Contact Form 7 – formuláře pro WordPress
Tématem tohoto článku je popis mimořádně užitečného a populárního pluginu Contact Form 7 pro redakční systém WordPress.
Libovolné webové stránky, ať už běží na WordPressu či na nějakém jiném publikačním systému, se typicky neobejdou bez webových formulářů, které umožňují návštěvníkům sdělit svůj názor na daný web, zkontaktovat provozovatele webu, popr. něco objednat atd. A to právě umožňuje plugin Contact Form 7 pro WordPress.
Stažení a instalace pluginu
Předpokládám, že zde není potřeba se příliš rozepisovat. Plugin Contact Form 7 stáhněte z webové adresy http://wordpress.org/extend/plugins/contact-form-7/ (v době psaní tohoto článku byla aktuální verze pluginu 2.0.7), uložte na váš disk, rozbalte, přes FTP nahrajte do složky wp-content/plugins a ve WordPressu aktivujte, nebo jej stáhněte a nainstalujte prostřednictvím WordPressu samotného (Pluginy -> Instalace pluginů); tato možnost existuje tuším od verze 2.8 WordPressu.
Jakmile máte plugin aktivovany, povšimněte si, že v levém sloupci administračního rozhraní WordPressu přibyla nová paletka s názvem Kontakt (ano, plugin Contact Form 7 podporuje i čestinu), viz následující obrázek.

Jak plugin funguje?
Nyní je ten pravý čas si říci něco o tom, jak plugin Contact Form 7 vlastně funguje. Je to velmi jednoduché – v podstatě lze říci, že v paletce Kontakt kliknete na odkaz „Přidej nový“, formulář nějak pojmenujete (pro účely tohoto článku jsem zvolil název Kontakt), nadefinujete si vzhled formuláře (tj. jednotlivá políčka formuláře, která budete chtít používat), specifikujete podobu e-mailu, který vám po odeslání takového formuláře přijde (popřípadě rovněž podobu e-mailu, který přijde danému uživateli, který formulář odeslal), a vše uložíte. Plugin Contact Form pak vygeneruje jednoduchý kód ve tvaru contact-form X "název-formuláře", který jednoduše vložíte do článku, stránky WordPressu, nebo widgetu. (Poznámka: tentou řádek kód je ve skutečnosti ještě obklopen hranatými závorkami [ a ]. Tyto hranaté závorky ovšem nelze v ukázce kódu použít, protože interval.cz tento plugin rovněž používá, čímž by se snažil vložit neexistující formulář).
Tvorba vlastního kontaktního formuláře
Pro účely tohoto článku si stanovíme následující zadání – na stránkách chceme mít klasický kontaktní formulář obsahující textové políčka pro zadání jména, příjmení a kontaktního e-mailu. Samozřejmě nesmí chybět textové pole pro samotný vzkaz a jako perličku na závěr doplníme triviální matematickou otázku, která v tomto případě poslouží jako jednoduchá captcha, abychom se vypnuli spamu.
Jdeme na to!
