Efektní logo s mřížkou v Adobe Photoshopu
V dnešním pokračovaní si ukážeme, jak ve Photoshopu vytvořit vysoce kýčovitý (ale efektní) nápis, na kterém siukážeme několik nových postupů. Nepůjde tedy ani tak o nějaké složité věci, ale spíš o uvědomění si určitých principů, pomocí nichž lze potom tvořit zajímavé kreace.
Naším cílem dnes bude vytvoření efektního a blyštivého loga s mřížkovaným podkladem, tak jak ho můžete vidět na konci článku na obrázku s číslem 9. Možná vypadá maličko přeplácaně, ale jak jsem říkal, dnes nám nejde ani tak o vkus, jako spíš o demonstraci některých nových věcí.
Vytvoříme ve Photoshopu nový obrázek o rozměrech 300×300 pixelů. Barvu popředí nastavíme na RGB 20, 20, 130 a barvu pozadí na RGB 10, 10, 90. Vybereme nástroj pro kruhový gradient (nastavený na Foregroung To Background (Popředí do pozadí). Do vrstvy s pozadím natáhneme přechod kousek od levého kraje uprostřed směrem k pravému dolnímu rohu. Barvy se od sebe příliš neodlišují a možná že vám bude gradient připadat až neznatelný, ale já to tak většinou dělám, protože i drobný barevný přechod působí ve výsledném obrázku lépe než pouhá výplň jednou barvou. Dostaneme něco jako je vidět na obr. 1.

Pozadí budoucího loga
Nyní potřebujeme vytvořit na pozadí mřížku. Ti snaživější z váš už možná vytváří novou vrstvu a kreslí čáru vedle čáry – nejdřív vodorovně a pak svisle. To je ale chyba :) My to uděláme mnohem jednodušeji, aneb trik #1. Vytvoříme ve Photoshopu další dokument, tentokrát o velikosti 20×20 pixelů. V něm uděláme novou vrstvu a vrstvu Background (pozadí) vymažeme – hodíme na ikonku s košem. Nyní máme v obrázku pouze zcela průhlednou vrstvu, do které nahoru a doleva nakreslíme černou čáru širokou dva body tak, jak je vidět na obrázku.

Základ budoucí mřížky
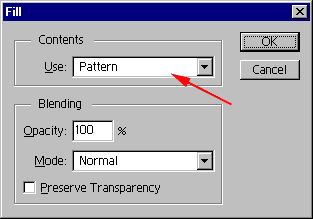
Označíme celou vrstvu (CTRL+A) a v menu EDIT vybereme DEFINE PATTERN (Úpravy / Definovat vzorek). Tím jsme označenou část (tedy náš černý roh) nadefinovali jako vzorek pro pozdější výplň. Tento obrázek už můžeme zavřít a vrátíme se do našeho původního obrázku nyní s modrým pozadím. Vytvoříme zde novou vrstvu a z menu EDIT vybereme FILL (Úpravy / Vyplnit). Objeví se dialogové okno, ve kterém vybereme, že chceme vyplnit plochu vzorkem (Pattern).

Vyplnění dříve nadefinovaným vzorkem
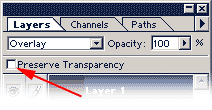
Pokud jste postupovali správně, máte teď v nové vrstvě pěknou černou mřížku. Bohužel pro vás, jsem se právě rozhodl, že mřížka nebude černá, ale světle modrá, takže ji musíme přebarvit aneb trik #2. Na paletce vrstev zaškrtneme políčko PRESERVE TRANSPARENCY (Zachovat průhlednost) přičemž předpokládám, že pořád stojíte na vrstvě s černou mřížkou. Jako barvu popředí si vybereme světle modrou např. RGB 35, 215, 255 a stiskneme ALT + BACKSPACE. Celá mřížka se nám přebarvila na naši barvu a přitom průhledné plochy zůstaly beze změn tam, kde mají být.

