Efekt hořícího plamene ve Flashi
Možná i vám přijde vhod dnešní inspirace formou hořícího plamene, který předvedu na klasické sirce. K jeho vytvoření přidám špetku ActionScriptu.
Příprava grafiky
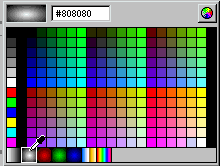
V této části budete potřebovat vytvořit jakousi „předlohu“ pro pohyb plamene. Nejprve nakreslete kruh a jako výplň zvolte kruhový gradient.

Výběr kruhového gradientu
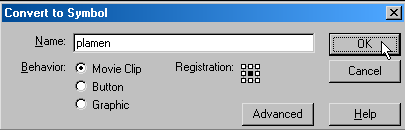
Tento kruh zkonvertujte na symbol (Insert | Convert to Symbol), chování (behavior) zvolte jako MovieClip (MC) a pojmenujte jej „plamen“.

Vytvoření MC Plamen
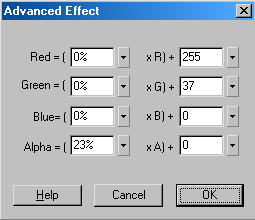
Nyní symbol „plamen“, zkonvertujte na další MC, který nazvěte „plamen_animace“. Přepněte se do něj, označte kruhový gradient a v kontextovém menu vyberte Insert | Create Motion Tween. Poté vytvořte tři klíčové snímky na 1, 4 a 24 snímku časové osy. Aby plamen nebyl bezbarvý, budete muset gradienty obarvit. V prvním snímku obarvěte gradient pomocí Tint Color s těmito hodnotami: 214, 255, 153. Ve čtvrtém snímku obarvíme gradient stejným způsobem, ale s jiným nastavením hodnot: 255, 215, 34. Na 24 snímku obarvěte gradient pomocí Advanced Effect a hodnoty nastavte podle obrázku:

Nastavení hodnot v Advanced effect
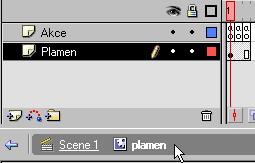
Přepněte se na hlavní časovou osu a symbol „plamen_animace“ pojmenujte v panelu instance „plamen“.
Programování
Opět, než začnete programovat, vytvořte novou vrstvu a v ní tři prázdné snímky. Do těchto snímků budete vkládat akce.
1. snímek
i = 0;
pozx = getProperty(„plamen“,_x);
plamen._visible = false;
V tomto snímku se pouze nastavují příslušné proměnné. Proměnná i poslouží jako (pomocná) proměnná cyklu, proměnná pozx bude sloužit k určení pozice _x. A poslední řádek zajistí, aby se MC „plamen“ v animaci neobjevoval, protože jej budeme v druhém snímku duplikovat.
2. snímek
if (i<35)  {
duplicateMovieClip(„plamen“, „plamen“ add i, i);
Během podmínky if se začne duplikovat MC plamen o hodnotu proměnné i.
setProperty(„plamen“ add i, _alpha, i*8);
V dalším řádku se bude přiřazovat alpha průhlednost MC na závislosti hodnoty i vynásobené 8.
setProperty(„plamen“ add i, _x, random(3)+pozx);
Duplikáty (originálního) MC se začnou posunovat o náhodnou pozici x, ke které se přičte proměnná pozx.
i +=1;
}
V posledních řádcích se hodnota proměnné i bude zvyšovat stále o 1, aby se mohl cyklus plamene pozvolna opakovat. Kdybychom totiž tento řádek vynechali, nemohl by se provádět cyklus a žádný plamen by se vám na scéně vůbec neobjevil.
3. Snímek
gotoAndPlay(2);
Skok na druhý snímek, který zajistí neustálé opakování animace.
Plamen je nyní hotov:
Jak jsem již řekl v úvodu, umístíme ještě plamen do praktického příkladu. Jedním z nich může být např. hořící sirka.
Celá animace hořící sirky bude fungovat na principu masky. Pokud neumíte s maskou pracovat, můžete si přečíst článek Macromedia FLASH 4 – použití masky. Nejprve si musíte obstarat dva obrázky sirky. Jedna sirka musí být funkční (neohořelá) a druhá ohořelá. Já jsem si sirky nakreslil přímo ve Flashi. Oba obrázky převeďte na dva různé symboly.

Neohořelá sirka

Ohořelá sirka
Nyní vytvořte nový symbol (MovieClip) s vámi naprogramovaným hořícím plamenem, do kterého zkopírujte vrstvy.

MC s naprogramovaným plamenem
Na hlavní scéně si vytvořte vrstvy, do kterých vložte předpřipravené objekty (sirky, hořící plamen). Pomocí masky pak zanimujte iluzi plynulého ohořování sirky, přičemž použijete objekt ohořelé sirky. Z MC hořícího plamene udělejte Motion Tween, ve kterém se bude plamen posunovat po sirce a plynule měnit alpha průhlednost. A samozřejmě budete potřebovat pomocný „posunovač“, který bude fungovat jako maska.

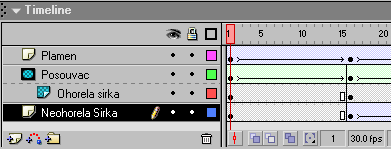
Položení vrstev v animaci
Pokud otestujete animaci, uvidíte, jak plamen postupuje po sirce a sirka ohořívá. Ale ještě tomu něco chybí. Určitě by nebylo od věci přidat postupné prohýbání sirky, které můžete zanimovat třeba pomocí Shape Tweenu v symbolu ohořelé sirky. Výsledný efekt může vypadat tedy takto:
Soubor ke stažení obsahuje fla soubory plamene a sirky, které jsou pro verzi 5 a MX.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Užitečné nástroje pro bezpečnost na internetu
17. října 2024 -

-

Regulace digitálních služeb: Co přináší nové nařízení DSA?
20. února 2024 -

Umělá inteligence: Co je to GPT?
12. května 2025
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



