Průvodce SVG – Next Generation
Největší událostí SVG scény z poslední doby pro mne jsou novinky v oblasti profesionálních vizuálních editorů (animátorů). Jedná se o produkty vhodné i pro neprogramátory a tudíž se slušnou šancí oslovit široké spektrum uživatelů. Mohu je s klidem zařadit do kategorie nativních editorů, jelikož byly navrženy speciálně pro výrobu animované a interaktivní grafiky v SVG formátu.
Nativní editory SVG
Míním tím především aplikace e-Picture Pro a Mobile Designer od firmy Beatware, zbrusu nový RapidSVG od XStream Software a Animator firmy Ikivo (což není nikdo jiný, než nedávno přejmenovaný Zoomon).
Vypadá to tak, že impuls do vývoje těchto aplikací přinesl slibně se rozvíjející postup SVG formátu v oblasti mobilní telefonie. Programy z dílny Beatware jsou zaměřeny hodně komerčně a umožňují kromě nezbytných animací velmi snadno vytvářet superatraktivní grafické prvky i grafy s 3D efekty. Jednu z mnoha silných stránek Mobile Designeru představuje schopnost definovat grafické šablony, pomocí kterých lze ze vstupních XML dat sériově (nebo dynamicky přímo na serveru) vytvářet „živé“ obrázky, například předpovědní mapy počasí nebo vývoj cen akcií.

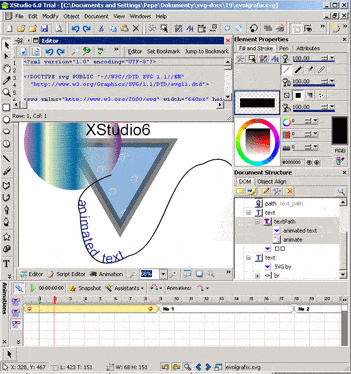
Nativní editor SVG – XStudio 6
Slušný vývoj prodělal další nativní editor SVG, o kterém jsme se již na Intervalu zmiňovali, XStudio od firmy Evolgrafix. Zmínit musíme i Microsoft Visio, jež sice není nativním editorem, ale disponuje špičkovým a přesným importem a exportem SVG. Povyrostly nám rovněž aplikace ze sféry OpenSource, i když bohužel ne tak rychlým tempem, jak bych si přál. Detailněji vám ukáži hezký Inkscape.
Další možnosti vývoje naznačuje mimo jiné postupná implementace SVG v „low-end“ animačním nástroji KoolMoves, jehož silnou stránkou je velká knihovna hotových animačních efektů. V současném stadiu vývoje slouží SVG zatím jen pro import a export vektorové grafiky. KoolMoves umí generovat výstup v SWF formátu, ale do budoucna se počítá s implementací animačních prvků SVG. Původně jsem si myslel, že stejnou cestou univerzálního animátoru by se mohl vydat i Adobe Live Motion, ale jeho vývoj byl z neznámých důvodu zastaven.
SVG ve vašem mobilu
Příznivým vývojem prochází implementace formátu SVG na mobilech. I malé dítě už dnes ví, že v budoucnosti budou mobily početně mnohonásobně převyšovat klasické osobní počítače. Možná jste četli na Intervalu text SVG: Neutrální země, kde jsme již do této oblasti nahlédli.

