Webdesign je z 95 % typografie – polemika
Protože na předchozí článek o typografii reagovalo mnoho lidí velkým množstvím komentářů, od pochvalných až po nesouhlasné, vyvolal množství polemik ve fórech, byl přeložen do několika jazyků a dokonce i plagiován, rozhodl jsem se napsat souhrn, který by odpovídal na většinu popíchnutí, obvinění a otázek. A některé věci tím trochu vyjasnit.
Senzační a nepodložené!
Justin: Moje námitka se vztahuje k vašemu titulku. Nemám námitky proti tomu, že typografie je ve webdesignu důležitá, ale vy naznačujete, že netypografické záležitosti jsou nedůležité. To je senzacechtivé a nepodložené.
Nechtěl jsem se zviditelnit ani být (ne)populární. Až donedávna moje poznámky četli jen mí přátelé a klienti. Měl jsem denně 100 návštěvníků. Ten článek si našel své čtenáře téměř sám. Během 30 minut po jeho zalinkování na reddit jsem měl na svých webech 1 500 návštěvníků. To není obvyklé, reddit je konkurenční místo. A pak už to šlo samo. Protože to bylo z nitra, protože to bylo zanícené. Internetoví návštěvníci to oceňují. A muselo v tom být trochu pravdy.

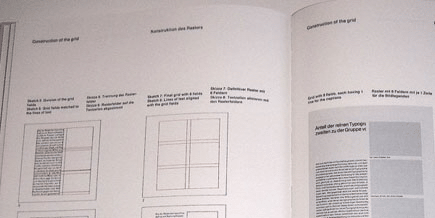
Mřížka jak je definována v „Grid Systems“
Píšu tyhle příspěvky s vizí, že jednou budu publikovat knihu o použitelnosti a brandingu. A mám rád odezvu, protože mi pomáhá zlepšovat psaní, mou knihu a také moji práci. Z reakcí uživatelů jsem se naučil více než z mnoha chytrých knih.
Jsem jediný kdo to říká?
Joran: Písmo jako uživatelské rozhraní. Taková zřejmá myšlenka. Tak zřejmá všude. Google. atd. Ale její samozřejmost je vyslovována jen několika, například I.A.
„Text jako uživatelské rozhraní“ je koncept a představa, které poprvé použil Cameron Moll. „Copywriting je tvorba rozhraní.“ Z mnoha pozitivních reakcí, které jsem dostal, je zřejmé, že nejsem první a nejsem sám, kdo si to myslí.
Myšlenka devadesáti pěti procent mě napadla, když jsem tvořil design. Uvědomil jsem si, že dokonce i po definování architektury do detailu jsou neustálé změny barev a zběsilé posunování boxů neefektivní metodou. Abych našel hezkou mřížku, kterou bych mohl vyplnit obvyklými modulárními navigačními a textovými prvky, měl bych začít masou textu a ten zorganizovat do bloků v mřížce tak, aby byla garantována optimální čitelnost.
Většina webů se snaží dostat text přes celý web a většina webů v tomto ohledu selhává. A weby „pyšných designérů“ selhávají stejně jako weby specialistů na použitelnost s jejich nepřátelskou textovou pouští.
Pouhá použitelnost sama nefunguje
V roce 2004 spustil design by fire malou soutěž: Design eye for the usability guy aneb jak udělat useit hezčí. Via N. Derksen. Zde je návrh Camerona Molla:

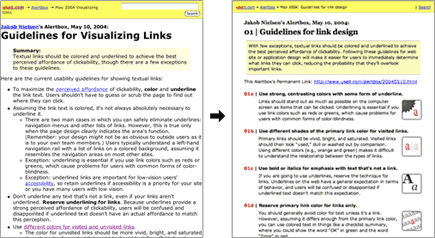
Jacob Nielsen předtím a potom
Zdá se, že od té doby Nielsen konečně opustil stoprocentní šířku svých starých článků a přidal k novým článkům volný prostor.