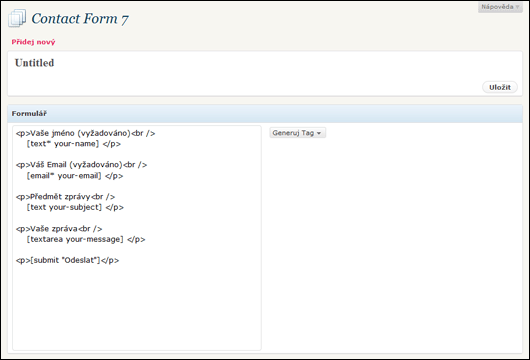
V administraci WordPressu klikněte v levém sloupci na paletku Kontakt (viz předchozí obrázek) a klikněte na červeně zvýrazněný odkaz „Přidej nový“. Následně byste měli vidět něco podobného, jako na následujícím obrázku:

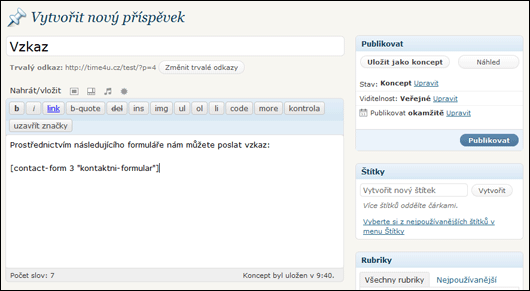
Formulář prvně pojmenujeme. Klikněte na slovo Untitled a vložte místo něj slovo kontaktni-formular. Pak klikněte na tlačítko „Uložit“. Plugin vám okamžitě vygeneruje kód pro pozdější vložení do článku, stránky nebo widgetu WordPressu. V našem případě vypadá kód takto (opět bez hranatých závorek na začátku a na konci řádku):
contact-form 3 "kontaktni-formular"
Pole s názvem Formulář (viz obrázek výše) je rozděleno do dvou částí – levá část obsahuje kód formuláře, pravá slouží pro jeho vytváření. V levé části pole smažte kód výchozí formuláře, abychom mohli společně vytvořit nový. (Pravda, námi vytvářený kód bude prakticky stejný s tím výchozím kódem, ale jak jinak se chcete naučit vytvářet nové vlastní formuláře?) Jak jsem napsal dříve, náš ukázkový formuláře bude obsahovat políčka pro:
- jméno
- příjmení
- kontaktní e-mail
- vzkaz
- matematickou otázku (taková jednoduchá captcha)
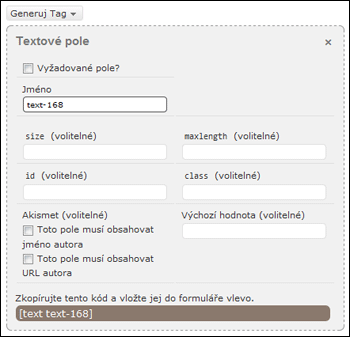
Nyní klikněte na rozbalovací prvek „Generuj tag“ a z nabídky vyberte „Textové pole“. Následně byste měli vidět dialog jako na tomto obrázku.

Zatrhněte volbu „Vyžadované pole“ a do políčka „Jméno“ napište jmeno-navstevnika, čímž budeme schopni sami identifikovat účel tohoto políčka. Ostatní parametry můžete nechat prázdné, ale povšimněte si, že můžete specifikovat například i identifikátor (id) nebo třídu (class), pokud chcete formulář ostylovat pomocí CSS. Poté zkopíruje vytvořený kód pro toto textové pole formuláře do levé části formuláře. (Tento kód naleznete ve spodní části tohoto dialogu, kde se průběžně vytváří.)
Tento postup následně zopakujte pro všechna políčka našeho formuláře. Políčko pro příjmení vytvořte úplně stejně, pouze jej pojmenujte jako prijmeni-navstevnika. Pro políčko s e-mailem vyberte v rozbalovacím menu „Generuj tag“ volbu „E-mailové pole“ a pojmenujte jej obligátně jako email-navstevnika. Pro políčko pro vzkaz vyberte volbu „Pole pro psaní delšího textu (textarea)“ a pojmenujte jej jako vzkaz. Zatím prosté, že? Ale co s naší matematickou otázkou?
Pro ni v rozbalovacím menu „Generuj tag“ zvolte volbu „Příklad“ a pojmenujte ji jako matematicky-priklad. V sekci „Příklady“ pak vložte znění samotného příkladu, který má uživatel spočítat. (Uvědomte si ale, že bez správně odpovědi nebude možné formulář odeslat!). Pro specifikaci příkladu použijte následující jednoduchou syntaxi: příklad|odpověď. Tj. pokud chcete, aby uživatel spočítal, kolik je 10+5, vložte toto: Kolik je 10+5?|15. Volbu „Příklad“ lze samozřejmě použít i jiným způsobem než pro matematické příklady, například takto: Jaká je typická barva pomeranče?|oranžová (kde se ptáme na oranžovou barvu pomeranče), nebo Vložte tajné heslo|123456789 (kdy umožníme odeslat formulář pouze těm uživatelům, kteří znají tajný kód, v tomto případě 123456789).
