
Pokud uživatelé zavzpomínají na dobu před 17 lety, vybaví se jim spousta hrůzných „vylepšení,“ která nemohla chybět na tehdejších WWW stránkách.
Pojďme se tedy s trochou nostalgie podívat na to, jakými „zážitky“ nás zásobovali tehdejší webmasteři. Nacházíme se v roce 1998, kdy ještě neexistoval dnes tak (ne)populární Flash a tvůrci webů se snažili vdechnout do stránek akčnost a pohyb takřka za každou cenu.
1. Hosting zdarma s editorem stránek
První, co potřebujete k prezentaci sebe, svých názorů, nebo produktů, je samozřejmě webový hosting. Ten profesionální byl cenově podstatně výše, než je tomu dnes, proto svůj boom zažívaly služby jako Geocities či Tripod (později přišel český MujWeb.cz, po kterém následovaly další). Ty nabízely prostor na serveru zdarma, ovšem na oplátku vkládaly do stránek vlezlé bannery, nebo ještě hůře javascriptové lišty, které otravovaly život všem návštěvníkům. Začala také éra prvních online editorů HTML stránek, které nadšení uživatelé využívali k vytváření přímo neuvěřitelně barevných směsí nadpisů, textů a objektů. Podstatně méně radosti působil konečný výsledek návštěvníkům, zejména pak těm, kteří měli cit pro estetično či grafiku.
2. Dokonalý pseudonym
Pokud chcete, aby vaše stránky brali návštěvníci vážně, potřebujete dokonalou přezdívku. Takového Josefa Nováka může každý potkat v reálném životě, ale na webu je nezbytné vystupovat pod alteregem! Co třeba takový ViRu, hAx0r či CYBER_BATMAN_2000? Pod takovým pseudonymem přece působí správce stránek mnohem důležitěji a vážněji :).
3. Správné logo
Správné logo musí být 3D, sestávat z co možná nejvíce barev, mělo by se otáčet a měly by ho olizovat plameny. Jedině tak skutečně zaujmete své čtenáře! Nedejte na to, že profesionálové volí prostá a snadno zapamatovatelná loga – oni se jen bojí odvázat a vybočit z řady! Vy se nebojíte a proto jistě vytvoříte nebo někde stáhnete logo, na které návštěvník nebude moci zapomenout. Samozřejmě nejlepším editorem pro tvorbu profi log je Word, konkrétně jeho modul WordArt. S jeho pomocí budete mít logo, jaké určitě nikdo široko daleko nemá!

4. Stránky ve výstavbě
Co je důležitější, než samotný fakt, že jste právě spustili svůj web? Věnovat čas na vytvoření stránky, na které všem případným návštěvníkům sdělíte, že web je ve výstavbě. V žádném případě – raději ještě jednou zopakuji V ŽÁDNÉM PŘÍPADĚ se nepouštějte do práce dříve, než budete mít připravenou informaci pro návštěvníky, že na webu se usilovně pracuje. Samozřejmě nesmíte zapomenout na animovanou dopravní značku, kde panáček hloubí výkop a další pěkné pohyblivé GIFy, sdělující návštěvníkům „UNDER CONSTRUCTION.“ Nestačí to říci jednou, dvakrát, ani třikrát – čím více, tím lépe!

5. Ideální rozlišení a prohlížeč
Nezapomeňte své návštěvníky upozornit, že „Tyto stránky jsou optimalizovány pro Internet Explorer a rozlišení 1024×768.“ Jméno prohlížeče samozřejmě proveďte jako klikací odkaz, aby si uživatel mohl stáhnout a nainstalovat ten jediný správný program. S nastavením požadovaného rozlišení si také každý poradí a pokud má postarší monitor, třeba ho motivujete ke koupi novějšího, který vaše stránky zvládne! Pro uživatele to bude určitě ten zásadní důvod, proč vyhodit dosluhující hardware. Optimalizace pro ostatní prohlížeče a rozlišení je zbytečná – je věcí uživatele, aby se přizpůsobil, chce-li zhlédnout vaše mistrovské dílo.

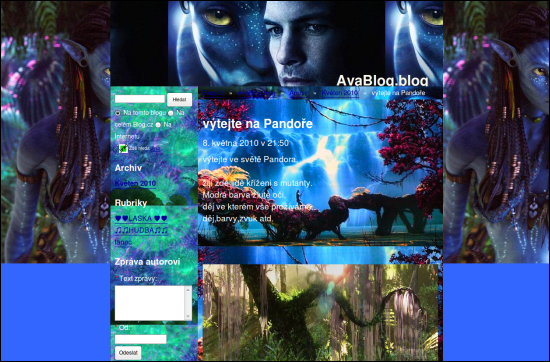
6. Extravagantní tapeta
Když vytváříte poutavou webovou stránku, měli byste začít tím nejdůležitějším: pozadím. Tento prvek je důležitý více, než se může zdát – na monitoru návštěvníka totiž zpravidla zabere poměrně značnou plochu. Taková tapeta samozřejmě musí být co možná nejvíce barevná – platí známé pravidlo, že čím více barev, tím lépe! Využijte také toho, že obrázek na pozadí se automaticky opakuje, takže při správně zvolené velikosti obrázku se návštěvníkovi zobrazí klidně i stokrát.