Nastavení zachování průhlednosti vrstvy
Volba Preserve transparency (Zachovat průhlednost) totiž nařizuje Photoshopu, aby na danou vrstvu dovolil kreslit jenom do těch míst, kde už nějaký obrázek je – tedy kde není vrstva průhledná. Klidně si to zkuste a nemačkejte ALT + BACKSPACE, což je klávesová zkratka pro vyplnění barvou popředí, ale zkuste na vrstvu malovat třeba štětcem. Uvidíte, že štětec zanechává stopy pouze na mřížce samotné. Velice užitečná věc, hlavně při přebarvování nebo dobarvování objektů.

Přebarvená a otočená mřížka
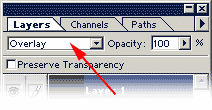
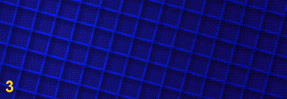
Pořád jsme ve vrstvě s mřížkou, v menu EDIT / TRANSFORM vybereme NUMERIC (Úpravy / Tranformace / Číselně) a do pole ROTATE (Otočení) zadáme 15°. Máme mírně natočenou mřížku jako na obr. 2. Protože chceme, aby náš obrázek vypadal "správně moderně" a přeplácaně, aplikujeme na mřížku nějaký efekt. Pravým tlačítkem myši na vrstvě s mřížkou vyvoláme volbu EFFECTS (Efekty) – standardní nastavení (tedy zapnutý stín) se nám líbí, takže to tak necháme a jenom potvrdíme OK. Pořád to ještě není ono, takže nastavíme interakci vrstvy s mřížkou na OVERLAY (Překrýt) a konečně máme něco zajímavého (obr. 3).


Mřížka se stínem a interakcí nastavenou na OVERLAY
Vybereme nějaký pěkný tučný font a napíšeme text (automaticky se vytvoří nová vrstva). Já jsem použil písmo Microgramma D EE a protože jsem neměl kurzívní řez, tak jsem ho nechal uměle zkosit, za což se všem typografům omlouvám (obr. 4).

Přidaný nápis INTERVAL
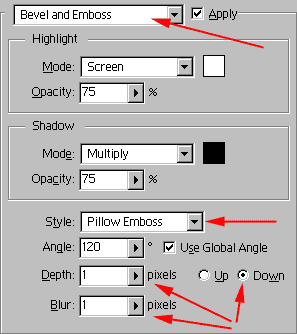
Vrstvu s textem zduplikujeme (táhneme ji na ikonku nové vrstvy a dostaneme duplikát). Spodní z těchto dvou vrstev zatím "očičkem" vypneme a budeme se věnovat té vrchní. Opět aplikujeme pomocí pravého tlačítka myši na vrstvu jeden z vrstevných efektů. Tentokrát však standardní stín vypneme a přepneme se na Bevel and Emboss (Úkos a Reliéf). Nastavení provedeme podle obrázku, nebo můžete samozřejmě experimentovat sami. Potvrdíme a interakci této vrstvy nastavíme na COLOR BURN (omlouvám se, ale tady nevím, jak je to v české verzi přeložené – snad Ztmavené barvy, Zářivé barvy?). Můžete taky zkusit SOFT LIGHT (Měkké světlo), ale ve výsledku je podle mě lepší ta první varianta (obr. 5)..

Nastavení efektu Bevel and Emboss

Textová vrstva s efektem Pillow Emboss a interakcí Color Burn
Nyní se vrátíme ke spodní vrstvě. Očičkem ji opět zapneme a převedeme na bitmapu, abychom ji mohli dále upravovat – stisknutím pravého tlačítka myši na symbolu T textové vrstvy se objeví kontextové menu, ze kterého vybereme RENDER (Vykreslit), nebo z menu LAYER / TYPE / RENDER LAYER (Vrstva / Textová vrstva / Vykreslit vrstvu). Režim interakce vrstvy nastavíme na SCREEN (Závoj) a použijeme efekt z menu FILTER / BLUR / GAUSSIAN BLUR (Filtr / Rozostření / Gaussovské rozostření). Hodnotu nastavíme poměrně vysoko na 6. Tím se nám ze spodní vrstvy vytvořil slabý mlhavý opar (obr. 6).

