
Grafika pro webové stránky: nástroj zkázy?
Na vzhledu stránky hodně záleží. Nejde jen o estetický zážitek – dobře udělaný design je užitečný i prakticky a může stránky hodně zpřehlednit.
Naopak webová prezentace, která je přeplácaná bombastickými efekty a animacemi, uživatele častěji odradí než ohromí a uchvátí, jak bylo původním úmyslem autorů.
Grafické efekty v CSS 3
Tezi z úvodního odstavce lze stěží vydávat za objevnou, přesto je stále aktuální, a dokonce nabývá na významu. Grafické efekty jsou v kurzu, dá-li se tak usuzovat z toho, že značná část CSS 3 je právě o nich. Dva z modulů například do CSS přidávají transformaci objektů, jiný se věnuje , další zavádí CSS animace, pak je tu také kontroverzní modul Marquee, který se zabývá popojížděním objektů. Zdařilou kombinací těchto vymožeností hravě vytvoříme stránky, z nichž návštěvníci budou prchat rychle, zběsile a ihned. Takové stránky lze samozřejmě udělat i pomocí současných technologií (Flash, animované obrázky, Java applety), ale jen za cenu závratné datové objemnosti, takže návštěvníci obvykle stihnou odejít dřív, než se celé veledílo vůbec načte.
I když díky CSS 3 bude možné velmi jednoduchým způsobem vytvářet zajímavé grafické efekty, přijatelné i z hlediska datového objemu, stále budou možnosti CSS, co se grafiky týče, dost omezené. Možná by se zmíněné vymoženosti z CSS 3 daly využít pro tvorbu reklamních bannerů. Jistě by to stálo minimálně za zvážení, nemálo uživatelů totiž ve svých prohlížečích používá doplňky, jako třeba Flashblock, které na webových stránkách automaticky blokují aktivní prvky, takže se jim flashová reklama vůbec nezobrazí. CSS bannery by asi vypadaly primitivněji než jejich flashové protějšky, bylo by však obtížnější je zablokovat.
Nevhodné používání grafických efektů
Vše, co na webové stránce prezentujeme, by mělo zapadat do širšího kontextu obsahu a účelu dané stránky. Tato poučka sice vyznívá fádně a navýsost otravně, ale skrývá v sobě hluboký význam. Je kupříkladu prokázané, že reklama je daleko úspěšnější, když tématicky souvisí se zaměřením webu, na němž je umístěna. Stejně jako s reklamou je to i se vším ostatním – i s grafickými efekty. Jsou užitečné, jestliže plní nějakou funkci – mohou například vyplnit pauzu způsobenou načítáním dat (uživatel je zaměstnán sledováním nějaké drobné animace a nepropadá netrpělivosti).
Animace
Právě používání animací na webových stránkách není často v souladu s výše uvedenou poučkou. Mnohé animace jsou velmi povedené a nápadité, a tak si webmaster usmyslí zpestřit jimi web, přitom ho nenapadne, že lidé nechodí na jím spravovaný web obdivovat animace, nýbrž zpravidla za nějakou činností, která vyžaduje soustředění, a animace budou mít rušivý účinek. Anebo ho to napadne, ale usoudí, že estetický přínos převažuje.
Obzvlášť agresivní animace mohou způsobit i epileptický záchvat, proto jedno z pravidel přístupnosti webových stránek, praví, že na webové stránce nesmí docházet rychleji než třikrát za sekundu k výrazným změnám barevnosti, jasu, velikosti nebo umístění prvku.
Přechodové efekty
Přechodové efekty se na webu používají pro postupnou a plynulou změnu stránky nebo části stránky. Takovým přechodovým efektem může být například pozvolné rozplynutí nebo smazání nějakého objektu.
<metahttp-equiv=Page-Enter content=blendTrans(duration=5)> <meta http-equiv=Page-Exit content=blendTrans(duration=5)>
Prohlížeče nejznámější přechodové efekty podporují, leč nikoliv stejným způsobem, takže výše uvedený kód funguje jen v IE, v jiných prohlížečích je nutné zkusit zase něco jiného. Nejschůdnějším řešením je buď počkat na CSS 3, nebo využít javascriptové frameworky, v nich jsou přechodové efekty atraktivně propracované, a hlavně fungují napříč prohlížeči.
Přechodové efekty bývají hezké a jemné, jejich přínos však nespočívá v efektnosti, nýbrž v jejich schopnosti zahladit ostré přechody, což by se hodilo například zde: přebliknutí černého pozadí do obrázkového pozadí, obrázek se totiž objeví později. V jiných situacích však takové efekty většinou jen zdržují, to je případ vysouvacích menu apod. A v dnešní uspěchané době někdy lidem vadí i ta pitomá sekunda, všechno chtějí honem.
Neposedný text
Drobné animace v podobě blikajícího nebo pohybujícího se textu patří k nejagresivnějším (a tedy i k nejúčinnějším) úkazům dožadujících se naší pozornosti. Na webu se využívají především v reklamních bannerech. Kromě toho, že jsou nepříjemné, se také velice špatně čtou.
Obrázkové pozadí
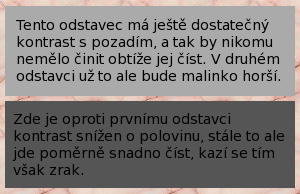
Jednou z věcí, které občas padají za oběť touze kreativních autorů naplno prezentovat svůj grafický talent, je přiměřený kontrast textu a pozadí. Lidské oko je sice na rozdíl od fotoaparátu velmi adaptabilní orgán, díky čemuž snížení kontrastu nezpůsobí nečitelnost obsahu, přesto bychom však měli mít ke svým očím a očím svých čtenářů ohled, přílišné namáhání očí, ačkoliv si je ani moc neuvědomujeme, se totiž zákonitě projeví v budoucnu horším zrakem.