7. Kvalitní obsah v různých fontech
Naplnit web kvalitním obsahem je to nejjednodušší, co musíte udělat. Sepište své myšlenky a zaplňte každičký volný prostor čímkoli, co vás zajímá, nebo co vám právě přišlo na mysl. Jste příliš líní? Pak vystačíte s klávesovými zkratkami Ctrl+C a Ctrl+V. Pak už jen musíte najít stránky, jež stojí za to kopírovat.
Proč se ale držet u zdi a používat nudná písma, jako je Arial či Times? V HTML je přece možné specifikovat až šestnáct milionů barev, k tomu připočtěte různé velikosti a exotické fonty, čímž dostanete takřka nekonečně škále možností, jak odlišit svůj web od ostatních. Největší efekt samozřejmě přinese odpovídající kontrast – co třeba červené písmo na zeleném pozadí čí modré na žlutém? Takhle návštěvníci důležitou informaci zcela jistě neminou!

8. Zkracovače adres
Tato móda se kupodivu opět vrací především kvůli omezení Twitteru na 140 znaků. Vězte ale, že s nepříjemně dlouhými adresami na hostingu zdarma bojovali jejich majitelé už před léty (např. stránky na Atlasu míval adresy ve stylu www.mujweb.cz/web/něco). To bylo samozřejmě dosti nepohodlné, proto existovaly nejrůznější přesměrovací služby (populární u nás byly adresy něco.zde.cz). Daní za toto zjednodušení pro uživatele ale byly nejrůznější vyskakující okna, reklamní panely či rámce čnící nad původním webem. To pochopitelně nevadilo – stránky tak působily ještě profesionálněji.
Svého času například bývala populární doména .tk, nabízející adresu ve tvaru www.neco.tk. Daní za pěknou adresu ale byl rám, obsahující reklamu, do kterého byla původní stránka uzavřena. Samozřejmě tím dostával na frak nejen design, ale i celková použitelnost a přístupnost pro vyhledávače.
9. Vstupní stránka
Proč byste měli návštěvníkům hned předkládat informace, kvůli kterým přišli? Nejprve je nezbytné je náležitě přivítat! Právě k tomuto účelu sloužily vstupní stránky, vybavené obvykle hodnotnými texty „VÍTEJTE!,“ „Vstupte!“ či „Tohle je můj web!“ Samozřejmě efekt ohromení bylo nutné podkreslit náležitou grafikou, ideálně nejrůznějšími blikajícími, skákajícími a jinak se hýbajícími nápisy „WELCOME!“ Musíte přeci v návštěvníkovi vzbudit pocit, jako by vstupoval do vašeho království, které samozřejmě začíná vstupní branou….

10. Kniha návštěv
Protože jste přípravou stránek strávili jistě mnoho času, je také čas sebrat ovoce své práce. Hlas lidu, hlas boží – dejte svým návštěvníkům možnost vyjádřit se! Vždyť je to tak jednoduché – stačí najít službu, poskytující knihy návštěv zdarma, vybrat tu správnou šablonu a umístit ji společně s otázkou „jak se vám líbí můj web“ na každou stránku.

11. Ikonky
Když například zaregistrujete své stránky do vyhledávače či katalogu, jste obvykle na konci procesu požádáni o umístění ikonky na svůj web. Neváhejte! Čím více ikonek, tím více „cool“ budete! Nesmíte zapomenout odkazovat na weby svých kamarádů a všechny stránky, které navštěvujete – šup do pravého sloupce s jejich ikonkami. Myslete též na své návštěvníky – co kdyby třeba nevěděli, jaký použít prohlížeč? Ikonky Internet Exploreru či Netscape Navigatoru prostě nesmějí chybět!

12. Vyskakující okna
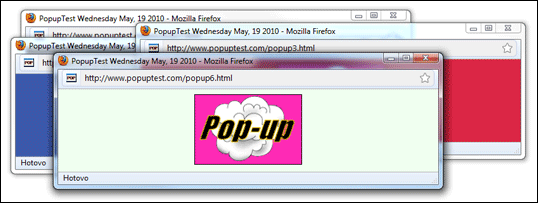
Všechny důležité informace jste již v předchozích bodech zvýraznili patřičným písmem, barvou, nebo reflexním pozadím. Co když ale chcete svým návštěvníkům sdělit něco, co by určitě neměli přehlédnout? Pak jsou tu vyskakující okna. V roce 1998 naštěstí neexistují v prohlížečích ochrany proti takto otravnému chování stránek, takže jich můžete otevřít dle libosti tolik, kolik důležitých věcí chcete sdělit. Dokonce je možné nastavit, aby při uzavření okna vyskočila dvě další! No není to skvělé?! Jak jednoduché je udržet návštěvníka na svém webu, není-liž pravda?