Nakonec samozřejmě nezapomeňte na odesílací tlačítko formuláře – v rozbalovacím menu „Generuj tag“ se jedná o položku „Potvrzovací tlačítko“ – zde vyplňte pouze políčko „Popis“, například jako Odeslat). Pokud jste všechno udělali správně, měli byste mít v levé části formuláře tento kód:
[text* jmeno-navstevnika"] [text* prijmeni-navstevnika] [email* email-navstevnika] [textarea* vzkaz] [quiz matematicky-priklad "Kolik je 10+5?|15"] [submit "Odeslat"]
Každou z těchto značek následně vložíme do značky <p>p>, aby formular alespoň trochu vypadal k světu a samozřejmě doplníme i textový popis formulářových prvků
<p>Jméno: [text* jmeno-navstevnika]</p> <p>Příjmení: [text* prijmeni-navstevnika]</p> <p>E-mail: [email* email-navstevnika]</p> <p>Vzkaz: [textarea* vzkaz]</p> <p>[quiz matematicky-priklad "Kolik je 10+5?|15"]</p> <p>[submit "Odeslat"]</p>
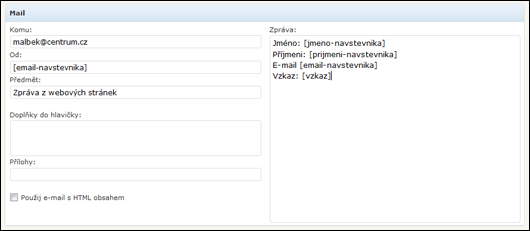
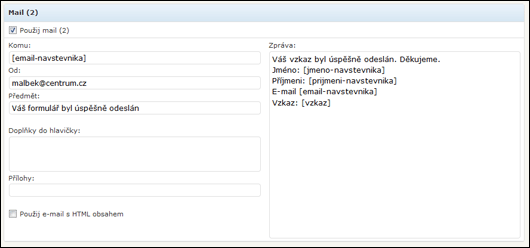
Nyní máme formulář hotový, takže můžeme přejít k funkcionalitě, která zajistí přeposlání obsahu formuláře na náš e-mail. V sekci „Mail“ vyplňte svou e-mailovou adresu do políčka „Komu“. Do políčka „Od“ vložte toto: [email-navstevnika]
Zde malé odbočení – názvy jednotlivých formulárových políček, které jsme prostřednictvím tohoto pluginu vytvořili, například [email-navstevnika] či [jmeno-navstevnika] lze označit za „zástupce“, kteří se nahrazují za skutečné hodnoty, které byly zadány uživatelem do formuláře na webu. Když tedy do políčka „Od“ sekce „Mail“ pluginu vložím zástupce [email-navstevnika], plugin Contact Form 7 tohoto zástupce nahradí skutečným e-mailem uživatele, který vyplnil a odeslal formulář na našich stránkách.
Do políčka „Předmět“ vložte předmět zprávy. Ja jsem vložil obyčejný a nezáživný text Zpráva z webových stránek. Tato zpráva se použije jako předmět e-mailu, který vám přijde, když nějaký návštěvník vašich stránek vyplní a odešle formulář.
V tuto chvíli máme specifikováno, na jakou adresu přijde e-mail (tj. malbek@centrum.cz), od koho bude odeslán (bude uveden e-mail uživatele, který odeslal formulář), a jaký bude předmět e-mailu (tj. „Zpráva z webových stránek“). Ale zatím chybí to nejdůležitější – obsah samotného formuláře. To uděláme následovně – do políčka „Zpráva“ vložte následující kód:
Jméno: [jmeno-navstevnika] Příjmeni: [prijmeni-navstevnika] E-mail [email-navstevnika] Vzkaz: [vzkaz]
Jak je vidět, nevkládáme nic jiného než ony výše zmiňované zástupce, kteří se nahradí za skutečný obsah formuláře. Sekce „Mail“ by v tuto chvíli měla vypadat následovně:

To bychom měli. Co dál? Je slušné zajistit, aby obsah odeslaného formuláře přišel nejenom na náš e-mail, ale také na e-mail uživatele, který formulář vyplnil a odeslal, jako potvrzení toho, že formulář byl odeslán úspěšně. To uděláme velmi jednoduše. Zatrhneme políčko „Použij mail (2)“ v sekci „Mail (2)“, čímž se nám zpřístupní možnosti jako v předchozí sekci „Mail“.
