Ulehčení tvorby stránek s Dreamweaverem
Tentokrát vám rozšíření ulehčí práci při tvorbě stránek. Jednoduše vyčistíte dokument z FrontPage, vložíte odkaz k vytištění aktuálního HTML dokumentu nebo přidáte možnost definovat vlastní nabídky, které se zobrazí stisknutím pravého tlačítka myši.
Clean Up FrontPage HTML (ke stažení zde)
Pokud jste už někdy přepracovávali HTML soubor vygenerovaný programem MS FrontPage, „nafouknul“ vám dokumenty o různé meta tagy, komentáře apod. Výsledkem byl příliš velký finální dokument (někdy až o třetinu oproti jiným editorům). Řešením je odstranit všechny tyto zbytečnosti a pokusit se tak vyčistit soubory od nežádoucího "smetí".
Na vybranou máte dvě možnosti. Můžete celý soubor postupně prohlédnout a ručně vymazat vše přebytečné nebo použít Dreamweaver s Clean Up FrontPage HTML, který vše vcelku uspokojivě provede během několika sekund.
Dreamweaver 3.0 je standardně vybaven dvěma Extensions, která pracují na podobném principu. Je to Clean Up HTML (čistí všechny soubory HTML) a Clean Up Word HTML, který zpracovává soubory vytvořené textovým editorem MS Word. Výše zmíněný nový "čistič" pracuje na podobném principu jako ostatní a jeho použití je velmi jednoduché.
Instalace se provádí klasicky pomocí Macromedia Extension Manager. V Dreamweaveru si otevřete soubor, který budete editovat a v nabídce Commands vyberte Clean Up FrontPage HTML. Každá verze FrontPage si pravděpodobně přidává jiné "smetí" a proto extension před spuštěním automaticky zjišťuje danou verzi. Informace se zjišťuje právě z přebytečných meta tagů. V případě, že verzi neznáte, vypíše se následující upozornění:

I tehdy můžete pokračovat v dalších v úpravách souboru. Extension použije univerzální čištění.
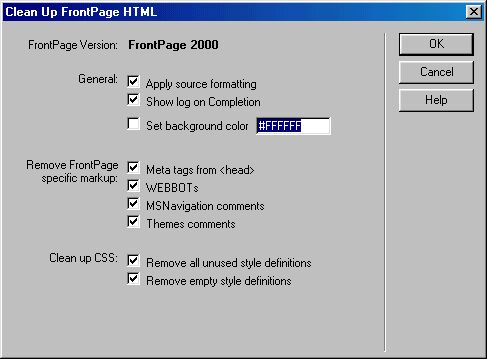
V mém případě se podařilo detekovat MS FrontPage 2000 a objevilo se následující okno:

Nahoře je uvedena verze FrontPage. Pod verzí lze měnit nastavení:
Apply source formating – zapne/vypne naformátování výsledného dokumentu podle standardního nastavení.
Show log on Completion – zapne/vypne zobrazení výsledku po provedení extension.
Set background color – nastaví barvu pozadí v dokumentu.
Další volby (Remove … a Clean up …) nastavují, co všechno chcete odstranit. V první skupině zapnete/vypnete ostranění tagů a komentářů. Druhá pak čistí CSS (definované, ale nepoužité styly a prázdné definice stylů).
Right Click Menu Builder (ke stažení zde)
Potřebujete pro svůj web nebo prezentaci na cédéčku vytvořenou pomocí HTML přidat speciální nabídku, která se objeví po stisknutí pravého tlačítka? Zkuste využít následující rozšíření.
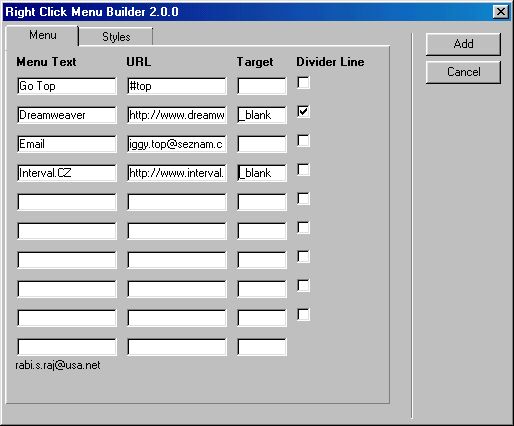
Po instalaci si otevřete dokument a v nabídce vyberte Commands | Right Click Menu Builder. Zobrazí se následující okno a v něm dvě záložky:

