
Chcete mít jednodušší design pro váš blog? Jednoduchý, elegantní a atraktivní? Dobře, tady je pět jednoduchých kroků.
Článek byl přeložen s laskavým svolením serveru webdesignerdepot.com. Originální znění článku (EN) naleznete zde: 5 Easy Steps to a Simpler Blog Design
Pomocí těchto kroků můžete vylepšit vzhled vašeho blogu a přilákat více přispěvovatelů, zákazníků a členů. K jejich uskutečnění nemusíte být guru na design ani pracovat pro Apple! Tyto kroky jsou totiž jednodušší, než si možná myslíte. Ti z vás, kteří nejsou zastánci jednoduchosti, se mohou ptát: proč bych měl chtít dosáhnout jednoduchosti?
- Blog se bude lépe číst a navigace po něm bude snazší, návštěvníci se budou vracet.
- Jednoduchost se promítá do budování silného renomé. Podobně jako čistá kancelář i jednoduchý blog dělá na návštěvníky dobrý dojem a může k vám přivést nové přispěvovatele, zákazníky nebo členy.
- Budete prostě vypadat skvěle.
Přesvědčili jsme vás, že jednodušší design je pro váš blog lepší? Skvělé. Dost okolků a pusťme se do toho.
Umístěte obsah dopředu a doprostřed

Upřednostněte obsah a prvky vyzývající k nějaké akci před vším ostatním.
Dodržujte pravidlo 80/20: 20% toho, co je na stránce, poskytuje 80% hodnoty. Za jakým obsahem chodí návštěvníci na váš blog? Čeho chcete dosáhnout? Chcete, aby si návštěvníci četli blog a přizpěvovali na něj, koupili si výrobek nebo si objednali službu?
Prvky vyzývající k akci představují 20%, a vše ostatní je 80%. Umístěte těchto 20% dopředu a doprostřed, dejte těmto prvkům prioritní umístění a zajistěte, aby byly viditelné na každé stránce, protože jsou nejdůležitější.
Tak, jak uděláte svůj obsah důležitým? Existuje celá řada způsobů, jak toho dosáhnout v závislosti na tom, co je pro váš blog vhodné. Zde je jen několik z nich:
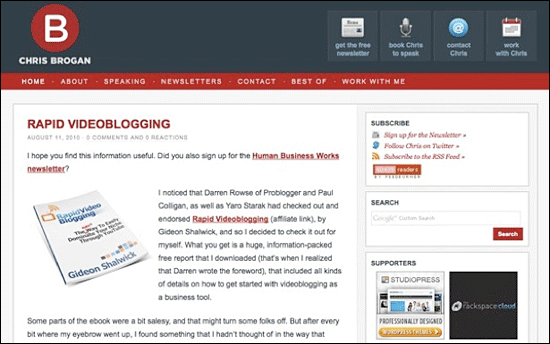
- Zmenšete postranní panel
- Zvětšete písmo v oblasti hlavního obsahu tak, aby bylo větší než písmo v okolních oblastech.
- Použijte tlustší a tmavší písmo.
- Umístěte grafiku a chytlavé prvky do oblasti hlavního obsahu, spíše než na postranní lištu nebo hlavičku.
Dále odstraňte co nejvíce 80% prvků (tj. nepodstatných prvků). Jak? Tímto procesem vás provedou další čtyři kroky.
Zbavte se nepodstatných prvků

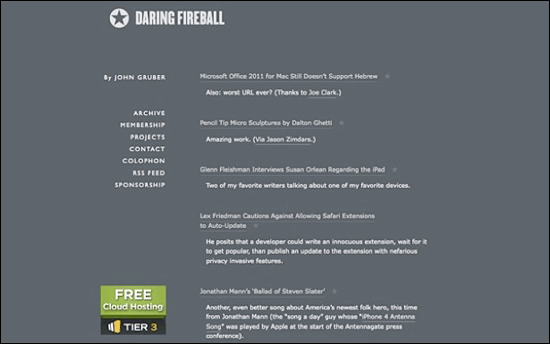
V blízkosti vašich příspěvků ponechte pouze prvky, které přímo přispívají k dojmu, který chcete, aby návštěvníci nabyli, a ostatních prvků se zbavte.
- Je váš obsah nadčasový? Pak odstraňte časová razítka.
- Jste jediným autorem blogu? Pak odstraňte podtitulek autora.
- Pochází většina návštěvnosti ze sociálních médií z jednoho nebo dvou zdrojů (např. Twitter a Facebook)? Potom ponechte tyto ikony a ostatní skryjte.
- Nedostáváte žádné komentáře? Pak není třeba mít sekci „Komentáře uzavřeny.“
Blog bude pro návštěvníky s krátkým rozsahem pozornosti čitelnější, a zobrazením méně možností (např. tlačítek) pravděpodobně přimějete více lidí ke klepnutí a sdílení. Přemýšlejte o tom: kdy naposledy jste klepnuli na symbol jedné z těchto sociálních sítí na desátém nebo dalším řádku? Není jednodušší, když je zde pouze tlačítko „Retweet“?
Zbavte se zbytečný prvků v postraní liště

