Čarování s propojením vrstev v Dreamweaveru
Propojení vrstev s ostatními objekty pomocí tzv. behaviors rozšiřuje možnosti využití Dreamweaveru. Na jednoduchém příkladu z elektronického obchodu si ukážeme výhody tohoto propojení.
Termínem behaviors jsou v Dreamweaveru označovány akce přiřazené jednotlivým částem stránky. Interakci vrstev a behaviors se pokusím ukázat na jednoduchém příkladu, s jehož obměnami se v praxi může setkat každý z nás.
Ve své praxi jste se jistě už setkali s potřebou dočasného zakrytí určité části textu. Typickým příkladem je odkrývaní či zakrývaní položek v závislosti na stavu vyplnění formuláře. Pokud používáte skriptovací jazyky na straně serveru (PHP, ASP), pak to lze vyřešit i jednodušeji. Stačí stukturu formuláře vhodně rozdělit do jednotlivých stránek a ty pak načítat dle potřeby. Co však v případě, kdy chcete formulář vyplňovat v jednom kroku?
Řešením je využití vrstev. Stačí, když jednotlivé položky vhodně rozdělíte do vrstev a ty pak budete zobrazovat, resp. zakrývat v závislosti na aktutálním stavu vylnění formuláře.
Představme si tedy modelovou situaci: zákazník nakupuje v internetovém obchodě a hodlá nám sdělit způsob platby. Pro jednoduchost předpokládejme primitivní případ s dvěma možnými způsoby platby: složenkou či převodem z účtu. V závislosti na výběru varianty pak budete chtít upravit informační část formuláře.
Propojení vrstev s objekty
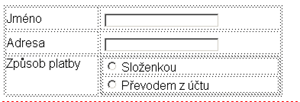
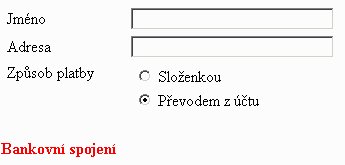
Nejdříve vytvořte potřebná formulářová pole. V rámci paletky Objects se přemístěte do sekce Forms a do předem vytvořené tabulky umístěte potřebná pole. Pole pro výběr platby vytvoříte pomocí radiových tlačítek. Výsledek může vypadat následovně:

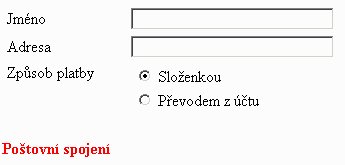
V dalším kroku vytvoříte potřebné vrstvy s informačním textem. Umístíte je pod tabulku, obě do stejného místa. U druhé vrstvy s informací o čísle bankovního účtu nesmíte zapomenout nastavit atribut Vis na hidden. Tím docílíte toho, že po načtení stránky bude viditelná pouze první vrstva. Pro přehlednost doporučuji vrstvy vhodně pojmenovat. K tomuto účelu slouží položka Layer ID:
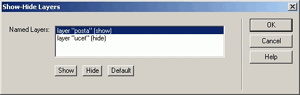
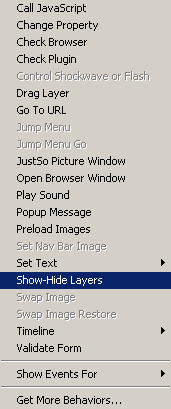
Nyní svoji pozornost přemístěte zpět k formuláři. Klepněte na první radiové tlačítko a pomocí paletky Behaviors mu přiřaďte akci: chcete, aby se po jeho označení zobrazila první vrstva s infomací o adrese a naopak ukryla vrtsva s číslem účtu. Z nabídky akcí tedy vyberete položku Show | Hide Layers.

Poté klepněte na tlačítko Show za označení položky posta (v mém případě reprezentuje první vrtsvu), označte druhou vrstvu a stiskněte tlačítko Hide. Změny potvrďte stiskem OK:
Stejný postup, pouze s opačným pořadím úprav při označování vrstev aplikujte i na druhé radiové tlačítko. Výsledek přibližuje následující animace:

Na jednoduchém příkladě jsme si ukázali, jakým způsobem lze vrstvy propojit s dalšími objekty stránek. Sami si již dokážete představit, jaké možnosti propojení behaviors a vrstev přináší.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Co je to GPSR a jak ovlivní české e‑shopy?
28. ledna 2025 -

Moderní trendy ve webdesignu: Top trendy pro rok 2024
12. ledna 2024 -

9 nejzajímavějších doménových koncovek
19. srpna 2024 -

Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025