Nový telefon Sony-Ericsson K700 s implementací SVG (displej 176×220 pixelů)
Důkazem je například také v červnu 2004 ohlášená podpora v nové verzi systému „Series 60“ od Nokie. V tiskovém prohlášení firmy se praví: SVG umožní nezávislým firmám pohodlně vyvíjet aplikace pro displeje s libovolným rozlišením…
(volný překlad). Tím se rovněž potvrzují slova Paula A. Prescoda, která jsem vám tlumočil ve zmíněném článku. Platforma „Series 60“ je vystavěná nad systémem Symbian a ve svých telefonech ji používají i další výrobci mobilů – LG Electronics, Lenovo, Panasonic, Samsung, Sendo a Siemens.
Další vývoj?
Velkým optimismem ohledně dalšího vývoje SVG mne naplňují především prvně zmíněné „velké“ aplikace, spolu s implementací v mobilní oblasti. Hodně mne ale mrzí přístup firmy Adobe – mám pocit, že k ochladnutí zájmu o SVG došlo, když její manažeři zjistili, že nástup SVG především na webu nebude ani zdaleka tak hladký. Příznaky vidím třeba v pomalejším vydávání aktualizací plug-inu.
Nativní podpora ve webových prohlížečích
Motorem pro rozvoj SVG by zcela jistě byla i lepší nativní podpora v prohlížečích. Bojím se, že od Microsoftu se podpory SVG pravděpodobně nedočkáme, nejen proto, že MSIE byl víceméně odložen k ledu, ale i díky nově vyvíjené technologii, viz XAML v odstavci Desktop SVG. Velká škoda je, že i vývojáři Mozilly se dosud soustřeďovali spíše jinými směry.
Letos se sice objevily zmínky ze strany Mozilla Foundation o větším zaměření na SVG a skutečně došlo k implementaci některých poměrně důležitých prvků specifikace SVG (image, clipPath, use, marker – viz aktuální stav), ale na můj vkus je vývoj stále pomalý. Chybí stále třeba maskování, textury, filtry a především animace. Lépe je na tom zatím i KSVG, který by se dle mého názoru v budoucnu mohl stát integrální součástí Konqueroru a v ideálním případě i odvozeného Applovského Safari.
Mimochodem, vývojáři SVG enginu Mozilly vysvětlují zdržení mimo jiné problémy s licencováním původně použité multiplatformní grafické knihovny Libart. Těmi byli donuceni přejít na jinou, bohužel ne tak vyspělou – Cairo. Tato stále nemá plně implementovanou vykreslovací část pro MAC OS a Windows.
Výsledná realita
V oficiálně uvolňovaných verzích je SVG podpora zatím vypnuta. Podle vývojového plánu by měla dospět ve verzi Mozilla 1.9. Můžete si samozřejmě stáhnout nejnovější Mozzillu (nikoliv Firefox!) se zapnutým SVG enginem a přispět praktickým testováním a hlášením případných chyb k jejímu vývoji. Pokud se podaří dotáhnout alespoň statickou implementaci SVG (ideální by samozřejmě byla spíše SVG Tiny = podpora SMIL animací), padne tím jedna z posledních významných hradeb stojících SVG v cestě při tažení do světa webu.
Komerční stránka věci
Je tomu bohužel tak, pokud se na věc podívám čistě z komerčního hlediska, žádné grafické studio nebo třeba internetový server vydělávající na animovaných bannerech nebude mít příliš velkou potřebu něco měnit na fungujícím „SWF work-flow“ – na rozdíl od programátorů, kodérů a všech ostatních, které zajímá i technologie pod „kapotou“ webových stránek.
Tím spíše, když zde dosud nebyla aplikace umožňující grafikům (kteří ve většině neumí a ani se nechtějí zabývat nějakým kódováním HTML nebo SVG) bezbolestné vytváření takových obrázků v SVG. Potenciál změnit alespoň částečně tento stav jistě mají aplikace, o kterých se dočtete dále v této sérii článků.
Svobodná výměna grafických dat
Zcela určitě existuje prostor k rozšiřování SVG jako otevřeného formátu pro výměnu grafických dat. A znovu opakuji to, co už jsem vícekráte napsal – jsem přesvědčen, že místo pro SVG na webu stále zůstává, především z jeho XML podstaty a kompatibility s vyzkoušenými technologiemi (DOM, JavaScript, XSLT a další).
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025 -

Členská sekce: 4 důvody proč ji mít na svém webu
12. března 2024 -

Co je to transformer v umělé inteligenci (AI)
10. června 2025
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



