Kurz SVG – bitmapové efekty (úvod a galerie)
Ačkoli má vektorová grafika spoustu nesporných předností, určité grafické efekty se pomocí vektorů dosahují jen obtížně. Nejtypičtějším a široce používaným zástupcem tohoto druhu nám může být rozostření, které se mnohonásobně snadněji počítá v matici rastrové grafiky. Proto norma SVG zavádí rovněž bitmapové efekty (filter effects), které přicházejí ke slovu tam, kde není použití vektorů výhodné.
Bitmapové efekty SVG v kostce
Bitmapové efekty normy SVG si lze představit jako jakési dodatečné, následné zpracování (anglicky post-processing) vektorové grafiky – vektory se nejprve vyrastrují do nějakého pomocného paměťového bloku a na ten se poté aplikují dané efekty (filtry).

Pracovní schéma SVG filtrů (originální SVG, cca 1 kB)
V prohlížeči může uživatel použít lupu – v této situaci dojde k novému výpočtu v aktuálním rozlišení, takže na „zubatou“ grafiku zapomeňte:

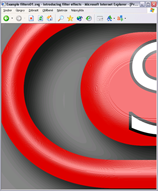
Zobrazení SVG v prohlížeči s Adobe SVG Viewer (plná velikost, cca 120 kB; zdrojové SVG, cca 1,65 kB)
Definice SVG dává grafikům do rukou potřebné nástroje k vytvoření v podstatě jakéhokoli efektu – počínaje takzvanými měkkými stíny, přes pohybové rozostření a šum, až po vytváření různých textur, plastické nápisy a podobně.
Příliš krásné než aby to byla pravda?
Možná si říkáte, že to zní až podezřele dobře. Nu ano, záležitost skutečně obsahuje háček – SVG sice má všechny potřebné nástroje v podobě elementárních bitmapových filtrů, ovšem většina těch nejzajímavějších efektů bude vyžadovat zkombinování více operací, přičemž se neobejdete bez poměrně pokročilých znalostí počítačové grafiky.
Za námahu, vynaloženou na zvládnutí teorie, budete ovšem bohatě odměněni obrovskou flexibilitou a nekonečným množstvím variací. Uvědomte si rovněž, že nikdy nebudete muset při konstrukci filtrů vycházet z nuly, vždy můžete stavět na existujících kódech…
Při čtení dalšího textu budou proto mít výhodu ti, kdož si dobře rozumí s bitmapovým editorem Photoshop. (Zatímco Adobe Photoshop je skutečně profesionálním nástrojem, k vyzkoušení mnoha operací byste samozřejmě mohli použít například i volně dostupný editor GIMP.)
Myslím ovšem i na ty, kteří se nebudou chtít příliš zabývat suchou teorií. A právě pro ně mám – hned po stručném teoretickém úvodu – připravenu galerii některých zajímavých efektů. Hotové a odladěné filtry můžete ihned začít používat ve svých dokumentech. Mimochodem – předpřipravenou knihovnu SVG efektů obsahuje Adobe Illustrator, Mobile Designer i další kreslicí programy.
Podporované SVG prohlížeče
Filtry patří mezi pokročilé vlastnosti standardu SVG Full a jejich vykreslení zatím zvládají pouze prohlížeče ASV (ASV v Mozille a Firefoxu ve Windows) a Batik. Částečně podporuje filtry i nejnovější Corel SVG Viewer a probíhá také příprava nativní implementace v prohlížečích Mozilla, Firefox, Konqueror a Mac Safari {KSVG2}. Vývoj Mozilla SVG však bohužel stále pokulhává a zatím se zdá, že bychom si měli vsadit spíše na KSVG.
Teorie
Něco o postupu při vykreslování grafických dat v SVG dokumentu jste se mohli již v našem seriálu dozvědět. Přesto dovolte malé shrnutí. Všichni už víme z předcházejících článků, že SVG grafika zdaleka nejsou jen vektorové objekty v kombinaci s rastrovými obrázky – možnosti tohoto grafického formátu jdou o třídu dále, než u většiny jeho konkurentů.
Mějte stále na paměti, že se vždy pracuje v barvovém modelu RGBA – tedy tři základní RGB barvy plus takzvaný alfa kanál pro uložení průhlednosti každého bodu.
Norma SVG výslovně nařizuje prohlížečům použití pomocné obrazové paměti pro prvek g (seskupení objektů). Filtr můžete aplikovat i na jeden konkrétní prvek – v takovém případě SVG prohlížeč rovněž pracuje s pomocnou pamětí. (Obsah bufferu je přitom inicializován na průhlednou černou barvu.) Až po kompletním vykreslení všech objektů ve skupině se na tuto pomocnou paměť aplikují další operace v tomto pořadí:
- bitmapové filtry
- masky
- průhlednost
Nikoli nevýznamným plusem takto definovaných efektů je zachování sémantické struktury grafických dokumentů, což je v moderním webdesignu věc velmi podstatná. (Krásným příkladem mohou být mimo jiné až doposud tak často používané grafické titulky – tedy nadpisky v podobě bitmapového obrázku.)
Bezplatným bonusem navíc je možnost animování téměř všech parametrů filtrů pomocí takzvaných deklarativních animačních prvků SVG-SMIL!
Galerie SVG efektů
Efekt SVG aplikujete na grafický objekt zápisem jména – neboli id – filtru do atributu filter daného objektu“:
<rect … fill=“…“ filter=“url(#filtr)“/>
…
<g filter=“url(#zase_filtr)“/>
…
</g>
Pro lepší pochopení a snadnější používání těchto SVG grafik jsem v rámci našeho kurzu mnoho příkladů okomentoval, přičemž jsem se soustředil především na klíčové aspekty nejvíce ovlivňující výslednou vizuální podobu konkrétního efektu. (Řada z následujících ukázek pochází původně z Adobe SVG Zone.)
Rozostření a zostření