Je žádoucí dělat kontrast pozadí a textu větší než jen dostatečný, a to z následujících důvodů:
- Ne každý má to štěstí, mít zrak v naprostém pořádku. Žijí mezi námi i lidé slabozrací, trpící poruchou barvocitu, a je slušné brát na ně ohled.
- Někteří uživatelé mají nedopatřením na svém monitoru nastaven nízký kontrast, nebo mají monitor nevhodně umístěný (přímo proti oknu), nebo se na něj nedívají v optimálním úhlu. V takových případech vidí obraz na svém monitoru méně zřetelně, a pokud ani na webové stránce nebude kontrast úplně výrazný, tak tito uživatelé autorovi asi nepoděkují za komfortní četbu.
Většina webdesignérů naštěstí důležitost kontrastu dobře chápe a k výběru barev přistupuje zodpovědně. Přesto se ojediněle vyskytují problémy. Někdy autor zvolí k bílému textu jako pozadí tmavý obrázek (background-image) a zapomene přitom deklarovat barvu pozadí (background-color), barvou pozadí tedy zůstane ta implicitní, klasicky bílá. Uživatelům se tak může přihodit, že budou chvíli hledět na zářivou bělost načítané stránky, dokud se na pozadí neobjeví i onen tmavý obrázek, na kterém už bude bílé písmo viditelné. Taková nepříjemnost dokáže značně pošramotit estetický dojem, ale vážnější důsledky nemá. Řešením je jednak používat pro pozadí malé obrázky, které se okamžitě načtou, a jednak deklarovat takovou barvu pozadí, která převažuje i na obrázku (pokud žádná barva na obrázku nepřevažuje, nebo se na něm střídají světlé a tmavé barvy – to bývá např. u fotografií – tak se na pozadí naprosto nehodí, pestrobarevné i strakaté pozadí jsou úplná katastrofa). Přechod z monochromatického pozadí na obrázkové potom nebude tak drastický.
Zrádnějším problémem je průsvitnost. Tento efekt je u webdesignérů ve velké oblibě. Pro dosažení průsvitnosti u nějakého prvku se používá CSS vlastnost opacity s hodnotou mezi 0 a 1. Nevýhodou této vlastnosti je v určitých případech to, že z(ne)průhledňuje všechno, co daný prvek obsahuje – to znamená, že webdesignéři prostřednictvím vlastnosti opacity zprůsvitňují i případný text a vnořené prvky, a to i tehdy, když mají v úmyslu zprůsvitnit pouze pozadí daného prvku.
Pokud je tedy cílem průsvitnost pozadí, je vhodnější vlastnost opacity nechat stranou a barvu pozadí nastavit pomocí CSS funkce rgba(), ta má čtyři parametry. První tři jsou shodné s původní funkcí rgb(), tedy jednotlivé složky RGB modelu. Čtvrtou hodnotou, zastupující alfa kanál, je reálné číslo z intervalu <0,1>, které určuje míru průhlednosti barvy. Hodnota 0 představuje plnou průsvitnost, 1 zas úplnou neprůhlednost.
Přístupnost
Používání grafických efektů nevhodným způsobem na webech státních, krajských či obecních institucí by měl omezovat zákon 81/2006 Sb., o informačních systémech veřejné správy. Tento zákon je vlastně novelou téhož zákona č. 365/2000 Sb. Pravidla přístupnosti, obsažená v tomto zákoně, stanovují, jak má být zajištěno, aby obsah webů veřejné správy byl dostupný, čitelný, srozumitelný, přehledný, řádně strukturovaný a technicky bez závad.
Mohlo by vás také zajímat
-

Jak lze snadno upravovat soubory v PDF?
14. září 2023 -

Šokující data od Microsoftu: Kyberútoky rostou o stovky procent!
8. listopadu 2024 -

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025 -

Aktualizujete svoji .NET webovou aplikaci? Může se hodit app_offline.htm
10. července 2024
Nejnovější
-

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025