13. Dialogy
S pomocí javascriptu lze vyvolat dialogové okno, které působí podobným dojmem, jako dialogy operačního systému. Byla by chyba toho nevyužít, takže co třeba okno s dotazem: „Přejete si vstoupit na tyto stránky? OK/Storno.“ Dejme uživateli na výběr – co kdyby si to po shlédnutí první stránky rozmyslel a chtěl odejít pryč? Nebo co nějaké dialogy, kde potvrzujete, že autor webu nenese žádnou odpovědnost za své konání?

14. Počítadla
Kvalitu webu celkem pochopitelně odráží jeho návštěvnost. Proto je potřeba každému uživateli sdělit, kolikátým návštěvníkem vašich stránek se stal jasným a nepřehlédnutelným způsobem. Právě k tomu slouží počítadla, nabízená buď v rámci hostingu, nebo jako samostatná služba zdarma. Samozřejmě se nemusíte trápit tím, že váš web není příliš navštěvovaný – většina počítadel umožňuje nastavit v administraci prakticky jakékoli číslo. Začněte tedy přinejmenším na několika milionech. Uživatel jistě bude na vaše stránky pohlížet s větším respektem, když bude vědět, že je jejich desetimiliontým návštěvníkem.

15. Animované GIFy
Animované GIFy byly před léty stejným morem Internetu, jakým je dnes v mnoha případech zbytečný Flash. Co se nehýbalo, tomu prostě návštěvníci nevěnovali dostatečnou pozornost, takže nepsaným ideálem pochopitelně bylo, aby se hýbalo, točilo, skákalo a blikalo prakticky vše, nač je možné kliknout. Nesměl chybět otáčející se zavináč, kdyby vám chtěl někdo napsat, či šipky měnící barvu, aby uživatel věděl, kudy pokračovat dál.
16. Tlačítka snadno a rychle
Jestliže nemáte čas hledat animované „butonky“, vyrobte navigaci z tabulek! Princip je jednoduchý: stačí nastavit co možná nejširší okraj (atribut border v prvkuTABLE), vybrat ty správné odstíny (tj. nejlépe inverzní) a doprostřed zasadit text. Hleďme, tlačítko je na světě! Ideální samozřejmě bude, když každému tlačítku a okraji přidělíte jinou barvu.
17. Nekonečné MIDI
Přidáním zvukového souboru MIDI do stránky (přes atribut bgsound v elementu BODY) vytvoříte onu pomyslnou třešničku na dortu. Nevadí, že toto rozšíření podporuje pouze Internet Explorer – i tak si tuto libůstku užije většina návštěvníků. Jako nejvhodnější se jeví výběr dobře známé „pecky“ – co třeba Axel F? Nezapomeňte nastavit přehrávání v nekonečné smyčce, ať si uživatel poslechne vámi zvolenou skladbu co možná nejvícekrát.
18. Rolující text
Určitě jste někdy viděli LED panely s běžícím textem. Například na takových burzách působí profesionálním dojmem. Naštěstí (nebo naneštěstí – záleží na úhlu pohledu) můžete podobný efekt dopřát i svým čtenářům. Pokud jste vše podstatné zdůraznili barvou písma a pozadí, tak to úplně nejdůležitější nechte rotovat pomocí tagu MARQUEE. Aby nebyla nuda, přidejte těchto rolujících textů více a každý nechte běžet jiným směrem – jeden shora dolů, druhý zleva doprava, třetí opačně. Chcete-li návštěvníka trošku popohnat k nějaké činnosti, zařaďte do pobíhajícího textu odkaz – uživatel jistě ocení, když mu ujede těsně pod kurzorem. Možností nastavení je opravdu hodně, takže když si pohrajete, získáte stránky, ze kterých budou oči přecházet.

19. Blikající text
Copak to ještě máme v normě pro psaní stránek? BLINK neboli blikání? Pojďme ho vyzkoušet! Sice se jedná o nestandardní tag, ale v Netscapu bude určitě fungovat! Co dělá? Text, který uzavřete do tohoto elementu, bude blikat! To je to poslední, co nám na našem webu chybělo (a návštěvníkům jistě také). Jednoduše vytvořte blikající nadpisy a chcete-li opravdový hardcore, nechte blikat rolující text! Možná to nebude fungovat, ale to nevadí.
20. Proměnlivé kurzory myši
Co by to bylo za stránky, kdyby za kurzorem myši nepřetržitě nepobíhal roztomilý pejsek, nebo nepoletovala srdíčka na gumičce, či každý pohyb nesledoval pár šilhajících očí? Pravda, k tomu už budete potřebovat trošku toho javascriptu, ale výsledek bude určitě stát za to! S kurzorem si lze pohrávat dle libosti – co ho třeba změnit na přesýpací hodiny? To bude legrace, až si uživatel bude myslet, že se čeká na dokončení nějaké akce!