Kde obvykle selhávají guru přes použitelnost
- Řádky textu jsou příliš dlouhé.
- Stoprocentní šířka není čtenářsky přítulné řešení – nenuťte mě přemýšlet, ok, ale nenuťte mě ani měnit velikost okna.
- Nedostatek volného místa (whitespace).
- Nedostatek aktivního volného místa.
- Mezery mezi řádky jsou příliš malé.
- Textové bloky nejsou dobře zarovnány.
- Příliš mnoho velikostí fontů.
- Obrázky jsou umístěny špatně a narušují snadné čtení.
Kde selhávají designéři
Scrivsi, jsi bezpochyby muž 2.0 – a tvoje společnost dělá skvělé věci, ale na co jsi myslel, když jsi zmenšil velikost písma na wisdump? Já vím, můžu si ho zvětšit jednoduchou kombinací kláves, ale nechce se mi. Čítával jsem wisdump (dříve whitespace) každý týden. Ale už ho nečtu, protože jsem příliš líný si velikost písma upravit.

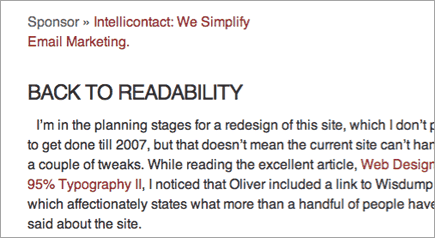
Wisdump – malý font

Wisdump nově
Obvyklé chyby absolventů uměleckých škol
- Kontrast barev textu a pozadí.
- Nedbalé zpracování titulků a mezititulků.
- Velikosti textu.
- Textové bloky, které nejsou dostatečně odděleny do malých, snadno přehlédnutelných, stravitelných částí.
- Nerozlišitelné odkazy. Navštívené a nenavštívené odkazy nejsou odlišeny.
- Text není zpracováván jako uživatelské rozhraní ale jako dekorace.
- Není jasné, jestli je text navigační prvek nebo odkaz nebo prostý text.
- Líbivá navigace, která přitahuje pozornost (obsah je střed pozornosti, obsah si zaslouží největší péči designéra).
Proč pořád mluvím o knihách?
Webdesignéři nečtou dost knih. Hledáme zajímavé útržky a rychlá řešení přes google a Wikipedii a Alistapart. Ale typografie je disciplína ze staré školy, která vyžaduje mnoho opakovaného soustředěného studia a prohlížení tištěných materiálů. Typografie v praxi není výběr nebo tvorba fontů, je to uspořádání textů tak, aby čtenář měl co nejlepší prožitek.
A typografie není ani tak otázka vkusu jako pravidel a metod, jak je aplikovat. Existují jasná pravidla pro proklad, rozestupy, kerning a velikost fontů. A když víte, jak ta pravidla aplikovat, text bude vypadat lépe a bude lépe čitelný. A když to umíte a používáte tato pravidla správně, máte právo některá z nich porušit.
Ano, ty knihy jsou sice drahé, ale můžete díky nim vydělat více peněz, protože budete mít šťastnější klienty.
femmebot: Hmm, když si vezmeme základní prvky designu, řekl bych, že 95 % (ne-li více) tvoří uspořádání bloků v mřížce, ne typografie.
Když jsem zkoumal, jak metodicky navrhnout co nejvíc čtenářsky přítulnou mřížku, uvědomil jsem si, že uspořádání bloků do mřížky je v první řadě typografická záležitost. Zvláště objevné pro mne byly Ruderova kniha a kniha Muellera Brockmanna.

Náčrt mřížek Muellera Brockmanna
Mike: Sorry, ale webdesign není z 95 % volba fontu.
Miku, já souhlasím. Ale asi jsi mě nepochopil. Mistři typografové neúnavně opakují, že hlavním pravidlem je vytvořit co nejsnáze čitelný text. Byl jsem potěšen, že to, co popisují jako práci typografa, je to samé, co považuji za práci informačního designéra. Takže nakonec informační design není něco, co jsme si vymysleli. Řekl jsem to už dříve: Typografie není výběr fontů.
