Průvodce SVG – SVGDeveloper a XFY
V tomto článku si představíme dvě novinky pro tvorbu SVG obsahu. Především SVGDeveloper s jeho animačními schopnostmi byste si rozhodně neměli nechat ujít. Pozornost si zaslouží i editor XFY umožňující vizuální tvorbu kombinovaných XML dokumentů XHTML+SVG.
SVGDeveloper 1.0
Relativně mladý produkt je opravdu příjemným překvapením. Schopnosti SVGDeveloperu jsou nemalé a činí z něj vážného konkurenta pro mnoho podstatně déle existujících nástrojů na SVG scéně. Nejbližším srovnatelným programem je nejspíše RapidSVG 2, o kterém jsem vás již dříve podrobněji informoval.
Pracovní prostředí
To znamená mnoho komfortních nástrojů pro webové vývojáře a kodéry. Mimo jiné dobrá práce se zdrojovým kódem, přímé úpravy SVG-XML atributů nebo modifikace, případně správa stylů CSS pomocí dialogů a paletek programu.
Když jsem poprvé vytvořil nový SVG dokument, tak se SVGDeveloper dokonce začal tvářit jako obyčejný „programátorský“ editor. Grafický editor bylo nejdříve nutno zapnout v nabídce „View/Layout“.

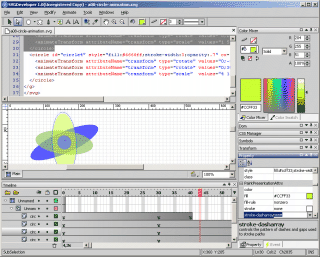
Pracovní prostředí nikoli nepodobné populárnímu Flashi (plná velikost, cca 80 kB)
Výborný vývojářský nástroj a editor kódu
V pravé části výše uvedeného obrázku vidíte paletku „Property“, která má klíčový význam a lze pomocí ní ovládat většinu parametrů na nejnižší úrovni – nastavují se přímo atributy XML kódu.
Na zmíněné paletce vidíte samozřejmě všechny atributy ze zdrojového kódu. Co zde ale chybí, je možnost přidat libovolný atribut nový. To lze učinit v propracovaném editoru zdrojového kódu. Ten má krom jiného nadstandardně propracovanou „nápovědu“ elementů a atributů. Dále v SVGDeveloperu funguje velmi pěkně automatická synchronizace s grafickým editorem při změně ve zdrojovém kódu, nebo naopak v grafice.
Animační schopnosti a podpora standardu SVG
Vyzdvihnout je také třeba vysokou úroveň animačního modulu. Animace je nejen intuitivní a relativně pohodlná, ale oproti většině konkurence navíc SVGDeveloper velmi přesně importuje dynamické prvky vytvořené v jiných aplikacích.
Prostor ale zůstává pro optimalizaci při ručním vytváření pohybových sekvencí. Typicky, pokud například provedete rotaci grafického prvku, vytvoří se několik nadbytečných animačních prvků SMIL namísto toho, aby byly nějakým způsobem zjednodušeny – například sloučeny do jedné obecné transformační matice (matrix).
Načítání cizí grafiky je bezeztrátové. V grafickém editoru se nezobrazují pokročilé grafické techniky typu filtrů a maskovaných objektů. Postrádám možnost vytvoření složené cesty.
Dobrá je správa grafických knihovních objektů (symbolů). Konečně se nám objevil software podporující pravé symboly podle SVG standardu (datová úspora při vícenásobném použití grafických prvků).
Další uživatelské zkušenosti
Trochu mne při testování rozčilovalo nepříliš komfortní a poněkud těžkopádné ovládání programu. Špatný dojem je nejspíš z větší části možno připsat na vrub časovým prodlevám v odezvě programu. Tyto prodlevy vzbuzují pocit nepohodlí a rozhodně nejsou zanedbatelné. Pokud jste dlouhodobými profesionálními uživateli počítačů, nespíše mi budete rozumět. Přitom jsem testoval asi na 3 GHz stroji, což není žádný šrot…
Hlavní výhody ve zkratce
- výborné animace s využitím techniky klíčových bodů na časové ose
- podpora CSS
- výborná práce se zdrojovým kódem, včetně „napovídání“ při psaní
- konverze bitmapových obrazů do kódu „base64“
- podpora symbolů
- podpora SVG přechodů a vzorků
- ořezávání
Shrnutí
Znovu vyzdvihuji komfortní vytváření animací. Jedním z důkazů pro toto tvrzení budiž třeba animace jdoucí až na úroveň jednotlivých definičních bodů křivek. Výborné je rovněž načítání SVG dat vytvořených v jiných aplikacích – a to bez ztráty informace.
Nejbližším konkurentem tohoto editoru je dnes RapidSVG 2. Oproti němu má SVGDeveloper podstatně intuitivnější práci s animacemi a více než dobrý import.
Jako nejvážnější problém mi nakonec vychází nízká výkonová optimalizace a znatelně pomalejší reakce všech prvků uživatelského rozhraní, což pravděpodobně souvisí s použitou vývojářskou platformou MS .NET. Dalším logickým důsledkem předchozí skutečnosti je dostupnost omezená na OS Windows. Bohužel.
Celkový dojem ale vyznívá pozitivně. Nyní bude hodně záležet na podpoře výrobce, zda bude mít zájem pokračovat ve vývoji i v odstraňování přetrvávajících problémků a chybiček.
XFY Basic Edition 1.3
Za zmínku rozhodně stojí editor XFY Basic Edition firmy Justsystems, který umožňuje vizuálně vytvářet kombinované XML dokumenty (se smíšenými jmennými prostory). Jedná se o velmi mladý software napsaný v Javě. Momentálně lze ze stránek výrobce získat betaverzi 1.3.