Zde do políčka „Komu“ vložte [email-navstevnika], do políčka „Od“ vložte svůj e-mail (v mém případě se jedná o e-mail malbek@centrum.cz) a jako „Předmět“ vložte text „Váš formulář byl úspěšně odeslán“. Do políčka „Zpráva“ pak vložte stejný kód, jaký jste vložili do předchozího pole „Zpráva“ v sekci „Mail“ a doplňte nějaký děkovný text:
Váš vzkaz byl úspěšně odeslán. Děkujeme. Jméno: [jmeno-navstevnika] Příjmeni: [prijmeni-navstevnika] E-mail [email-navstevnika] Vzkaz: [vzkaz]
A takto by to mělo vypadat:

Nyní jsme v podstatě se vším hotovi, protože zbývá jediné – kliknout na tlačítko „Uložit“ na konci stránky, čímž uložíme právě vytvořený formulář a zkopírovat zástupce contact-form 3 "kontaktni-formular" (opět zde chybí hranaté závorky, vysvětlení viz dříve v tomto článku) a vložit jej do nějakého klasického příspěvku WordPressu (což můžete vidět na následujícím obrázku) nebo stránky WordPressu:

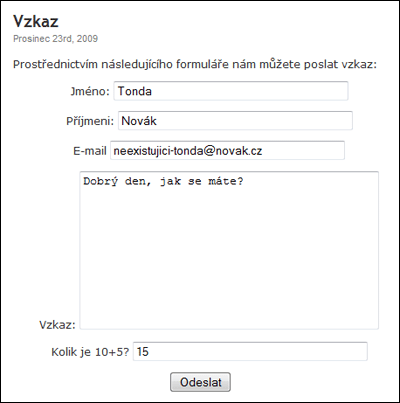
A takto vypadá náš formulář ve vyplněném stavu na našich stránkách:

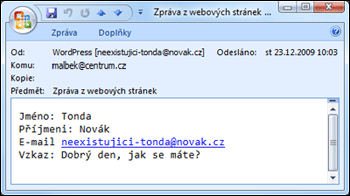
A na specifikovaný e-mail nám přijde následující zpráva:

Několik tipů na závěr
- Když při vytváření formuláře zatrhnete volbu „Použij e-mail s HTML obsahem“, můžete v políčku „Zpráva“ používat HTML značky pro naformátování obsahu e-mailu (jak pro vás, tak i pro uživatele). Můžete například používat HTML značky pro nadpisy (<h1>, <h2>…), odstavce (<p>), tučný text (<strong>), tabulky atd.
- V sekci „Zprávy“ pluginu můžete nadefinovat všelijaké systémové zprávy, pokud vám nevyhovují ty standardní. Například standardní zprávu „Vaše zpráva byla úspěšně odeslána. Děkujeme.“, která se objeví po úspěšném odeslání formuláře, můžete nahradit například za „Formulář byl úspěšně odeslán“ atd.












Mr. Atsor
Pro 30, 2009 v 11:20Mohu jen doporučit, skutečně dobrý plugin :)
Patrik
Pro 30, 2009 v 23:23Už léta letoucí vždy první instalovaný plugin.-)
Carl114
Pro 31, 2009 v 13:54Používám ho na svém webu pro kontaktní formulář (http://tomaserlich.cz/kontakt/), ale i pro jiné šikovné věci.
Jediné co mohu vytknout je to, že není příliš přístupný všem. V tom smyslu, že kód, který tvoří není zrovna půvabný pro lidi, kteří si o přístupnosti už něco přečetli. Doufám, že to s příchodem nové verze opraví, protože jinak je plugin bezva :).
peggy
Led 2, 2010 v 11:12Funkčně skvělý plug-in, bohužel ale nelze z výsledného kódu odpárat styly, takže mítně nevalidní..
lefiath
Led 4, 2010 v 16:20Kéž by něco takového existovalo i pro drupal :/
Zdenek
Led 4, 2010 v 22:30lefiath – opravdu neexistuje? To se mi zda nejake divne. Vzdyz webove formulare jsou prece zaklad, ne?