Experimentálně jsem se zkusil řídit oním malým pravidlem (usnadnit čitelnost) to odpoledne, kdy jsem předělával web iA. Uvědomil jsem si, že zlepšování čitelnosti textu skutečně je metoda designu, kterou jsem hledal. V médiu, které obvykle znesnadňuje čtení, musíte mít originální pravidla typografie zažitá. Zbytek (barvy, linky či ne, boxy, jak velký a jaký obrázek a další) zapadne na místo sám.
Dokonce i když všichni víme, že čtení je to, co hlavně na webu děláme, myslíme si, že v on-line světě bychom mohli stát nad typografickými pravidly. Někteří říkají, že kvůli různým platformám, otravnému rozlišení a nedostatku fontů vůbec není důvod se o typografii starat. Jaká laciná výmluva! Jaké hrozné neporozumění médiu.
Někteří si myslí, že je potřeba použít na celý web výhradně Flash, aby se zajistilo, že tento web bude vypadat na všech platformách stejně. Nepotřebujeme se ujišťovat, že web vypadá úplně stejně na všech platformách! Opět: Jaké hrozné neporozumění mediu.
Co potřebujeme udělat, je zajistit, aby bylo snadné web číst na co největším možném počtu zařízení, kterými se k němu dá přistupovat. V Japonsku existuje pravidlo, že profesionální web funguje i na mobilu.
Byli jsme moc líní
Dnes už nemusíme plně definovat mřížku bloků, než nastavíme písmo, „pořád to ještě můžeme upravit později“. Místo využívání nových možností, nová jednoduchost při definování solidní typografické mřížky a layoutu obrazovky a možnost upravit vše později, vede k tomu, že jsme líní a nedbalí.
Namísto využívání drahocenných znalostí, které byly nashromážděny a kultivovány po léta, a jejich adaptace pro web, si webdesignéři hrají jako děti s boxy a barvami a linkami a kytičkami a zábavnými ornamenty, a potom poslouchají diktáty zavilých neuměleckých vědátorů v béžových kalhotách a s chrániči kapes, kteří se zabývají použitelností, jak nakládat s textem, strukturou a barvou.
Protože je tak obtížné číst on-line, web žízní po typografické moudrosti lidí jako je Tschichold, Ruder, Mueller-Brockmann, Weingart, Bringhurst mnohem více, než jakékoli jiné médium. A ta čísla a fakta v těch typografických biblích by měla být dána do souvislosti s fakty a čísly vzývatelů použitelnosti. Potom a jedině tehdy budeme tvořit weby, které se snadno čtou a snadno procházejí.
Proč 95 %? Proč ne 97? Proč ne 80?
Oněch 95 % znamená metodu: Soustřeďte se na typografii, ptejte se sami sebe, který text je funkční, který je pasivní, systematizujte je, setřiďte je hierarchicky, zjednodušte, vytvořte uživatelské rozhraní a zbytek se přidá automaticky. Předtím, než vyřešíte záležitosti s čitelností, neuvažujte vůbec o změně barev, zesílení čar, posunování pixelů a volbě obrázků. Začněte návrhem mřížky pro bloky na papíru (tenhle tip je od počítačového závisláka).
Justin: Co mě speciálně rozzuřilo, je komentář Johna Grubera na Daring Fireball, který odkazoval na tento článek. Takhle jsem tento článek našel. Četl jsem jeho blog každý den a najednou je tu tohle. V podstatě říká, že to, co jsem já (a mnoho dalších) dělal každý den, je špatné. Použil titulek vašeho článku a tloukl mě s ním jako klackem.
Dívám-li se na dnešní stav webdesignu a promarněné znalosti o typografii, to je to, co by nás mělo rozčilovat. Možná ten nadpis byla nakonec chyba. Místo tvrzení, že 95 % webdesignu je typografie, měl jsem se držet původního titulku: Celý webdesign je typografie. Tečka.
