ImageReady 3 – jednoduché vytvoření rollover efektů
Minule jsme si ukázali něco z práce s řezy v ImageReady 3. Dnes tento popis jen krátce dokončíme a vrhneme se na vytváření rollover efektů (tzn. obrázků měnících se po najetí kurzoru myši), které jé v ImageReady velmi snadné. Ve spojení s generováním HTML kódu se pak grafik nebo webdesigner obejde naprosto bez znalosti JavaScriptu a navíc udělá svoji práci mnohem rychleji.
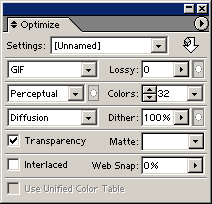
Než se ale vrhneme na tvorbu rolloverů, ještě si doplníme minulý článek. Pokud už máte ve svém obrázku vytvořeny jednotlivé řezy, můžete začít s nastavováním jejich optimalizace – tedy vlastně formátu, v jakém se jednotlivé řezy uloží. Toto nastavení se provádí následovně: nástrojem Slice Select vyberete požadovaný řez a na paletce Optimize nastavíte příslušné hodnoty. Na výběr máte čtyři možnosti komprese – JPEG, GIF, PNG-8 a PNG-24. U formátů GIF a PNG-8 můžete zvolit:
- způsob tvorby palety – ovlivňuje věrohodnost výsledných barev, pokud muselo dojít k redukci barevné palety. Na výběr je několik druhů tvorby palety, mimo jiné např. i přizpůsobení obrázku systémové paletě Windows nebo Mac OS, případně WebSnap paletě (barvy zobrazitelné na webu bez nebezpečí zkreslení)
- počet barev ve výsledném obrázku (2 – 256)
- typ ditheringu a jeho množství – typ ditheringu je vlastně použitý algoritmus, na něm závisí kvalita ditheringu. Některé typy ditheringu jsou také na určité obrázky vhodnější než jiné. Množstvím ditheringu můžete ovlivnit, jak moc se dithering na obrázek aplikuje – tedy jak moc bude výsledek obsahovat souvislé barvy nebo jak moc bude "tečkovaný".
- průhlednost (transparency) – po zaškrtnutí této volby budou průhledné části obrázku skutečně průhledné (tzn. bude jimi prosvítat pozadí webové stránky)
- barvu podkladu (matte) – pokud má váš obrázek průhledné oblasti, ale vy ho uložíte bez průhlednosti, doplní se do těchto oblastí právě tato barva. Pokud ukládáte obrázek s průhledností funguje tato volba jinak. Formát GIF umožňuje totiž definovat průhlednost jednotlivých pixelů pouze dvojím způsobem – úplně průhledné, úplně neprůhledné (zaplněné barvou). Pokud má ale váš obrázek na okrajích plynulý přechod mezi průhlednými a neprůhlednými okraji, je tato barva podkladu (matte) použita pod tyto poloprůhledné oblasti jako podklad a tím se docílí zdání, že okraj je skutečně poloprůhledný. Těžko se to vysvětluje, ale vyhnete se tím okousaným okrajům obrázků nad obrázkovým pozadím www stránek.
- volba prokládání (interlaced) – pokud zaškrtnete tuto volbu, jednotlivé řádky obrázku se uloží do souboru jakoby na přeskáčku. Výsledkem pak je, že browser zobrazí nejdřív jakoby rozostřený obrázek a postupně jak načítá zbytek souboru, se obrázek zaostřuje. Uživatel tak má přehled o stránce mnohem dříve. Použití této volby ale většinou malinko zvětší velikost výsledného souboru.
- přizpůsobení paletě Web Safe Colors (Web Snap) – zde můžete v procentech určit, jak moc chcete, aby se výsledná paleta obrázku blížila bezpečným barvám. Jde vlastně o jakýsi posun barev směrem k této bezpečné paletě.
- pouze u formátu GIF máte ještě možnost navolit ztrátovost. GIF je samozřejmě neztrátová komprese, ale v ImageReady máte možnost opět v procentech zvolit pseudoztrátovost – tzn. ImageReady před uložením obrázku sloučí některé barvy do sebe (tady je ta ztráta) a teprve potom obrázek zoptimalizuje a uloží. Pokud se snažíte vyloženě o co nejmenší velikost souboru, můžete s touto volbou experimentovat.

Poznámka: pokud chcete vidět náhled, jak bude vypadat už optimalizovaný obrázek na stránce, nezapomeňte se přepnout na pohled Optimized. To uděláte pomocí záložek, které máte nad každým otevřeným obrázkem.