Klasické rozostření (všesměrové nebo i jen ve směru jedné osy) (originální SVG, cca 1 kB)

Zostření bitmapového obrázku (originální SVG, cca 1 kB)
Obrysové efekty

Z vektorových tvarů zůstane jen vnější zářící obrys (originální SVG, cca 1 kB)

Zde se vyrábí mihotavá záře vně obrysů vektorových tvarů (originální SVG, cca 1 kB)

Zdeformované zářící obrysy (originální SVG, cca 1 kB)

Okolo obrysu vektorových objektů jsou vygenerovány plamínky (originální SVG, cca 1 kB)
Plastické efekty

Nejzákladnější plastický efekt (originální SVG, cca 1 kB)

Vektorové písmo s plastickými okraji (originální SVG, cca 1 kB)

Efekt přidá na povrch vektorových objektů plastické zvrásnění – každé písmeno ukazuje jiné nastavení parametrů (originální SVG, cca 1 kB)

Napodobení odlesků na skleněném povrchu – i když by to možné bylo, není v této ukázce simulována deformace objektů pod sklem (originální SVG, cca 1 kB)

Stříbrné plastické obrysy (originální SVG, cca 1 kB)

Pro efekt „emboss“ je v češtině asi nejvýstižnější výraz „hlubotisk“ (originální SVG, cca 1 kB)

Filtr napodobuje rozpouštění objektů (originální SVG, cca 1 kB)
Texturování

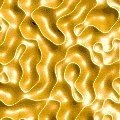
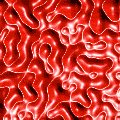
Napodobení lávy, včetně efektů hoření – klasická ukázka možností zabudovaného generátoru šumu (originální SVG, cca 1 kB)

Kartáčovaný kov (originální SVG, cca 1 kB)

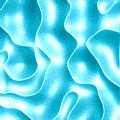
Barevná plastická textura je vyrobena pomocí osvětlovacího efektu a generátoru šumu – díky animaci uvidíte výsledek při mnoha různých nastaveních parametrů (originální SVG, cca 1 kB)
Deformace

Tento působivý efekt tvůrci Photoshopu nazývají „ZigZag“ (originální SVG, cca 1 kB)

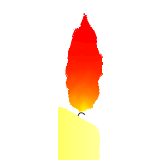
Filtr animuje mihotání (deformaci) plamene svíčky (originální SVG, cca 1 kB)

Takhle to dopadne, když vám dortík upadne (originální SVG, cca 1 kB)
Ostatní

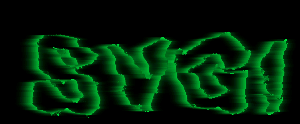
Příklad animuje pohyb virtuálních bodových reflektorů osvětlujících plastický nápis SVG (originální SVG, cca 1 kB)

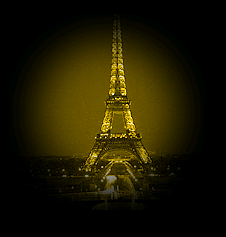
Klasický fotografický „vinětační“ efekt jistě znáte z maturitních fotografií (originální SVG, cca 1 kB)
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Rychlost serveru: Klíč k lepšímu umístění ve vyhledávačích
7. června 2024 -

Vlastní web: Jak nainstalovat WordPress?
24. června 2024
Nejnovější
-

-

-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025