To by možná byl účinnější způsob, jak vyjádřit, co z dlouhodobého hlediska muselo být řečeno. Ale opět, ponechat z dobré vůle pětiprocentní rozmezí nemůže škodit. A protože v technickém světě je 95 číslem, které je obsazeno Microsoftem, myslel jsem, že by to mohlo být přijato těmi, kdo znají toto video.
Souhlasím – 95 % je úder do žaludku mnoha dekorativním webdesignérům (a papouškům použitelnosti), ale také podnět k zamyšlení pro pár designérů a mnohem více uživatelů. Byl jsem nazýván čtyř, sedmi či osmihvězdičkovými slovy, hrdinou a idiotem, jen kvůli tomu malému článku. V pořádku, naučil jsem se, jak se s tím vypořádat. Rychle se adaptovat, ignorovat nezdvořilost, každého brát vážně. To je moje rada pro všechny designéry, nejen ty dekorativní.
Nevíte nic o médiu
To je pravda – většina lidí stále ještě médiu nerozumí. Klienti s náhodnou zkušeností s internetem mají často mylnou představu, že internet je něco jako levná televizní reklama, která dovede jejich zákazníky přímo do skladu. Vše, co mohu říci, je: Vysvětlete jim, oč tady jde.
Že internet jsou informace. Že to není nakupování ani reklama, že není lineární. Je to komunikace v jedné z nejkonkurenčnějších forem. Komunikace a nikoli efekty, to je to, co by mělo nás designéry zajímat.
Ale znova – když si na svém blogu designér zvolí fixní šířku 1024 bodů, jestliže designér optimalizuje svůj design pro své návštěvníky, jestliže nerespektuje nějaké hlavní pravidlo použitelnosti, dokonce i když používá výhradně Flash s nekonvenční navigací – je to docela v pořádku. Neznamená to, že neví, co dělá. Není to efektivní, ale to je jeho volba. Jestliže to udělá pro web s větším počtem návštěvníků, pak možná nerespektuje médium. V žádném případě není důvod urážet lidi, kteří milují to, co dělají.
Designér musí zorganizovat svůj design s ohledem na zprávu, tedy text, který chce předat – a s ohledem na předpokládané návštěvníky, kteří mají tuto zprávu číst. Teoreticky to není moc odlišné od dobrého designu na papíře. V praxi si ale musíme být specifik média vědomi mnohem více než při designu pro papír. Naše médium je velmi ošidné. Přestože navrhujeme pro obrazovku, weby nemají nic společného s televizí. To platí pro tenhle web stejně jako pro váš i pro youtube. Přestože si můžeme vybírat mezi milióny barev, to, co děláme, není umění, je to produktový design.
UPDATE: Právě jsem si všiml, že další, možná ostřejší odezva byla už napsána někým jiným. Podívejte se, jak to krásně George Everet, typograf, bloger a dědeček(!) vyjasnil:
Článek se zaměřuje na typografii jako informační architekturu, něco, s čím mnoho lidí dříve nesouhlasilo. A komentáře, které následují, také nesouhlasí, stejně jako já. Písmo je jen 90 % webdesignu. Zbytek je použití obrázků a teorie barev. Neignoroval jsem grafický design, jak několik kritiků článku zmínilo. Grafický design je typografie, odvozuje se od typografie a nemůže bez typografie existovat. Jestliže designér je v typografii dobrý, může dělat design.
Tudy cesta, dědečku!
Informace o překladu
Pozn. red.: Tento překlad byl původně publikován na serveru Chaos sanctuary.
Původní článek: Web Design is 95% Typography (2) (Oliver Reichenstein, 4. 11. 2006)
Překlad: Sušňová, Eva
Přeloženo se svolením autora (další překlady).
About translation
Original article: Web Design is 95% Typography (2) (Oliver Reichenstein, 4. 1. 2006)
Translation: Sušňová, Eva
Language of translation: Czech (for readers from Czech and Slovak republics)
Translated with the permission of the author (other translations).
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.