U formátu JPEG se samozřejmě nevolí žádné počty barev, protože JPEG je vždy 24-bitový. Volí se pouze stupeň komprese – čím vyšší číslo, tím kvalitnější obrázek ve výsledku bude (JPEG je ztrátová komprese). Dále máte možnost zvolit Progresivní JPEG – podobné jako Interlaced u GIFu; obrázek se v browseru zobrazuje postupně jak se načítá – nejprve rozostřený, postupně se zaostřuje. Dále můžete ještě zvolit stupeň rozmazání (blur) – může pomoci snížit velikost výsledného obrázku (samozřejmě na úkor kvality). Jako poslední můžete u JPEGu zvolit barvu podkladu (matte) – stejně jako u GIFu je to barva, kterou se zaplní při exportu průhledné části obrázku.
Jako poslední nám zbyl formát PNG-24. Ten má pouze tři volby: jestli bude prokládaný (jako u GIFu), jaké je barva podkladu (matte) a jestli je průhledný. U formátu PNG-24 však průhlednost nabývá jiných dimenzí, protože jde o 24-bitový formát, ve kterém jde definovat 256 úrovní průhlednosti – tedy OPRAVDU můžete udělat přechod obrázku do pozadí. Nevýhodou je, že tento formát ještě nepodporují všechny prohlížeče.
Pokud máte v obrázku hodně řezů (slices) a víte, že budete určité množství z nich chtít optimalizovat vždy stejně, můžete tyto řezy spojit dohromady. Pokud pak změníte nastavení optimalizace u jednoho z nich, změní se automaticky u všech v této skupině. Podržte klávesu SHIFT a nástrojem Slice Select označte všechny řezy, které chcete dát do skupiny. Potom v menu SLICE vyberte položku LINK SLICES. Pokud budete chtít později skupinu opět rozdělit, použijte položky UNLINK SET nebo UNLINK SLICE.
Rollover efekty
Rollover efekty (tedy změny obrázků po najetí myší) se v poslední době objevují téměř na každém webu. ImageReady nabízí nástroje pro jejich snadnou tvorbu a to především ve spojení s generováním příslušného HTML a JavaScriptu. Takový efekt si pak může vyrobit každý bez jakékoliv znalosti programovacího jazyka.
Tvorbu efektu si ukážeme na praktickém příkladu jednoduchého menu, kde se mění jednotlivá tlačítka jak při najetí myši, tak při stisknutí tlačítka. Pokud chcete, můžete si stáhnout zdrojové PSD (menu.zip, 44 kB). Upozorňuji, že je pro ImageReady verze 3, ve starších verzích nemusí fungovat správně.

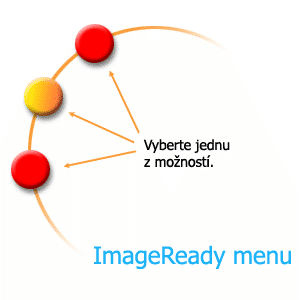
Na konci práce by naše menu mělo vypadat tak, jako na obrázku. Pokud si chcete vyzkoušet, jak doopravdy funguje, podívejte se tady. Menu reaguje jak na najetí myši, tak na stisk tlačítka. Upozorňuji, že práce na celém menu byla záležitostí tak 5 – 10 minut.
Postup při tvorbě menu
Malovat můžete začít ve Photoshopu a potom přejít do ImageReady, nebo můžete celé menu udělat v IR kompletně. Nejprve vytvořte nový dokument s bílým pozadím a velikostí třeba 300×300 pixelů. Pokud chcete, udělejte si nějaké okolí a texty – ja jsem si namaloval oblouček a napsal text "ImageReady menu" a "Vyberte jednu z možností". Vytvořte novou vrstvu a do ní si namalujte červené kolečko. Buď použijte nový nástroj Photoshopu 6 přímo pro kreslení tvarů nebo to udělejte postaru – udělejte kruhový výběr a vyplňte ho barvou. Pak na tuto vrstvu aplikujte vestavěný efekt vrženého stínu – Drop Shadow. Nechte standardní parametry – tzn. úhel 120°, velikost stínu 5, vzdálenost stínu 5. Dále aplikujte efekt Bevel and Emboss (Úkos a reliéf). Vyberte Inner Bevel (Vnitřní úkos) a zbytek parametrů nechte standardní. Tím jsme vytvořili kulaté zkosené tlačítko se stínem. Vrstvu s tlačítkem si pojmenujte třeba "Menu 1". Tuto vrstvu zduplikujte a nazvěte ji "Menu 1 OVER". U této zduplikované vrstvy zaškrtněte na paletce vrstvy volbu Preserve Transparency (Zachovat průhlednost), zvolte barvu popředí třeba žlutou a barvu pozadí oranžovou. Nástrojem Gradient pak udělejte přes tlačítko barevný přechod. Tuto vrstvu opět zduplikujte a nazvěte ji "Menu 1 CLICK". Celou vrstvu posuňte o 3 pixely doprava a o 3 pixely dolů (vyberte nástroj Move (Přesun) a stiskněte na klávesnici 3x kurzorovou klávesu vpravo a dolů). Vrstva OVER nám bude sloužit jako obrázek při najetí myši, vrstva CLICK jako obrázek při stisknutí tlačítka.