Na té první s názvem Menu provádíte vlastní definici nabídky: Menu Text (popis nabídky), URL (musí být zadáno včetně http://), cílový rám (Target) a pomocí zaškrtávacího políčka (Didider Line) definujete oddělení jednotlivých položek čarou.
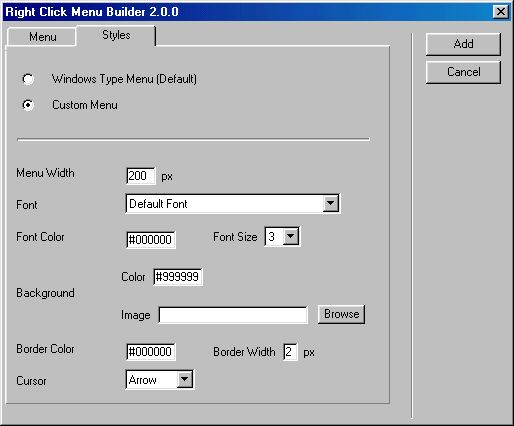
Druhá záložka se jmenuje Styles. Jak už název napovídá, zde se provádí úprava vzhledu celé nabídky.

Můžete ponechat již nastavený styl, který je standardním z Windows (Windows Type Menu), nebo vytvořit vlastní styl (Custom Menu). U druhé možnosti lze nastavit šířku nabídky (Menu Width), vlastnosti použitého fontu – typ písma (Font), barvu písma (Font Color) a velikost písma (Font Size), pozadí nabídky – barva (Color) nebo obrázek (Image), orámování – velikost (Border Width) a barvu (Border Color). Měnit se dá také typ kurzoru, který se bude zobrazovat při pohybu myší v nabídce.
Print (ke stažení zde)
Toto rozšíření je zástupcem těch jednodušších. Po jeho vložení do dokumentu vytvoří na aktuálním místě kurzoru odkaz, který bude později sloužit pro vytištění stránky (nebo její části v případě použití rámů).
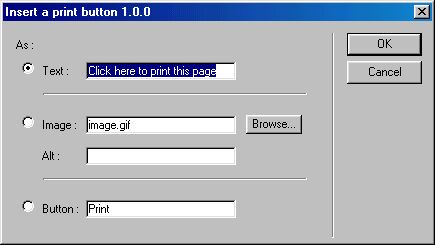
Po instalaci se v paletce Objects | Common objeví ikona tiskárny. Umístěte kurzor na místo v dokumentu, kde chcete odkaz vytvořit. Klepněte na již zmíněnou ikonu. Vkládat můžete tři druhy odkazů:
Text – jde o klasický textový odkaz, napište libovolný text.
Image – obrázkový odkaz, kdy v poli Image určíte cestu k obrázku pomocí tlačítka Browse… a do pole Alt vložíte alternativní text, který se zobrazí v případě, kdy má uživatel ve svém prohlížeči vypnuté zobrazování obrázků
Button – vloží do dokumentu formulářové tlačítko. Do textového pole napište popis.

Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak vytvořit web zdarma?
5. srpna 2025 -

Členská sekce: 4 důvody proč ji mít na svém webu
12. března 2024 -

Budoucnost HTTPS a SSL certifikátů
25. června 2025 -

inPage AI: Jak na generování obsahu
18. července 2024
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



