Tvořte lepší stránky s Draac.com
Poslední dobou jsme se v rubrice WebTIP zaměřovali zejména na servery týkající se tvorby dynamických stránek. Dnes se podíváme pro změnu na stránky o jazyku HTML. Kromě klasického tutoriálu najdete na webu Draac.com (s podtitulkem „building a better internet“) spoustu dalších zajímavých článků a velmi užitečných nástrojů, které můžete využít při tvorbě nejen statických stránek.
Začátky jazyka HTML spadají někdy do let 1992 a 1993. Od té doby se na webovských stránkách objevují nejrůznější elektronické učebnice jazyka HTML. Dnes jich najdete na Internetu velkou spoustu. Většinou jsou si obsahem velmi podobné, takže je velice obtížné najít ty nejlepší. Je jasné, že šanci na úspěch mají takové učebnice, které nabízí svým navštěvníkům něco navíc. Například šikovné nástroje, ukázky, apod. Právě jedním z takových serverů je Draac.com.
O serveru
Stránky serveru se nacházejí na adrese www.draac.com. Už při prvním pohledu mě velmi zaujal design stránek. Není totiž vůbec typický, jak jsme zvyklí z jiných webů. Stránka se stává z širokého prostředního sloupce, do kterého je situován veškerý obsah.

Komu by se tato úvodní stránka nelíbila, může si kliknout na FRAMES a dostane se na verzi stránek pro rámce. Přivítá ho stránka plná animovaných ukázek a zvukových efektů. V levém a horním menu má pak přístupné jednotlivé rubriky Draacu, tak jak byste se k nim dostali ze základní stránky.

Vraťme se ale k původnímu designu stránek. Široký prostřední sloupec je rozdělen do několika hlavní částí:
- EXPLORE/COMMUNITY/SPONSORS – v levém sloupci najdete odkazy na články o HTML, prostřední sloupec obsahuje odkazy na další služby v rámci těchto stránek a v posledním sloupci jsou uvedena loga sponzorů stránek
- TOOLS/GENERATORS – zde najdete spoustu zajímavých nástrojů, které vám usnadní výuku jazyka HTML, nebo přímo tvorbu vašich stránek
- MORE/THE AMAZON STORE – obsahuje odkazy na další informace
Při následujícím popisu a zhodnocení se budu věnovat převážně prvním dvěma bodům. Třetí bod z našeho hlediska není tak zajímavý.
Učebnice HTML
Články týkající se výuky jazyka HTML najdete pod nadpisem EXPLORE. Skládá se celkem ze 4 částí. WEB DESIGN je věnována základům jazyka HTML. Speciální pokročilé věci jazyka HTML najdete ve druhé části nazvané HTML EXTRAS, v části RESOURCES se dovíte další informace, které také souvisí s tvorbou a správou HTML stránek. Poslední kapitolou jsou odkazy pouze pro uživatele přistupující přes WebTV.
Kapitola WEB DESIGN je rozdělena do 5 kurzů. První se jmenuje HTML COURSE, je rozdělen do 12 lekcí, popisuje základy. Problematice tabulek v HTML je věnován druhý kurz TABLE COURSE. Ve 4 lekcích je podrobně rozepsána tvorba tabulek. Použití rámců (frames) na stránkách je věnován FRAMES COURSE. Poslední dva kurzy jsou FORMS COURSE (věnující se psaní formulářů) a CSS FORMS (popisující základy použití kaskádových stylů).
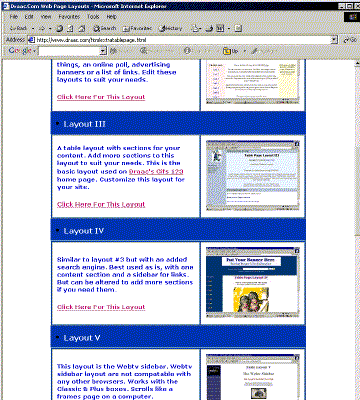
Po načerpání základních informací se můžete dále podívat na část HTML EXTRAS. Hned první odkaz PAGE LAYOUTS vám nabízí stránku, na které máte zobrazen seznam několika designů stránek. Na každý design v seznamu máte možnost si kliknout. Zobrazí se přímo stránka v daném designu a vy si můžete prohlédnout zdrojový kód takové stránky.

