Interaktivní mapa České republiky s hover efektem
Jestli jste se někdy setkali s požadavkem zvýrazňovat myší označené pole v klikací mapě, víte, že to není jednoduše proveditelný úkol. Element area totiž bohužel nepodporuje vlastnost „hover“. V tomto článku si ukážeme, jak problém vyřešit v prohlížečích Internet Explorer, Opera a klonech na bázi Gecka. Vytvoříme si tak elegantní klikací mapu České Republiky.
První kontakt se skriptem
Abychom neházeli hrách na zeď, hned úvodem si prohlédněte ukázku (zdrojový kód).
Efektu vyznačení kraje se v mapce dosahuje změnou pozice obrázku na pozadí. V pozadí však neposouváme obrázek celé mapy – pro 14 krajů by byl obrázek příliš veliký. Použijeme pouze dva oddělené obrázky, jeden pro mapu a druhý pro vyznačené kraje, takže celková velikost obou obrázků nepřekročí 4 kB!
Popis obrázků
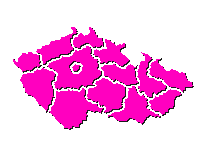
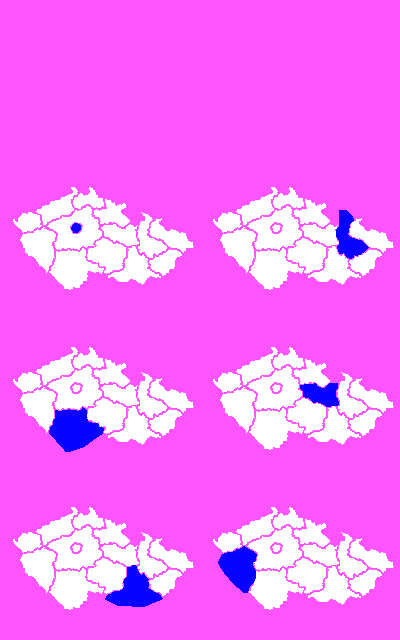
Každá práce vyžaduje přípravu. My si nejprve připravíme dva obrázky – první pro mapu samu a další, který použijeme pro vyznačení aktivního kraje. Oba obrázky jsou průhledné, pro názornost jsem průhlednost zvýraznil fialovou barvou.

Mapa České republiky – fialová část je průhledná

Vyznačené kraje – bílá a fialová jsou průhledné
Popis funkcionality
Jako obrázek klikací mapy máme tedy mapu České republiky, pod průhledným pozadí máme pomocí CSS nastavenu barvu pozadí a obrázek s vyznačením krajů. Výchozí pozice obrázku je „vlevo nahoře“ (průhledná oblast) – na mapě není vyznačena žádná oblast.
Klikatelné oblasti mapy generují dvě události, při najetí myši a při opuštění myši. Při najetí myši se volá JavaScriptová funkce s parametrem, která posune obrázek na pozadí tak, aby se zvýraznil správný kraj. Při opuštění mapy myší se volá tatáž funkce s parametrem, který vyvolá pozici „0,0“ – tedy prázdnou oblast.
function mapa(kolik) {
if(kolik < 8) {
document.getElementById(‚ma‘).style.backgroundPosition = „0px -„+(kolik*160)+“px“;
} else {
document.getElementById(‚ma‘).style.backgroundPosition = „-200px -„+((kolik-7)*160)+“px“;
}
}
Funkce mapa přijímá jeden parametr. Protože obrázek krajů nese mapy ve dvou sloupcích, zjistíme si, zda budeme zobrazovat sloupec vlevo nebo vpravo. Parametr se tedy podrobí zkoušce, zda je menší nebo větší než 8. Obě větve programu pak posunou pozici obrázku krajů na pozadí mapy, čímž se opticky zvýrazní vybraná oblast.
Předdefinovaný kraj
Pokud ve stránce zavoláte JavaScriptovou funkci s parametrem směřujícím na nějaký kraj, můžete docílit toho, že bude mapa pro daný kraj přednastavena. Když naplníte událost onmouseout voláním funkce s parametrem nějakého kraje, bude tento kraj vybrán jako výchozí.
Vypnutý JavaScript
Když bude mít návštěvním stránek vypnutý JavaScript, bude klikací mapa stále použitelná – odkazy stále odkazují – pouze zvýraznění krajů nebude fungovat. Jediným v této chvíli mě známým způsobem, jak tuto situaci obejít, je nahrání externího skriptu pomocí CSS a příkazu behavior (viz též popis):
behavior: url(script.htc);
Tím by mělo být zajištěno, že skript poběží i při vypnutém JavaScriptu a zapnutém CSS. Zvyšuje se tedy pravděpodobnost, že skript uživateli poběží. V každém případě ale platí, že mapa zůstává za všech okolností klikatelná.
Modifikace barev
Pro změnu barev stačí změnit záznam v CSS, případně překreslit obrázek s vyznačenou oblastí jinou barvou.
A co vyhledávače?
Oprávněně se ptáte, zda vyhledávače najdou stránky, které jsou schovány za klikací mapou. Odpověď neznám, respektive pro každý vyhledávač zní jinak, proto jsem pro jistotu u svých stránek, kde mapu používám, zavedl i obyčejné odkazy.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024 -

inPage AI: Jak na generování obsahu
18. července 2024 -

LAMP VPS: Rychlé a efektivní nasazení webových aplikací
6. února 2025 -

Globální výpadek IT systémů: Může za to jediná aktualizace
19. července 2024
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025




Patrik
Kvě 14, 2010 v 12:02Mapa pre SR tu: http://www.rzp.sk/kontakt.php
Patrik
Kvě 14, 2010 v 12:07pokúsim sa vložiť kód:
1Miroslav Kučera
Kvě 14, 2010 v 12:38Pokud chcete vlozit nejaky kod, musite nahradit napr. spicate HTML zavorky za prislusnou entitu.
Patrik
Kvě 26, 2010 v 12:53Demo: http://www.kvalitne.sk/sample/slovak_area_map/
Michal
Dub 14, 2011 v 7:13Dobrý den,
můžu se zeptat jakým způsobem jso definované ty „body“??? Co přesne vyjadřují a jak je zjistím? Myslel sem ze to budou souradnice xy ale to mi nejak nrdává smysl.
Díky za radu
Honza
Kvě 23, 2011 v 7:58Zdravím,
ty body jsou body pro texareu vlastně body na obrázku který definují tvar daného kraje (nějaký polygon) dostaneš ho třeba pomoci programu Dreamweaver