21. Poletující objekty
Zejména v období Vánoc zasypou webové stránky sněhové vločky. Ty jsou obvykle realizovány prostřednictvím javascriptu a ještě nedávno, tak dva či tři roky nazad, byly k vidění v internetovém bankovnictví tehdejší eBanky. Návštěvník jistě ocení, když mu přes text budou přelétávat podobné artefakty, které ho budou rozptylovat od rozečteného textu.
22. Rámy
Opravdu profesionální navigace dosáhnete výhradně použitím tzv. rámů (FRAME). Usnadníte si jimi život, protože nemusíte na každou stránku dávat logo či menu – vše se zobrazuje okolo stránky s vlastním obsahem. Nejlépe uděláte, když každým rámem bude nutno rolovat vertikálně i horizontálně. Pravda, je zde několik nevýhod – například vyhledávače, když už stránku s rámci přelouskají, odkazují pouze na jeden rám a příchozí návštěvník tak přijde o navigaci a další vymoženosti. Když si špatně nastavíte parametry odkazů, otevřou se uvnitř hlavního rámu další a uvnitř nich zase další, čímž ale lze dosáhnout poměrně zajímavých efektů.
Závěrem
Těch „vymožeností,“ kterými bylo v roce 1998 možné zprznit webové stránky, bylo jistě mnohem více. Vzpomenete si na nějaké další? Podělte se o své vzpomínky v diskuzi pod článkem! Bohužel, ačkoli mnohé z uvedeného dnes již skoro vymřelo, další „ohavnosti,“ jež nesmí chybět na žádném webu, přibývají – například tlačítko „sdílet,“ které otevře okno s minimálně desítkou sociálních sítí, případně „toto se mi líbí“ či nejrůznější počítadla, informující návštěvníky o tom, kolik lidí zmíněný článek hodnotilo kladně.
Stále bohužel existují i weby, jejichž tvůrci považují za nezbytné přivítat návštěvníka samostatnou stránkou bez jakéhokoli obsahu, s počítadly návštěvnosti či automatickým spouštěním hudby při otevření. Jedním z nejpopulárnějších odkazů, zavánějícím zatuchlinou minulosti, jsou stránky Českého hydrometeorologického ústavu, kde můžete i v roce 2010 na vlastní oči vidět celou řadu věcí, o kterých jsme zde dnes mluvili. Dalším odkazem do minulosti budiž web o veteránech Zetor.
Mohlo by vás také zajímat
-

Nové AI modely od Open AI a Google
22. května 2024 -

Aukce CZ domén: Jak vydražit expirovanou CZ doménu?
12. června 2024 -

Jak zvýšit CTR vašeho e-mail marketingu
9. září 2024 -

Regulace digitálních služeb: Co přináší nové nařízení DSA?
20. února 2024
Nejnovější
-