Další odkaz je IMAGE MAP, který vede na stránku popisující použití klikacích map. O problematice fontů se dovíte v článku FONT FACES. Další odkazy vás dostanou na články o neviditelném rámečku kolem obrázků, o použití tagu META pro „refresh“ stránek (a jeho použití např. pro tzv. „slide show“). V neposlední řadě je zde věnováno i speciálním znakům (jejich vyjádření pomocí mnemonických zkratek – např. znak < se zapíše jako <). Zde máte k dispozici i formulář, v jehož levé části si vyberete příslušný znak, a v pravé části se vám zobrazí odpovídající mnemonický popis. Stránka VISUAL IE FILTERS je věnována různým efektům, kterých můžete na stránkách dosáhnout (pouze v prohlížeči Internet Explorer). Další typy a triky najdete pod odkazem ALL THE EXTRAS.
Další informace
Podívejme se na část RESOURCES. Odkaz WEB TOOLS vede na stránku plnou různých odkazů, kde můžete najít spoustu zajímavých zdrojů pro tvorbu www stránek. V části JAVASCRIPTS najdete několik desítek skriptů pro zpestření vašich stránek. Zde kromě zobrazení ukázky skriptu (jak se chová), máte také možnost shlédnout kompletní zdrojový soubor. Skripty jsou rozčleněny do několika kategorií. Dále je zde COLOR CHART, kde můžete shlédnout seznam konstant definujících barvy. Zadáním textové konstanty si můžete rovnou vyzkoušet, jak bude vypadat pozadí stránky. HEXCOLOR CHART obsahuje něco podobného, akorát že místo textových řetězců popisující barvy, zde najdete jejich hexadecimální vyjádření (RGB, např. #FFCC99). Dalším zajímavým odkazem je FTP LESSON, který se věnuje základnímu popisu a použití FTP klienta WS FTP LE.
Užitečné nástroje
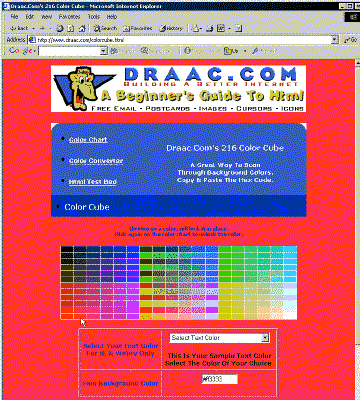
Nyní se možná dostávám k tomu, co právě tyto stránky, oproti jiným elektronickým učebnicím jazyka HTML, nabízí navíc. Je zde řada nástrojů, které vám umožní snadno a rychle si prověřit a odzkoušet některé vlastnosti jazyka HTML. Nejprve můžete vyzkoušet TABLE MAKER, pomocí něhož nadefinujete základní vlastnosti tabulky. Ve spodní části obrazovky se vám vykreslí výsledek a samozřejmě máte možnost si prohlédnout zdrojový kód. Na podobném principu jsou založeny i další nástroje, jako je FRAMES MAKER, FONT VIEWER, RAINBOW TEXT, CRAZY TEXT, a další. Vždy si navolíte nějaké parametry a podle nich je zobrazen reálný výsledek, včetně HTML kódu. Zde máte možnost si pohrát i například s barvami (COLOR CONVENTER a COLOR CUBE). Např. v COLOR CUBE se vám zobrazí mřížka s 216 barvami. Myší můžete přejíždět jednotlivá barevná políčka, ve spodní části stránky se vám zobrazí hexadecimální vyjádření barvy a navíc se vám příslušnou barvou vybarví pozadí stránky.

Kromě uvedeného zde najdete spoustu dalších odkazů na práci s textem, okny, apod.
Závěrem
Rozsáhlé diskusní fórum, kde jsou jednotlivé příspěvky rozděleny do několika kategorií, zde nenajdete. Takové malé diskusní fórum tu je, hledejte jej pod odkazem THE BOARD (na úvodní stránce v sekci COMMUNITY). Aniž byste se museli někde registrovat, máte možnost do fóra vznést jakýkoliv dotaz.
Jediné, co by se dalo tomuto serveru vytknout, je nemožnost vyhledávat v obsazích jednotlivých článků. Na druhou stranu, vzhledem ke všemu, co nám tento server nabízí, můžeme tento malý prohřešek prominout. I když časem by určitě nebylo špatné, kdyby tvůrci Draacu alespoň základní vyhledávání doimplementovali. Svou náplní je tento server určen nejen začátečníkům, ale díky zajímavých ukázkám a nástrojům, které můžete použít přímo přes www rozhraní ve vašem prohlížeči, si přijdou na své i pokročilejší tvůrci www stránek.
WebTIP 23.3.2001 – Draac.com, http://www.draac.com
Výzva pro čtenáře
Pokud máte sami tip na nějaký web, ať už český nebo zahraniční, a myslíte si, že by bylo dobré se o něm zmínit ve WebTIPu nebo jej chcete dokonce sami zhodnotit, neváhejte a dejte nám o něm vědět odesláním jeho adresy, případně vašeho krátkého popisku na email redakce@interval.cz.
Mohlo by vás také zajímat
-

Jak si vyzkoušet Apple Intelligence v EU
2. srpna 2024 -

Jak využít AI potenciál svého Macu?
9. ledna 2025 -

Jak vybrat doménu: Co je dobré vědět?
2. září 2024 -

Co je to DNSSEC, jak funguje a jak si ho nastavit?
14. srpna 2024
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