Čím více prvků je v postranní liště, tím větší je šance, že návštěvníci se dostanou pryč od hlavního obsahu (tedy oněch důležitých 20%), takže vytvořte postranní lištu tak jednoduchou a nenápadnou, jak je to jen možné.
Odstranit všechny nedůležité widgety a prvky, včetně:
- Funkcí pro správu a meta funkcí
- Odkazy
- Poslední příspěvky
- Nejlepší komentáře
- Nejnovější tweety
Zde je jednoduchý způsob, jak zjistit, jestli by měl prvek nebo widget v postranní liště zůstat: zeptejte se sami sebe, zda by stálo za to, aby návštěvník přestat číst a klepnul na něj. Pokud ne, zbavte se ho.
Zmenšete výšku hlavičky

Zmenšením výšky hlavičky přesuňte další obsah směrem nahoru.
Proč je to důležité? Čím více obsahu se zobrazí nad okrajem, tím pravděpodobněji nový návštěvníci zůstanou a začtou se do obsahu, protože okamžitě uvidí obsah bez nutnosti posouvání dolů.
Zde je několik jednoduchých způsobů, jak zmenšit výšku hlavičky:
- Odstraňte bílý prostor, styl tématu je váš přítel.
- Zmenšete logo, opět, je čas na styly.
- Zmenšete zbytečný prostor kombinací dvou řádků. Pokud vaše logo nepotřebuje vlastní řádek, přesuňte navigační menu na jeho levou nebo pravou stranu.
Zredukujte počet barev

Čím méně barev je použito v designu, tím snáze se bude návštěvník (které je od přírody líný) soustředit, což znamená, že návštěvník zůstane na blogu déle. Snažte se nepoužívat více než tři barvy (to znamená, tři jiné barvy vyjma barvy hlavního textu, která je pravděpodobně černá nebo bílá): jednu barvu pro pozadí, druhou jako primární a třetí jako sekundární barvu.
Zde je jedno z možných trojbarevných schémat:
- Pozadí: bílé
- Primární barva (logo, odkazy, tlačítka pro výzvy k akci): modrá
- Sekundární barva (ikony, ozdobná grafika): zelená
Máte-li pochybnosti, použijte méně barev.
Čím více barev zobrazíte, tím více budou stimulovány oči návštěvníka a bude muset vynaložit větší úsilí na udržení soustředění, a tudíž bude mít větší tendenci klepnout na tlačítko „Zpět“.
Všimněte si, jak se Apple drží jen bílé a stříbrné barvy. To může znít nudně, ale na většinu lidí to působí elegantně, jednoduše a atraktivně.
Shrnutí

Jednoduchost je umění, a těchto pět kroků je jen začátek. Jedná se o snadných 20% změn, jejichž provedením dosáhnete 80% výsledku – jednoduchého designu blogu:
- Umístěte obsah dopředu a doprostřed
- Zbavte se nepodstatných prvků
- Zbavte se zbytečný prvků v postraní liště
- Zmenšete výšku hlavičky
- Zredukujte počet barev
Proveďte tyto kroky a budete na správné cestě k jednoduššímu designu blogu, který vám pomůže dosáhnout svých cílů.
Informace o překladu
- Původní článek: 5 Easy Steps to a Simpler Blog Design (Webdesigner Depot).
- Překlad: Jan Gregor.
- Odborná a jazyková spolupráce: Miroslav Kučera.
Přeloženo se svolením magazínu Webdesigner Depot. Zde naleznete další překlady.
About translation
- Original article: 5 Easy Steps to a Simpler Blog Design (Webdesigner Depot).
- Translation: Jan Gregor.
- Language and expert collaboration: Miroslav Kučera.
Language of translation: Czech (for readers from Czech and Slovak republics). Translated with the permission of Webdesigner Depot. Other translations.












Petr Sazama
Pro 5, 2012 v 17:31Skvělé, moc děkuji, dobrá inspirace…