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025




dusoft
Kvě 20, 2010 v 1:33Mnoztvo zo spominanych veci bolo len danouz a dobu – a v podstate nutnostou. Napr. spominane ikonky (ale skor rings of websites) pomahali prinasat relavantnych navstevnikov – zdruzovali sa v nich weby, ktore spolu suviseli a vzhladom na neexistenciu schopneho vyhldavaca ci katalogu, to bola jedna z moznosti propagacie a zaroven pre navstevnikov moznost odkazat ich na iny, naplnou podobny web.
Rovnako sa mozeme zabavat na tlacitkach z tabuliek (table), avsak vtedy sme o moznostiach CSS2 ci dokonca 3 ani nechyrovali a tak sme vymyslali, ako si to primitivne HTML prisposobit.
Stranky vo vystavbe – opat dnes usmevne – vtedy dane nepochopenim toho, v com sa internet odlisuje od papiera – resp. snahou vysvetlit to prichadzajucim navstevnikom. Clovek bol zvyknuty, ze noviny sa nemenia, taky napis „stranky vo vystavbe“ mohol pomoct vysvetlit, ze ten obsah sa mzoe menit, t.j. ide o premelivu vec – dnes to berieme ako samozrejmost. (nehovorim teraz o weboch, kde bolo prazdno a skakal tam panacik so zbijackou)..
Takto si mozeme rozobrat bod po bode. Zial z tohto clanku mam pocit, ze autorovi skor islo o vysmech, uz bez snahy osvetlit, preco sa taketo veci v rokoch 1996-1999 na webe bezne vyskytovali.
MW
Kvě 20, 2010 v 6:13Že tu budou ukázky i od Ema jsem teda nečekal :-)
Miroslav Kučera
Kvě 20, 2010 v 7:53Dusoft: k tem ikonkam. Ikonky se pouzivaji i dnes ale clanek spise naznacoval, ze ceho je moc, toho je az prilis. Kdyz mate na jedne jedine strance, rekneme 100 ikonek, z nich kazda je animována svym vlastním zpusobem, myslite si, ze je to prakticke a uzitecne? Ja si to rozhodne nemyslim :-) Nikdo tady nevycita existenci treba 8 vkusnych ikonek v zapati nebo nekde v postrannim sloupci.
Totez ta tlacitka z tabulek. Tehdy to delal kazdy. Jenze opet opet existuje jista mira, kdy je vkusne a pouzitelne a kdy odporne. A situace, kdy ma takove tlacitko velky stinovany okraj a kazde jinou barvu, no… to byla katastrofa i v roce 1998.
Karel Kilián
Kvě 20, 2010 v 8:37Dusoft:
Dobrý den,
určitě se nejednalo o výsměch. Šlo mi o ohlédnutí a připomenutí. Pravda, pojal jsem to s lehkou ironií a mrzí mne, pokud vyzněla tak, jak říkáte.
Ostatně sám bych si dal máslo na hlavu, protože například žluté obrázkové pozadí s modrými nadpisy, nebo ikonky či tabulková tlačítka jsem měl na svém prvním webu také :). A jak jsem byl nadšený, že to jde! :) Žel ani na archive.org jsem ten svůj tehdejší web nenašel.
Chci tím říci, že jsem často rýpal i sám do sebe :)
qa
Kvě 20, 2010 v 8:47Hmm, zajímalo by mě jak se před X lety mohla objevit přeplácaná tapeta z filu AVATAR ?
Karel Kilián
Kvě 20, 2010 v 8:55Screenshoty jsou aktuální. Samozřejmě by nebyl problém „vyzobat“ je z web.archive.org, ale chtěl jsem jimi ukázat, že ty „obludnosti“ leckde přežívají i dnes.
Luss
Kvě 20, 2010 v 9:15Ten obrázek s webem o Pandore je dobrej!! :o))))))
Jirka
Kvě 20, 2010 v 9:35Kdysi se svítilo loučemi. Strašné. Povozy tahala živá zvířata. Jindy zase sekery byly z kamene. Psalo se na hliněné tabulky. To je hrůza…. Ten článek je výsměch přirozenému vývoji, bez kterého by ani internetové technologie nebyly tam, kde jsou dnes. První tvůrci stránek byli svým způsobem průkopníci a je třeba jim za to vzdát díky. Jaké měl autor tohoto posměšného článku stránky v roce 1998, když je tak chytrej v roce 2010?
Miroslav Kučera
Kvě 20, 2010 v 9:54Jirka: autor tohoto clanku ma stranky cca od roku 2000. Ačkoliv design nepochybne odpovida moznostem te doby, zadne zhuverilosti, ktere jsou popisovane v tomto clanku, v nem nenajdete.
Jinak napr. tragicke neprehledne pozadi ci horici logo, nebo velkou otacejici se ikonku zavinace rozhodne nema nic spolecneho s prirozenym vyvojem webu. Je to jen o tom, ze se to autorovi libilo bez ohledu na zdravy rozum :-) Ostatne, takove stranky existuji i dnes, viz onen web o pandore :-)
Honza
Kvě 20, 2010 v 10:15Kde já jsem to jenom četl.. no jasně už vím:
http://www.techi.com/2010/05/13-components-that-defined-a-great-website-in-1998/
