3D spirála ve Flashi
Nebaví vás už vytvářet pouhé 2D objekty, raději byste nějakou atraktivnější prezentaci? V následujícím článku najdete jednoduchý návod, jak vytvořit otáčející se 3D spirálu.
Příprava grafiky
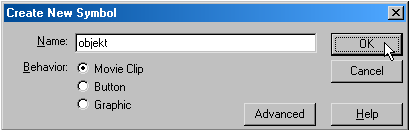
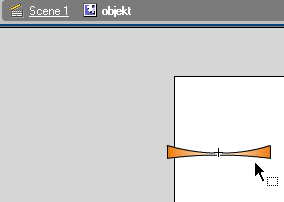
Vytvořte nový symbol (Insert | New Symbol) a pojmenujte jej třeba „objekt“. Chování (Behavior) zvolte jako MovieClip. A nakreslete nebo importujte obrázek jedné části spirály. Já jsem zvolil jednoduchou prohnutou tyčku. Následně vytvořený obrázek v MovieClipu zarovnejte na střed:


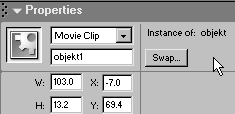
Přepněte se zpět do hlavní scény a z knihovny (Library) přemístěte MovieClip na scénu. V panelu instance pojmenujte MovieClip „objekt1“:

Programování:
Nyní je zapotřebí naprogramovat 3D otáčení. Ale než se do toho pustíte, vytvořte si novou vrstvu, pojmenujete ji Akce, a zde si připravte tři prázdné snímky (F7), do kterých akce vepíšete. Otevřete si panel Actions a můžete se do toho pustit.
1. snímek
for (i=2; i<30; i++)
{
Cyklus for s proměnnou „i“, která je nastavená na počáteční hodnotu 2 (i=2). Podmínka v cyklu způsobí potřebné zopakování.
duplicateMovieClip („_root.objekt1“, „objekt“ add (i), i);
setProperty („_root.objekt“ add i, _rotation, getProperty(„_root.objekt“ add (i-1), _rotation)+11);
setProperty („_root.objekt“ add i, _x, getProperty(„_root.objekt“ add (i-1), _x)+10);
}
Dokud v cyklu nedosáhne proměnná „i“ hodnoty 30, bude se MovieClip „objekt1“ duplikovat o hodnotu proměnné „i“. Dále se během cyklu nastaví úhel směru každé části spirály, v tomto případě je hodnota 11. V dalším řádku se nastavuje vzdálenost mezi jednotlivými částmi spirály. V posledním řádku je složená závorka, která nám ukončuje cyklus for.
_root.objekt1._visible = false;
Viditelnost MovieClipu „objekt1“ je nastavená na false, což znamená, že MovieClip nebude v prezentaci zobrazován. Celý script v 1. snímku bude tedy vypadat následovně:
for (i=2; i<30; i++)
{
duplicateMovieClip („_root.objekt1“, „objekt“ add (i), i);
setProperty („_root.objekt“ add i, _rotation, getProperty(„_root.objekt“ add (i-1), _rotation)+11);
setProperty („_root.objekt“ add i, _x, getProperty(„_root.objekt“ add (i-1), _x)+10);
}
_root.objekt1._visible = false;
2. snímek
for(i=2; i < 30; i++)
{
setProperty („_root.objekt“ add i, _rotation, getProperty(„_root.objekt“ add i, _rotation) + 5);
}
Opět cyklus for ze stejným nastavením jako v předchozím snímku. V dalším řádku se zde ale nastavuje rychlost otáčení spirály.
3. snímek
gotoAndPlay(2);
Skok na 2. snímek. Kdybyste tuto část vynechali, otáčení by nebylo úplné a v určité části cyklu by se zadrhlo. Nyní už jen ve spodní vrstvě s MovieClipem označte třetí snímek a vytvořte v něm snímek prázdný (F5) a je hotovo. Výsledek dnešního snažení můžete vidět zde:
Pokud rádi experimentujete, můžete si zkusit pohrát v prvním snímku s nastavením úhlu tyček spirály a vzdáleností mezi nimi. Vzniknou vám tak další zajímavé útvary, jako například tento:
Samozřejmě že si můžete stáhnout také zdrojový soubor, který obsahuje dva .fla soubory, první pro šestou, resp. MX, a druhý pro pátou verzi Flashe.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak zvýšit CTR vašeho e-mail marketingu
9. září 2024 -

Jak si vyzkoušet Apple Intelligence v EU
2. srpna 2024 -

Co je to neuronová síť
21. července 2025 -

Jak chránit webové stránky před Web/AI Scrapingem
27. listopadu 2024
Nejnovější
-

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025



