Přítel Gradient v Adobe Photoshopu
Ačkoliv se to na první pohled možná nezdá, gradient v Adobe Photoshopu je velmi silný nástroj. V tomto začínajícím seriálu o tvorbě grafiky pro web si ukážeme, jak s jeho pomocí udělat během pár vteřin sice jednoduchá, ale celkem efektní tlačítka.
Začneme s tím úplně nejjednodušším, co snad jde vymyslet – orámovaným barevným přechodem, ke kterému přidáme trochu stínu a vytlačený text.
Postup při vytváření tohoto jednoduchého tlačítka je následující:

Vytvoříme ve Photoshopu nový obrázek o velikosti 300×300 pixelů, pozadí necháme bílé (naše tlačítko samozřejmě nebude tak velké, ale nikdy není na škodu mít kolem trochu více místa, navíc když ho můžeme později kdykoliv odříznout)
Vytvoříme novou vrstvu (SHIFT+CTRL+N)
V této vrstvě označíme selekci o rozměrech 90×30 pixelů – to je rozměr našeho budoucího tlačítka (obr.1)
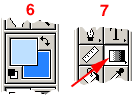
Nastavíme si barvy našeho budoucího tlačítka – do barvy popředí si nastavíme barvu s RGB hodnotami 200, 230, 255, to bude světlá barva u horní hrany tlačítka, do barvy pozadí nastavíme barvu 40, 150, 255, což bude barva u spodního kraje tlačítka (obr.6)

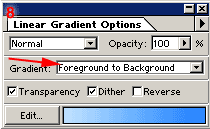
Z panelu nástrojů Photoshopu zvolíme gradient (obr.7). Někde na pracovní ploše Photoshopu by vám měla spokojeně povalovat paletka Options, ve které se vždy objevují nastavení pro právě zvolený nástroj. V této chvíli bychom tam měli vidět to, co ukazuje obr.8 – pokud ne, nastavte na této paletce gradient na typ Foreground to Backgroud. Další možnosti tohoto nástroje a to, jak ho ještě více přizpůsobit našim potřebám, si vysvětlíme v některém z dalších dílů našeho seriálu.

S takto zvoleným nástrojem nastavíme kurzor myši k horní hranici označeného výběru , stiskneme levé tlačítko myši a táhneme k dolní straně, kde ho pustíme. Výběr se nám vyplní přechodem od bleděmodré barvy k tmavěmodré (obr.2). Pokud chcete mít zaručené, že tažený gradient bude opravdu vodorovný, stikněte v průběhu tažení klávesu SHIFT a držte ji až do uvolnění tlačítka myši – Photoshop tak udržuje rovný směr.
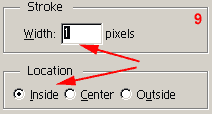
Nyní orámujeme tlačítko černou barvou. Nastavíme tedy barvu popředí na černou a s pořád aktivním výběrem zvolíme z menu EDIT příkaz STROKE – to je nástroj na výtahování obrysů. V objeveném dialogovém okénku nastavíme vše tak, jak je vidět na obr.9. Parametr Width nám udává jak široké bude naše orámování. Protože chceme, aby bylo tenké a decentní, nastavíme šířku jeden pixel. Parametrem Location nastavíme, zda se má orámování provézt uvnitř, vně nebo na středu hranice výběru. My zvolíme uvnitř.

Protože už nebudeme potřebovat výběr, odznačíme ho pomocí CTRL+D. V tuto chvíli bychom měli vidět to, co je na obr.3
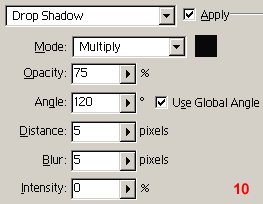
Abychom dosáhli plastičtějšího dojmu, přidáme k vznikajícímu tlačítku stín. Použijeme vestavěný (od verze 5.0) efekt Photoshopu. Stiskeme pravým tlačítkem myši na vrstvě s našim obdélníčkem a z nabídky vybereme příkaz Effects. Objeví se dialogové okno (obr.10), ve kterém můžete vybrat kterýkoliv z šesti vestavěných efektů. První na řadě je asi nejpoužívanější Drop Shadow, což je (shodou náhod :-)) přesně to, co právě potřebujeme, tento efekt stínu se zárověn s objevením nabídky i sám zapne. Protože nám standartní nastavení celkem vyhovuje, necháme to tak a potvrdíme. Měli bychom dostat obr.4. Samozřejmě vám nic nebrání v tom, s nastavením stínu experimentovat. Pokud nemáte na experimentování chuť, můžete počkat na některý z přístích dílu seriálu, kde si o těchto efektech povíme něco víc.

Nyní přidáme nápis na tlačítko – z palety nástrojů zvolíme text (ikonka s velkým T) a stiskneme zhruba do oblasti tlačítka. V okénku pro editaci textu zvolíme velikost písma 20 bodů a nastavíme barvu na RGB hodnoty 0, 90, 180. Já se zařídím podle přísloví „chval toho, jehož chleba jíš“ (nebo jak to je :)) a napíšu Interval. Vy si napište co chcete, ať pak netvrdíte, že tlačítko Interval je vám na nic. Text se vám průběžně zobrazuje i přímo v obrázku, kde si ho můžete během psaní libovolně posunout. Posuňte ho tam, kde ho chceme mít – do středu tlačítka.
V tuto chvíli byste měli vidět přibližně to, co je na obr.5 – pokud chcete, můžete i na vrstvu s textem aplikovat nějaký efekt, já jsem na výsledném obrázku použil mírný Inner Shadow a tak to vypadá, jako by byl text z tlačítka vystřižen. Můžete zkusit např. effekt Bevel – text pak bude z tlačítka jakoby vystupovat.

Tlačítko je hotovo. Nyní už zbýva jenom oříznout a uložit jako GIF nebo JPEG. Můžete si vytvořit několik stejných tlačítek třeba pro navigaci po vašich stránkách, zkuste různé barevné kombinace jak přechodu tak textu. Nebojte se experimentovat, protože právě tak se toho naučíte nejvíc. Dnešní návod byl spíše pro začátečníky a možná jsem ho pojal až moc rozvláčně, přístě si ale ukážeme už něco zajímavějšího a asi i trochu zrychlíme. Každopádně bych rád slyšel váš názor na to, co byste chtěli, aby bylo obsahem tohoto seriálu a jaké tempo vám vyhovuje?
Pokud si chcete stáhnout tlačítko z dnešní lekce ve formátu PSD, můžete to udělat tady.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.