Hdlík
Led 6, 2010 v 3:15Hezký den, měl bych jeden dotaz z pozice laika, nainstaloval jsem si wordpress a plugin Contact Form 7, bohužel se mi vůbec nezobrazují nějaké oznámení o odeslání či ně co podobného, pořád dokola se po odeslání točí šipky ..dokola a dokola …i ze začátku email přišel (ted už nechodí), ale na stránce se šipky pořád točí .Nemáte s tím někdo zkušenost?Děkuji. http://hadlik.nazory.cz/
Miroslav Kučera
Led 6, 2010 v 10:01Nemuze byt problem v samotnych souborech toho pluginu? Zkuste je pres FTP vymazat a nahrat znova…
Hadlík
Led 6, 2010 v 16:37Děkuji za odpověd, bohužel nepomohlo.Mě jdině napdá, jestli to nemůže být něco v tom free hostingu, ale vůbec nevím co.
Miroslav Kučera
Led 7, 2010 v 10:21Priznam se, ze zde vam neporadim. Ze zkusenosti ale vim, ze nejcastejsi problemy s WordPressem je malo pameti a pristupova prava. Pokud mate cas, zkuste nainstalovat WordPress 2.7 s ContactForm – tato verze WordPressu ma mensi naroky na pamet nez treba verze 2.8 (staci mu 16 MB, zatimco verze 2.8 vyzaduje idealne 24 MB).
Jarek
Led 19, 2010 v 12:58Zdravím. Formulář vypadá dobře, problém je v tom, že jediné, co se zatím daří je si jej nastavit a pak bohužel už jen zpráva: „Nepodařilo se odeslat zprávu. Opakujte později, nebo kontaktujte administátora.“ Nějaký nápad pro začátek? Díky za jakoukoliv pomoc :)
Miroslav Kučera
Led 19, 2010 v 13:54Jarek a Hadlik: ted me napadlo, mate v sablone (obvykle header.php) tuto znacku WordPressu?
Nektere pluginy ji vyzaduji…
lwk
Led 19, 2010 v 13:58Presne tak, ved core jadro drupalu obsahuje modul Contact, pripadne sa da pouzit CCK + Views, ktore maju nepreberne moznosti.
Jarek
Led 19, 2010 v 15:022 pan Kučera, ano v header.php to je. Jinak se divím, že si to WP nikde nenastavuje (metoda odesilani emailu atp), jak vi vlastne konfiguraci SMTP a tak? Kazdopadne dekuji moc za pomoc :) hezky den
Miroslav Kučera
Led 19, 2010 v 15:19Jarek: a na kterem webu vam to bezi?
Jarek
Led 20, 2010 v 8:54http://muzeum.alien21.com (nedeste se prosim :) )
Miroslav Kučera
Led 20, 2010 v 9:26Kuknul jsem na to a abych se priznal, nevim, proc to nebezi :-( Co kdyz zkusite dat na stranky vychozi formular, co udela formular? Pujde odeslat? Take bych mozna zkusil vypnout vsechny ostatni pluginy, zdali nejsou nejak v konfliktu.
Jarek
Led 20, 2010 v 9:29vyzkousim a dam vedet. dekuji. Kdyz uz jste tam byl, mate nejakou „poznamku?“ Kazdopadne hezky den.
Jarek
Led 20, 2010 v 11:58Takze vsechny pluginy deaktivovany. A je zmena. Dela to ocividne akismet. Formular porad nejde (nyni se jen toci sipky), ale aspon je zmena :)
Jarek
Led 20, 2010 v 12:07omlouvam se za nekolik komentaru po sobe (skoda, ze neni editace prispevku :), tak ani akismet za to nemoh. je to jiny plugin…jeste budu zkoumat
Miroslav Kučera
Led 20, 2010 v 13:10Akismet je nejaky antispamovy plugin, ne?
Jarek
Led 20, 2010 v 13:24Ano, to je. A co jsem tak videl, tak asi nejpouzivanejsi a take neni jen pro wordpress. Vyuziva se i ve spouste pluginu, jako kontrola.
Mex
Led 31, 2010 v 23:14Zdravím všechny tento plugin jsem rozchodil ale nepříjde mi přiložený soubor nemáte zdání proč ? Je to zde: http://exactrecept.cz/pridat-recept/
Petr
Zář 26, 2010 v 13:59Jsem s tímto pluginem v podobné situaci. Na několika webech jede bez problémů, ale na jednom, nepošlu mail žádným pluginem. Nevíte, kde by mohl být problém?