Je slušností uvést zdroje „inspirace“..
MD
Kvě 20, 2010 v 10:49Také mi článek přijde až příliš „výsměšný“ tehdejší době a některým tvůrcům webů… Prostě v té době se o dnešních technologiích a technikách ani nesnilo… A podívejte se, co se dá udělat i s dnešními možnostmi – např. na https://www.t-mobile.cz , http://www.vodafone.cz/ , http://www.csob.cz atd., tj. ve firmách, kde IT oddělení čítají desítky odborníků… Myslím, že tehdejší „vánoční sněžení“ bylo jen slabý odvar při porovnání s dnešními vyskakovacími okny a flashovými animacemi. Je potřeba vzít v úvahu i ten fakt, že určitě bude rozdíl, a to tehdy i v dnešní době, mezi profesionálními weby, které mají reprezentovat někdy i velké firmy, s amatérskými stránkami soukromých osob – např. stránkou modelářů, kde se nějaký dobrovolník uvolí starat se o více či méně povedené zviditelnění svého koníčka. To je potom trochu srovnávání nesrovnatelného… A pokud se týká ikonky „stránky v rekonstrukci“ – mám pocit (jestli mne paměť neklame?), že i některé profesionální programy pro tvorbu webů tuto ikonku a vytvoření této stránky měly ve svém menu… Takže to nebyl výmysl tvůrce webu, ale normální funkce poplatná tehdejším technikám…
Pavel
Kvě 20, 2010 v 11:27Vsichni, kdo se tu strefuji do autora za vysmech webdesignu asi nedokazi pochopit ironii :)
Sam jsem zacal tvorit weby nekdy kolem toho roku 1998, takze jsem si hezky nostalgicky zavzpominal. Hodne veci bylo ovlivneno neexistujici nebo drahou technologii (hosting, databaze) a take tim, ze tvurce webu drive obvykle i grafiku webu, coz uz dnes neni tak obvykle – vice se to specializovalo: grafik, copywriter, webmaster (programator) a dalsi profese, ktere zasahuji to tvorby webu.
Honza
Kvě 20, 2010 v 12:04Placete tu vsichni na spatnem hrobe. Autorem originalu je Timothy James Duffy a ano, jedna se o ironicky clanek, u jehoz anglicke verze jsem se dobre pobavil a zavzpominal..
Karel Kilián
Kvě 20, 2010 v 13:04Ano, inspiraci Timothym Jamesem Duffym nepopírám. Ostatně původně tento dovětek ve článku byl :-/.
Jinak jak jsem již psal: také jsem měl úplně první stránky a v úplných začátcích také vykazovaly některé z uvedených znaků.
Smutnější ale je, že mnohé z uvedeného najdete i na dnešních webech.
Šaman
Kvě 20, 2010 v 14:14Kdepak, tohle není ironie. To je nostalgie :D
Se slzou v oku vzpomínám na své první stránky, celé v černé barvě, se zlatým Sans comic písmem (či jak se jmenuje), optimalizovaných pro IE 1024×960, samozřejmě s úvodní stránkou s čarodějem a s nadpisy lemovanými loučemi. To celé v frejmu a atmosféru dotvářela Call of Ctullu od Metallicy.
A to jsem si myslel, jak že jsem povznesen nad těmi lamami, co používají rolovací text a blikátka. :)))
tom
Kvě 20, 2010 v 17:40Ještě mi tu chybí tlačítka „nastavit jako domovskou stránku“, „vytisknout“ a okýnko s vtipy ;)
Bubák
Kvě 20, 2010 v 21:52Nemohla chybět trocha JavaScriptu, jako:
Dnes je Pondělí 30. Leden 1998 11:22:33
Svátek má Zavináč
Váš prohlížeč: Internet Explorer 4.0
Rozlišení monitoru 800 x 600
Při použití pravého tlačítka myši vyskočil alert s textem „Tady se nekrade!!!“.
O něco málo později, s příchodem IE 5.0 byly „povinné“ barevné rolovací lišty.
Miroslav Kučera
Kvě 20, 2010 v 22:09Jo, blokovani praveho tlacitka mysi bylo fakt dobre :-))
Anonym
Kvě 20, 2010 v 22:37http://aoe.wz.cz/
http://ageofempires.wz.cz/
-))
Miloslav Ponkrác
Kvě 20, 2010 v 23:45Také je třeba říci, po čem se mi stýská:
Tehdy se odkazy nedělaly kvůli PageRanku, ale kvůli uživatelům. Když někdo chtěl někam odkázat, tak tam prostě odkázal a neřešil pozici ve vyhledávači, ne jako dnes, kdy 90% odkazů je dnes garbage vějička na Google.
Texty byly dělány jako texty, nikoli jako konglomerát klíčových slov pro vyhledávače.
A někdy mám pocit, že s dnešními weby je to jako s počítačovými hrami. Grafika her je dokonalejší, ale není to tak zábavné jako staré hry. Co tím chci naznačit pro web …
Dodnes existují blogísky puberťaček s podobnými zjevy jako v článku.
Tehdy také nebyly tak otravné reklamy jako dnes. Všechny otravné prvky je nic proti dnešním reklamám – bez adblocku je pro mně web nepoužitelný.
