Jaký formát zvolit pro ukládání obrázků?
Než se v dalších dílech seriálu začnu podrobněji zabývat postupy, jak ve Photoshopu tvořit zajímavé věci na web, povíme si věc důležitou a často začínajícími webdesignery opomíjenou – jak ukládat obrázky, aby jejich velikost v kilobytech byla co nejmenší.
Nejdříve je třeba rozhodnout, zda obrázek uložit jako GIF nebo jako JPEG (nebo také JPG). Každý z těchto formátů se hodí pro jiný typ obrázků. Pokud jsou použity špatně, velikost obrázku zbytečně narůstá a to není příjemné pro ty, kteří si budou vámi vytvořené WWW stránky prohlížet. Obecně je formát JPEG vhodný spíše pro fotografie a formát GIF pro kresby. Nejdříve ukážu příklady vhodně a nevhodně uložených obrázků a pak postup, jak ve Photoshopu obrázky do těchto formátů uložit.
Formát JPEG (zkratka z termínu Joint Photographic Expert Group) je vhodnější pro fotografie. Používá ztrátovou kompresi, která zmenší velikost obrázku na úkor kvality. Proto se musíme snažit zvolit co nejvyšší kompresi, při které není ztráta kvality na obrázku příliš patrná.
 JPEG (kvalita 9 z 10) 16 kB |  JPEG (kvalita 6 z 10) 6 kB |  JPEG (kvalita 3 z 10) 2 kB |
Je vidět, že při nízké kvalitě 3 z 10 (kde 10 je nejlepší a 1 je nejhorší) již fotka vypadá zřetelně jinak než originál a je rozmazaná. Při kvalitě 9 z 10 je zase příliš velká (16 kB), proto bych pro použití na WWW stránce zvolila „zlatou střední cestu“ – 6 kB velký obrázek s kompresí 6 z 10.
Formát Compuserve GIF je vhodný pro kresby, jako například loga firem, které obsahují ostré hrany, jednobarevné plochy a relativně málo barev. Velikost obrázku ve formátu GIF totiž záleží hlavně na počtu barev, které pro uložení zvolíme. Maximální počet barev je při použití formátu GIF omezen od 2 (1-bitová barevná hloubka) do 256 (8-bitová barevná hloubka) barev. Stejně jako u formátu JPEG se snažíme zvolit co nejméně barev, aby to na kvalitě obrázku ještě nebylo příliš znát.
 GIF (256 barev) 6 kB |  GIF (32 barev) 3 kB |  GIF (8 barev) 1 kB |
Na obrázku s nejnižším počtem barev již má mašlička úplně jinou barvu než v originálu, a také ostatní barvy jsou zkreslené. Zato 32 barev je pro tento konkrétní obrázek dostačující a zabírá jen 3 kB narozdíl od původních 6 kB.
Když už je (snad) jasné, kdy použít formát JPEG a kdy GIF, ukážu, jak to vypadá, když je formát obrázku zvolen nesprávně.
Formát GIF není pro fotky vhodný, protože mají většinou hodně barev.
 JPG (kvalita 6 z 10) 6 kB |  GIF (256 barev) 16 kB |  GIF (32 barev) 6 kB |
Fotografie uložená jako GIF s maximálním počtem barev (256) sice vypadá docela dobře, ale je několikanásobně větší než tatáž fotografie ve formátu JPEG. Ale už i u 256 barev jde na přechodových plochách na obloze vidět, že počet barev nestačí. Pokud fotku uložíme jako GIF s takovým počtem barev, aby její velikost byla stejná jako u JPEGu (což je v tomto případě 32 barev), kvalita je značně zhorší a místo obláčku jsou jen šmouhy.
Formát JPEG není vhodný pro kresby, protože mají ostré hrany a jednobarevné plochy, na kterých je vidět snížení kvality při použití komprese tohoto formátu.
 GIF 1 kB |  JPEG 2 kB |
Tato kresba je ve formátu JPEG dvakrát větší než ve formátu GIF a navíc nevypadá dobře, protože jsou patrní „duchové“ kolem hran, díky čemuž vypadá celá kresba jako ušmudlaná.
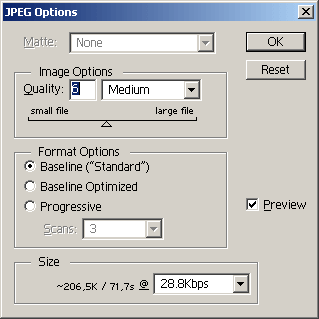
A jak uložit obrázek jako JPEG a zvolit stupeň komprese ve Photoshopu? Z nabídky Soubor (File) vyberte Uložit (Save) nebo Uložit kopii (Save a Copy) – tato možnost kopii obrázku sloučí do jedné vrstvy, proto ji použijte, pokud má váš obrázek více vrstev. Jako typ souboru vyberte JPEG. Objeví se okno s možnostmi. V něm zvolte kvalitu od 1 (nejhorší) do 10 (nejlepší) – chce to vyzkoušet, pro použití na web je nejvhodnější většinou komprese 3-6. Pak zvolte typ formátu JPEG, je na výběr ze tří možností: standardní (standard) JPEG, optimalizovaný (optimized) JPEG, u něhož je komprese ještě o něco lepší, některé staré prohlížeče ho ale nepodporují, a progresivní (progressive) JPEG, jehož výhoda je v tom, že ještě dříve než se celý obrázek načte, se na WWW stránce zobrazí v nízkém rozlišení, které se postupně zlepšuje, jak se obrázek načítá. Progresivní JPEG ale podporují jen některé prohlížeče.