Martin
Úno 22, 2011 v 17:42Mohu se zeptat, kde byla chyba? Mám stejný problém, nemohu odesílat z CF7. Vyzkoušel jsem několik dalších pluginů a nic. Chvíli jsem myslel, že to bude verzí WP a downgradoval jsem. Stále nic. Jediný nápad mám, že bude něco blbě v nastevení hostingu. Těším se na odpoveď, která pomůže.
Díky Martin
slebo
Dub 2, 2011 v 22:12Je to super vyuzil som to aj na svojom blogu.
ilar
Lis 14, 2012 v 19:32Měla jsem špatně nastavený mail, na který to mělo chodit…Lze se k tomu ještě nějak zpětně dostat? Ukládají se tato data někam? Nebo to slouží pouze k přeposlání e-mailem?
Miroslav Kučera
Lis 16, 2012 v 16:00ilar: bohužel. Data se „zpracuji“ na serveru a odešlou na zadanou e-mailovou adresu – nikam do databaze se neukladaji.
7 šikovných doplňků pro Wordpress | Marek Hnátek – Blog
Lis 16, 2013 v 12:32[…] Na Intervalu najdete podrobný návod: Contact Form 7 – formuláře pro WordPress. […]
MrDagoth
Led 26, 2014 v 17:47Dobrý den,
Jde nějakým způsobem udělat to, aby po doručení emailu se nezobrazoval WORDPRESS ?
Miroslav Kučera
Led 27, 2014 v 15:28Ano, pouzijte tuto syntaxi:
[your-name] <[your-email]>
Napriklad:
Miroslav Kucera <miroslav.kucera@zoner.cz>
Michal
Čvn 19, 2014 v 10:50Ahoj, mám stejný problém. Na CZ serveru http://euroclean.cz/ to funguje vše v pohodě, ale na PL http://www.euroclean.com.pl/ prostě neodešle a neodešle. Vypnul jsme všechny pluginy a nic. Nechápu to. Zkoušel jste někdo měnit nastavení serveru? Napři Fast Secure CF běží i na to PL v pohodě.
Ondřej Teichmann
Čvn 19, 2014 v 23:13plugin mam nastaveny akorat se mi nechce zobrazit na webu – jinak na jinych webech je vskutku skvělý
Lukáš
Čvc 15, 2014 v 16:36jak se odešle s formulářem adresa stránky ze které je formulář odeslán?
zbyhněv
Úno 7, 2015 v 6:46V wp jsem vytvořil dle návodu kontaktní formulář a nemůžu ho odeslat stále mi píše:
Vaše zpráva nebyla odeslána. Prosím zkuste odeslat zprávu později nebo kontaktujte administrátora
co stim?Děkuji
iva
Čvn 9, 2015 v 21:35Ja mam stejny problem. Email nejde odeslat. Nevim uz jsem delala vice stranek v UK a nikdy nebyl zadny problem pres hosting Godaddy, Bluehost ale tady je s tim vzdy problem. Nevim co tady je spatne? Pokazde je to tady ten kontaktni formular uz se mi to stalo po treti , prvni dve stranky museli dat dolu protoze dostavali nesmyslne emaily (spamy)…a to trvalo dlouho na to dojit jak to vubec zprovoznit aby posta pres ten formular byla odeslana. :/ Tak sorry, ale zase tady delam stranky a zase mam ten stejny problem a nikdo nevi jak na to.
Juri Ricci
Led 27, 2016 v 16:14Ahojte worpresáci,
plugin je super, no mam problém a to v tom, že po vyplnení formulára mi napíše na stránke, že bol odoslaný no nič mi nepríde, to zatial zo žiadneho formulára, neviem, kde môže byt chyba.
Dakujem za odpoved ci reakciu
Petra
Úno 11, 2018 v 21:44Zdravím, nevíte někdo proč mi do mailu nepřijdou přiložené soubory jpg?
Majitel: [text-8]
E-mail: [email-1]
Telefon: [tel-1]
Potvrzení o původu [file-1]
Protokol o stanovení genotypu [file-2]
Igor Hrnčíř
Čvc 25, 2018 v 13:47je možné zakázat vkládání odkazů do textového pole formuláře?
Děkuji