Tehdy také nebyl problém útoku z webu, jako dnes na mnoha podezřelých stránkách dnes.
Nebyl spam a člověk se nemusel nechat bát veřejně e-mail adresu. Nebylo všude captcha proti spamu.
Pro komentování zajímavého článku se nebylo nutné na většině webů registrovat jako dnes.
Drom
Kvě 21, 2010 v 0:33Ono se toho zas tolik nezmenilo, akorat dneska uz si kdejakej trumbera nemusi stranky delat sam (a treba neco pochopit o internetu, HTML a podobne), ale vsechny tyhle animovany a barevny blbiny nacpe do svyho blogisku, facebooku a podobnych kravin.
jiri mejda
Kvě 21, 2010 v 8:33U těch stránek typu vstupte to mělo opodstatnění… Na webzdarma šlo nastavit, že reklama je jen na první stránce. Takže ono VSTUPTE obsahovalo reklamu a ta neotravovala na zbytku stránek.
Jinak mě se článek líbil, doba byla taková a s úsměvem vzpomínám na svá hrůzostrašná dílka. Člověk se vyvíjí a pokud článek pojmu s nadhledem, tak je fajn. Pokud chci hledat špatné (ostatně přísloví „podle sebe soudím tebe“ má cosi do sebe), tak dokážu překroutit úplně všechno. Hezký den
Woko
Kvě 21, 2010 v 18:12Jak je videt z clanku, Em je buh!
Franta
Kvě 21, 2010 v 20:17„například tlačítko „sdílet,“ které otevře okno s minimálně desítkou sociálních sítí, případně „toto se mi líbí““
Vždyť tohle tu máte taky: „Dejte vědět i ostatním o článku“. Je to mor – tyhle tlačítka patří do prohlížeče* ne do webové stránky. Je to mor a budeme se tomu za 12 let (někteří dříve) smát stejně, jako se teď smějeme animovaným gifům a jiným blbostem popisovaným v článku ;-)
Jinak ale díky za článek – občas je dobré zavzpomínat na staré časy (sice ty weby byly příšerné, ale svoje kouzlo ta doba měla).
*) ať má uživatel plugin jen pro ty sítě, které používá, ne milion tlačítek, která ho nezajímají
Jan Elznic
Kvě 21, 2010 v 21:00Zkracovače adres používám dodnes. Některé stránky neumějí delší URL adresy správně převést na odkaz, jinde se zase nevejdou do pole pro psaní příspěvku/statusu.
Ikonky jsou dodnes vhodné pro prolinkování, budování zpětných odkazů je pro zvyšování návštěvnosti celkem dost důležité.
Počítadlo umisťuji na každý druhý web, kde si vysloveně provozovatel webu přeje ho tam veřejně mít.
Animované GIFy mají využití dodnes, a to zejména asi stále nejvíc v reklamě. Jinam se příliš moc nehodí. Možná k náhledům videí. Pak nevím, proč je autor stránek tolik proti Flashi, bez kterého by se dodnes kvalitní web neobešel.
Proměnlivé kurzory jsou i v současnosti vhodné pro to, aby uživatel intuitivně zvládl ovládat webovou aplikaci. Třeba při zakreslování bodu v mapě (křížek), změny velikosti okna (dvojšipka), přesouvání nějakého prvku na stránce (čtyřšipka) apod.
O ostatním, co se tu píše, snad nezbývá nic jiného, než souhlasit.
stegeron
Kvě 22, 2010 v 4:37Jeste jsem si vzpomnel na formular „Napiste nam“, ktery byl samozrejme poskytovan nejakym nejlepe cizim webhostingem, takze po vyplneni udaju a odeslani jste se prenesli buhvikam, odkud se spatne vracelo…
Ema
Kvě 22, 2010 v 8:34Já v tom vidím spíš poučení pro dnešek. Spousta lidí si na web objedná vylomeniny (něco, o čem se domnívají, že to je in) a ani nepřemýšlí, jestli to bude k něčemu dobré, nebo jestli to web naopak „zabije“. Je téměř jedno, jaké jsou v té které době možnosti, přeplácat web nadbytečnými efekty bylo možné v roce 1998 stejně jako dnes.
Miroslav Kucera
Kvě 22, 2010 v 9:14Jan Elznic: ale vidite rozdil mezi zkracovači URL, ikonkami, pocitadly a animovanymi GIFy tehdy a dnes?
Dzejk
Kvě 22, 2010 v 9:20Tak na http://www.lednice.org/ se uplne zastavil cas :o))))
dtx
Kvě 22, 2010 v 10:36ježiš lidi berte to s nadhledem. Je tu spousta rýpavých komentářů od autorů, kteří zřejmě nepochopili nadsázku. Já osobně jsem se u článku náramně bavil.
dtx
Kvě 22, 2010 v 10:46A ještě jeden komentář pro Jan Elznica a jeho:
„Pak nevím, proč je autor stránek tolik proti Flashi, bez kterého by se dodnes kvalitní web neobešel.“