Obrázek s rozmlženou spodní vrstvou
Protože chceme, aby naše logo bylo ještě více přeplácané, rozhodl jsem se, že pod něho přidáme ještě žhnoucí čárku, která bude logo podtrhávat. Vytvoříme novou vrstvu, kterou umístíme nad všechny ostatní vrstvy. Do ní nakreslíme bílou čáru silnou asi 8 pixelů a na její pravý konec přimalujeme štětcem malou "bambulku" jak je to znázorněné na obr. 7 :)

Přidaná vrstva s zatím-nežhnoucí žhnoucí čárkou
Opět použijeme filtr z menu FILTER / BLUR / GAUSSIAN BLUR (Filtr / Rozostření / Gaussovské rozostření) a tentokrát nastavíme na hodnotu 2. Potvrdíme. Čárka ovšem pořád nevypadá jako příliš žhnoucí, proto nastavte režim interakce vrstvy na COLOR DODGE (což je přesně ta druhá položka, u které neznám český překlad). Měli byste dostat obr. 8, který už vypadá o poznání lépe.

Obrázek s už žhnoucí čárkou
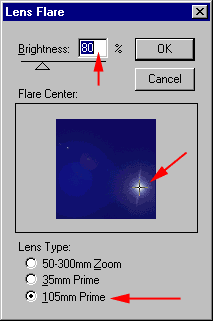
Pořád ještě ale nejsem spokojen se špicí naší čárky – představoval bych si ji mnohem "žhavější". Proto se přepneme do vrstvy pozadí a z menu FILTER / RENDER vybereme LENS FLARE (Filtr / Vykreslení / Odlesk objektivu). Parametry nastavte podle obrázku a zářící bod se pokuste umístit na maličkém náhledu přibližně do míst, kde tušíte konec naší čárky. Bohužel náhled je skutečně prťavý a nejde zvětšit a navíc se v něm zobrazuje pouze aktuální vrstva (tedy pozadí). Pokud se vám to nepovede, dejte undo a zkuste to znovu. Tady to bohužel asi opravdu jde pouze metodou pokus a omyl.

Nastavení efektu Lens Flare
Pokud se vám to podařilo, měli byste dostat konečný výsledek. Můžete ho oříznout o nepotřebné kraje a dostanete obr. 9.

Finální obrázek
Obrázek ve formátu *.PSD z dnešní lekce si můžete stáhnout zde (300 kB). To, co jste si však měli z dnešní lekce odnést není jenom postup na tento konkrétní obrázek, ale hlavně to, že velmi zajímavých efektů můžete docílit pouhou změnou způsobu interakce vrstvy. Nebojte se s tím experimentovat a vyzkoušejte si, co jednotlivé módy znamenají a jak fungují. Velmi zajímavých efektů lze docílit právě tím, že určitou vrstvu zduplikujete a necháte na sebe tyto dvě vrstvy nějak působit. Pokud jednu z těchto vrstev drobně pozměníte (např. rozmazání) možná budete mnohdy překvapeni, co dostanete. Dále už víte na co je volba Preserve transparency (Zachovat průhlednost) a taky víte jak to použít. A v neposlední řadě už nekreslíte mřížky ručně, ale používáte výplň vzorkem.

Color Burn a Color Dodge
v menu režimu interakce vrstev
Ještě bych chtěl na závěr poskytnout jedno vysvětlení: proč nevím, jaký je český ekvivalent k některým příkazům? Protože používám anglickou verzi Photoshopu 5.5 a k české nemám vůbec u nikoho přístup. Pokud potřebuji uvést český překlad, většinou se podívám do knihy od Jiřího Hlavenky Photoshop 5 – Referenční příručka, kterou vám (pokud jste začátečníci nebo mírně pokročilí) doporučuji. V této knize jsou uváděny jak české tak anglické názvy příkazů a položek menu. Bohužel právě dva dnes použité módy interakce Color Burn a Color Dodge v knize nejsou uvedeny a já tak nevím, jak je to v lokalizované verzi Photoshopu přeloženo – za to se všem jejím majitelům omlouvám a uvádím alespoň orientační obrázek z anglické verze, abyste věděli, kde hledat…
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

Google spouští AI Přehledy ve vyhledávání v Česku
23. května 2025 -

-

Monitory OLED: klíčové pojmy a funkce
13. května 2024
Nejnovější
-

-

-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025




Pavel
Srp 19, 2010 v 17:10děkuju, tvé rady mi hodně pomohly