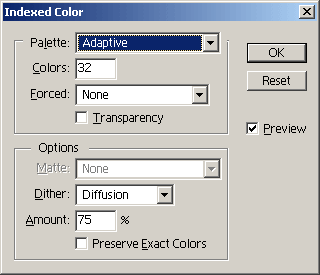
Před uložením obrázku ve formát GIF jej musíte nejdříve převést do Indexovaných barev. V menu Obrázek (Image) -> Mód (Mode) zvolte Indexed Color (Indexované barvy). Pokud má obrázek více vrstev, Photoshop se ještě zeptá, zda je může spojit do jedné vrstvy a skryté vrstvy zahodit. Z dialogu s volbami, který se objeví, proberu jen ty nejpodstatnější.

Nejdříve je nutno zvolit typ palety, tedy sestavu barev, které budou nahrazovat originální barevnost obrázku, tak, aby to na monitoru nezhoršilo vzhled obrázku. Při ukládání pro web použijte buď paletu Přesnou (Exact), pokud vám ji Photoshop rovnou nabídne – to bude v případě že obrázek používá maximálně 256 barev – nebo paletu Adaptivní (Adaptive). U té navíc zvolte počet barev. Když zaškrtnete políčko Preview (Náhled), není těžké zvolit co nejnižší počet barev, aby obrázek zároveň neztratil příliš na kvalitě. V políčku Rozklad (Dither) zvolte buď Žádný (None) nebo Rozptýlený (Diffusion) – ten je vhodnější, když obrázek obsahuje barevné přechody. Vybírejte podle toho, jak vypadá váš konkrétní obrázek.
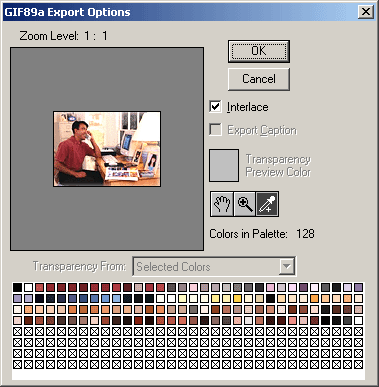
Jakmile je obrázek v modu indexovaných barev, klikněte v menu File (Soubor) na Export a dále na GIF89a Export. Následující dialogové okno je vpodstatě jen k výběru průhledné barvy a k určení, jestli bude uložen GIF obyčejný nebo prokládaný. Prokládaný GIF zobrazí při postupném načítání z Internetu náhled obrázku dříve, než je obrázek načtený celý, což je někdy pro vzhled celé WWW stránky výhodné, hlavně u větších obrázků. Pokud si toto přejete, zaškrtněte políčko Prokládaně (Interlace). Obrázek ve formátu GIF může být navíc průhledný, např. když máte logo na bílém pozadí, ale na WWW stránce, kam se má logo umístit, je jako pozadí nějaká světlá textura, zvolte v tomto dialogovém okně pomocí kapátka bílou barvu – buď na ni ukažte na obrázku nebo ji vyberte z paletky. Vše, co je bílou barvou, bude ve výsledném GIF obrázku průhledné. Pokud byste průhlednou barvu nezvolili, byl by kolem loga bílý obdélník, který by v kontrastu s pozadím jiné barvy nevypadal dobře. Problematika průhledných GIFů je ještě o něco složitější, o tom možná budě některý z dalších článků.
Ikonka ručičky slouží k posouvání výřezu obrázku a lupa ke zvětšování nebo zmenšování (se stisknutým tlačítkem Alt).

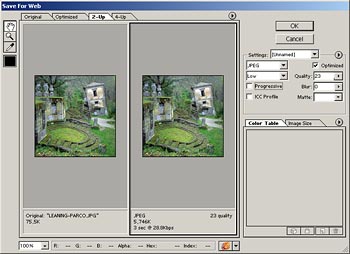
V nejnovější verzi Photoshopu – 5.5 – přibyla užitečná funkce Save for Web/Uložit pro web. Ta umožňuje ukládat obrázky do formát; GIF i JPEG, navíc v kopii, takže nemusíme obrázek předtím slučovat do jedné vrstvy nebo převádět do indexovaných barev. Vedle sebe vidíte jednak původní obrázek a vedle jak bude vypadat po uložení, takže je jednoduše můžete porovnat. Je zde také informace, jakou bude mít obrázek velikost a jak dlouho se bude stahovat z Internetu při různých rychlostech připojení. S touto funkcí je vše ještě o něco jednodušší.

Na ukládání obrázků pro web existují také specializované programy, jako například Ulead SmartSaver, JPEG Optimizer nebo Advanced GIF Optimizer. Obrázky v nich uložené můžou být ještě o něco menší, než ty uložené ve Photoshopu. O některých z těchto programů si můžete přečíst ve starších recenzích.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Vlastní web pomocí AI už může vytvořit opravdu každý
8. srpna 2024 -

-

-

Jak vybrat doménu: Co je dobré vědět?
2. září 2024
Nejnovější
-

-

-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025