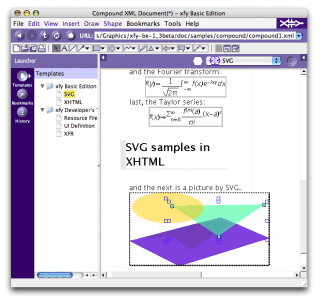
Na snímku vidíte pracovní prostředí v režimu editace vektorové grafiky v kompozitním dokumentu XHTML+SVG (plná velikost, cca 70 kB)
Program má skutečně velmi rozsáhlé schopnosti pro úpravy zejména XHTML, ale i SVG a MathML dat. K dispozici jsou různé způsoby pohledu na vytvářený dokument jako například zdrojový kód nebo stromová struktura. Poněkud těžkopádný způsob modifikace grafiky je poplatný obecnému zaměření na XML a do budoucnosti lze doporučit tvůrcům především zavedení formátovacích paletek, které jsou v soudobých grafických programech již standardem.

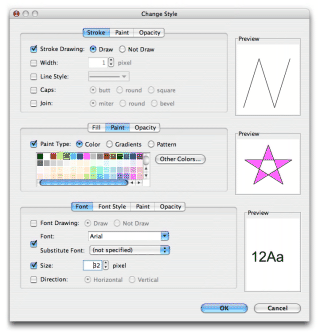
Na formátovacím dialogu je znát, že byl ušit na míru SVG – nabízí úpravu většiny atributů definovaných ve standardu SVG (plná velikost, cca 90 kB)
Aplikace v beta stádiu je hodně mladá a ne všechny funkce zatím pracují spolehlivě. Mám na mysli zejména problémy s formátováním grafiky. Podrobnější hodnocení proto ponechám na dobu pozdější.
Odkazy a zdroje
- SVG Developer 1.0
- XFY Basic Edition 1.3 – vizuální editor XHTML+SVG
- Adobe GoLive CS2 – vizuální editor XHTML+SVG Tiny+SMIL
- Beatware Mobile Designer 2
- XStream RapidSVG 2
Mohlo by vás také zajímat
-

Co je to jazykový model
17. června 2025 -

AI v programování: Jak používat GitHub Copilot (část 1)
12. února 2024 -

Nepodceňte UX na vašem webu: Proč na něm záleží?
10. dubna 2024 -

Regulace digitálních služeb: Co přináší nové nařízení DSA?
20. února 2024
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