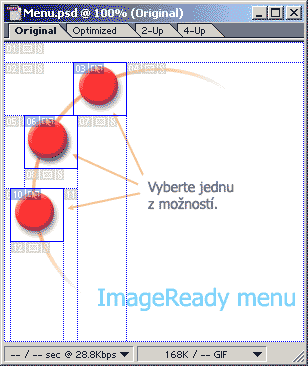
Pokud chcete tlačítek více, opakujte pro ně jednotlivé postupy nebo si prostě duplikujte příslušné vrstvy a jenom je přesuňte na jiné místo. Pak skryjte všechny vrstvy popsané OVER a CLICK a nechte jenom ty, které obsahují původní červená kolečka – tedy vlastně neaktivní tlačítka. Pokud jste malovali doposud ve Photoshopu, přepněte se nyní do ImageReady. Vyberte nástroj Slice Tool a vyznačte jím okolo jednotlivých tlačítek obdélníčky tak, aby obsahovaly vždy celé tlačítko. Tyto řezy (obdélníčky) se potom uloží jako samostatné obrázky a budou se chovat jako tlačítka. Jak budete postupně jednotlivé obdélníčky vyznačovat, ImageReady bude automaticky vytvářet další řezy tak, aby šel v HTML kompletně složit znovu celý obrázek. Pro jednotlivé řezy si nastavte optimalizaci tak, jak vám vyhovuje.

Vyberte nástroj Slice Select a označte s ním řez ohraničující první tlačítko. Přepněte se na paletku Rollover. To je paletka, kde se vytváří vlastní rollover efekt. Na paletce byste měli vidět jedno políčko označené Normal a v něm vidět oblast řezu s červeným tlačítkem uvnitř. To je neaktivní poloha tlačítka. V dolní části paletky klikněte na ikonku stránky s ohnutým rohem (Create new rollover state) – tím vytvoříte nový stav tlačítka. standardně je to stav Over, tedy stav při najetí myši. Přepněte se na paletce na tento nově vytvořený stav – ten budeme teď upravovat. Na paletce vrstvy nyní vypněte vrstvu s červeným tlačítkem (Menu 1) a naopak zapněte vrstvu s barevným přechodem (Menu 1 OVER). Tím jsme ImageReady řekli, že při najetí myši se má obrázek změnit tímto způsobem.
Nyní klepněte na ikonku pro vytvoření nového stavu ještě jednou – tím se vytvoří stav Clik – tedy stav po stisknutí tlačítka myši. Opět se přepněte na tento stav a vypněte vrstvu Menu 1 OVER a zapněte vrstvu Menu 1 CLICK – to je vrstva s barevným přechodem posunutá o 3 pixely dolů a doprava. Pokud jste vyráběli více tlačítek, opakujte pro ně jednotlivé kroky. Během práce si můžete výsledek zkoušet pomocí tlačítka Preview in browser na nástrojové liště ImageReady. Pokud jste s výsledkem spokojeni, můžete si vygenerovat jednotlivé obrázky a HTML kód. V menu FILE vyberte SAVE OPTIMIZED. Objeví se dialogový box, kde si vyberete kam se má kód vygenerovat. Dejte pozor, abyste měli vybranou volbu HTML and Images, aby se vám uložil jak kód tak obrázky.
Jednotlivé stavy tlačítka by se daly v ImageReady vytvořit i bez použití dalších vrstev jak jsme to dělali nyní, ale myslím, že uvedený postup je pro začátek názornější. Pokud vás postup tvorby rollover efektů zaujal, jistě si ostatní možnosti sami vyzkoušíte přijdete na různé finty, jak jednotlivé věci dělat ještě rychleji.
A to je pro dnešek všechno. Pokud budete mít zájem, můžeme si někdy příště ukázat, jak se v ImageReady tvoří animované GIFy. V příštím pokračování našeho Photoshop/ImageReady seriálu si ukážeme, jak vytvořit zajímavý "podvodní" nápis.