Tak tady bych se hádal. Flash naopak dokáže na webu udělat neobyčejné zlo. Nejenže je nesémantický (weby vyrobené komplet ve flashi se můžou s nějakou slušnou pozicí ve vyhledávačích rovnou rozloučit), ale je především pěkně otravný. Ty věčné reklamy typu klikni a vyhraj, plno animací, aby to co nejvíce upoutalo (čti otravovalo) uživatele, to je za trest. Chápu jeho opodstatnění jako přehrávače videí (i když tomu už bude taky velmi brzy odzvoněno, viz přechod na HTML5, případně nový videoformát od Google), nebo jako platforma pro minihry hratelné na webu, tím bych ale jeho pole působnosti ukončil a doporučuji ho na webu používat co nejméně. Zvláště pokud chcete mít web kvalitní :)
vojtacz
Kvě 22, 2010 v 10:53nejlepší bylo, když autor „sladil“ barvu textu s barvou pozadí takovým způsobem, až to bylo neuvěřitelné. modrá a žlutá byla hodně vražedná kombinace..
Pajuc
Kvě 24, 2010 v 12:33„Ano, inspiraci Timothym Jamesem Duffym nepopírám. Ostatně původně tento dovětek ve článku byl :-/.“
Bohužel to není první případ, kdy neuvádíte zdroje, ze kterých jste čerpal, nebo kterými jste se inspiroval. U některých vašich článků týkajících se vývoje prohlížečů občas chybí odkazy na tiskové zprávy, ze kterých články skládáte. Zkuste se prosím v tomto ohledu polepšit, ať nejste jak Jiří Pernes.
Jinak díky za zajímavý článek, trocha nostalgie přijde vhod, taky jsem nějak začínal…
Miroslav Kučera
Kvě 24, 2010 v 12:37Pajuc – myslim, ze zde autorovi trochu krivdite. Co jsem se tak namatkou dival, u vsech kontrolovanych „Novinek z prohlizecu“ jsou vzdy uvedeny prislusne zdroje. V tomto clanku zdroj neni uveden, puvodne tam byl, nakonec jsem ho odstranil, protoze nas clanek je trochu jiny, byt samozrejme nezastiram, ze inspirace vysla od nej :)
zdolf
Kvě 24, 2010 v 15:04Vetsi masirku jsem snad v zivote nevidel a musim se podelit :) http://www.yvettesbridalformal.com/
Karel Kilián
Kvě 25, 2010 v 8:58Pajuc: kritiku samozřejmě beru, pokud je ovšem podložená. Z Vašeho příspěvku mám, dovolte mi to přirovnání, pocit výstřelu do tmy. Odkazy na zdroje totiž uvádím vždy – je to redakční politika. Samozřejmě pokud mi ukážete, kde jsem na ně zapomněl, rád to opravím, nicméně jsem si takřka jist tím, že zdroje informací uvádím korektně (na rozdíl od mnohých jiných autorů a médií).
Turbo
Kvě 27, 2010 v 12:47Musím říct že článek je skvělý a donutil mě celou dobu jen koukat do země a říkat si: Ano, tohle sem tam měl taky, tohle taky, tohle taky a sakra tohle tam mám ještě dneska… Na konci sem to shrnul jen větou: „Nebyl sem jedinej, teď sem díky bohu dál“ :) Díky moc za článek, bylo fajn si zavzpomínat!
Kuromaru
Čvn 5, 2010 v 10:45Momentalne vyuzivam sluzby dot.tk a tieto ramy uz zmyzli, vdaka bohu. :)
Mimochodom, velmi pekny clanok a na niektorych blbostiach tvorcov webu som sa zasmial.
freon
Čvn 16, 2010 v 17:30http://www.fi.muni.cz/usr/pelikan/
tenhle clovek u nas na fakulte ucil web desink :]
Maney
Pro 21, 2010 v 16:26@freon: taky sa podívaj, že to bylo vytvořeno v roce 99 => tudíž to splňuje (splňovalo) všechny tehdejší podmínky pro vznik web stránek xD
@autor článku: odkaz na chmu.cz (alespon mi) nefunguje ;-) ,.. aktivní je http://www.chmi.cz — kde mají design letos nový ! ;-)
ic
Říj 30, 2015 v 17:24Každá móda se jednou vrátí a i tady se třeba budeme ještě divit :)
Vývoj jde prostě v kruhu. Takové dialogy (bod 13.) třeba se už vrátily… akorát místo ‚… autor webu nenese žádnou odpovědnost za své konání‘ je tam ‚autor webu nenese žádnou odpovědnost za cookies třetích stran které se ti uživateli do prohlížeče uloží a tímto s tím souhlasíš, nebo prostě můžeš opustit tuto stránku‘
Rad
Lis 1, 2015 v 23:49Jako jo, clanek pobavil / znostalgizoval … , proste to byla jina doba. kdo to neznazil, (asi) nepochopi
ale sorry: clanek z 30.10.2015, komenty od 20.5.2010 – 21.12.2010 … WTF?!
opravdu je veci slusnosti udat:
– zdroj originalu (inspirace?!)
– datum vydani puvodniho clanku s upozornenim, ze se jedna o recyklaci
jo, chapu, doba je zas jina …
(nemam nic proti ‚hop na prvni stranku‘, ale je to opravdu slusnost na to upozornit)
Marek Machač
Lis 2, 2015 v 12:31Jsem rád, že se vám článek líbil. Opravdu se jedná o článek vytažený z archivu. Příště nezapomeneme na upozornění.