Dreamweaver 3.0 – pracujeme s obrázky
Mezi základní elementy jazyka HTML patří, mimo minule zmiňovaných tabulek, i obrázky. Práce v HTML s nimi není příliš složitá, ale podívejme se na to, jak se s nimi v prostředí Dreamweaveru pracuje vizuálně.
Vkládání obrázků
Vložení obrázku – podobně jako nám již dobře známých tabulek – lze provést několika způsoby. Můžeme využít tlačítko v paletce Objects (první řádek zleva, sekce Common), nebo položku Image nabídky Insert. V dialogu je poté nutné nastavit cestu k žádanému grafickému souboru. V případě, že pracujete na novém, nepojmenovaném souboru, je v HTML kódu cesta k obrázku uložena ve formátu „file://“, po následném uložení dokumentu jsou tyto cesty automaticky zkonvertovány vzhledem k aktuálnímu umístění dokumentu.
Vlastnosti obrázku
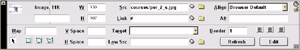
Všechny důležité vlastnosti obrázku jsou přehledně sdruženy v paletce Property inspector. Opět se zde nebudu podrobněji rozepisovat o jednotlivých parametrech, ale upozorním pouze na ty nejdůležitější.
První zastavení věnujme velikosti obrázku (parametry W a H). Jak je již dobrým zvykem v této třídě programů, jsou jeho hodnoty automaticky doplněny ihned po vložení. Dreamveaver taktéž (a to už takovou samozřejmostí není) změnu velikosti detekuje – příslušné hodnoty těchto parametrů poté „ztuční“ a vy tak víte, že se stalo něco s výškou či šířkou grafického souboru. Kliknutím na titulky políček W a H změníte hodnoty na právě aktuální. Při změnách velikosti je možné využít WYSIWYG funkcí editoru – velikost obrázku lze měnit pomocí myši. Chcete-li zachovat poměr šířka:výška, tak držte při takto prováděných změnách klávesu Shift.
Při vkládání hodnot pro velikost nejste omezeni na klasické pixely – pro definici můžete využít následující jednotky: pc (pica), pt (body), in (palce), mm (milimetry) a cm (centimetry), přičemž je můžete mezi sebou libovolně kombinovat. Dreamweaver při ukládání dokumentu provede automaticky konverzi na velikost v pixelech.
Dalším, v dnešní době často opomíjeným parametrem, je ALT. Pod touto zkratkou je schován budoucí popis obrázku. Možná vám na první pohled přijde zbytečné psát popisky ke každému obrázku, ale veřte, že to budoucí navštevníci vašich stránek ocení – ne každý disponuje rychlou linkou a stále ještě existuje nezanedbatelná skupina uživatelů, která nedá dopustit na textový prohlížeč Lynx.
Na paletce Property inspector jste určitě nepřehlédli tlačítko Edit. Inituivně jste jistě vytušili, že zde půjde o úpravy obrázku. Dreamveaver je však editor HTML, a tak je nutno nastavit cestu k externímu grafickému editoru. Přesuňte se do nabídky Edit, vyberte položku Preferences, v sekci External editor vyhledejte přípony grafických souborů a přiřaďtě jim kliknutím na tlačítko „+“ příslušný editor.
Obrázkové mapy
Úvodem si pro jistotu ujasněme pojmy – obrázkovou mapou (image map) nazýváme obrázek, který je rozčleněn na několik aktivních částí – odkazů na jiné dokumenty. V HTML kódu je tento objekt realizován jak klasický obrázek s odkazem na místo definice map.
Pokud jste někdy zkoušeli ručně vytvářet obrazovou mapu, tak víte, že to není nic jednoduchého. Na Internetu se dá sehnat řada freewarových pomůcek, které nám tuto činnost prostřednictvím vizuálního módu značně zjednoduší, ale proč hledat něco, co je již v Dreamweaveru velice dobře implementováno?
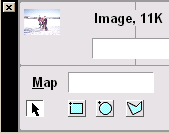
Kýžená funkce je u každého obrázku ukryta na paletce Property inspectoru. Pokud se podrobněji podíváte na její levou dolní část, tak uvidíte ikonky s obrázkem obdélníka, kruhu a obecného n-úhelníku. Pro definici aktivní části pak jen stačí vybrat vhodný tvar a poté označit v obrázku žádanou oblast.

Definici map jsme si vysvětlili, nyní je již jen zbývá „zaktivnit“, to jest přidat odkazy na další dokumenty. K tomuto účelu klikněte v paletce Property inspector v levé dolní na ikonku s obrázkem šipky a s její pomocí vyberte v obrázku první z vytvořených oblastí. Obsah paletky se následně změní a bude obsahovat jen vlastnosti objektu Hotspot (tedy potřebné aktivní oblasti). Stačí poté jen doplnit odkaz na žádaný dokument u položky Link, případně cílový rám u položky Target. Stejný postup aplikujte na zbylé oblasti.
Rollover images
Pod tímto názvem se skrývají v dnešní době tvůrci stránek velice oblíbená změna obrázku při najetí kurzorem myši za obrázek jiný (slovo rollover čtěte jako „roleček“ – zdravíme Luďka Rolečka:o) – pozn. Niky). Pro připomenutí klasická situace: čtenář najede myší na obrázek tlačítka a to se rázem rozsvítí či udělá jiný efekt.
Celý tento efekt je realizován pomocí krátké funkce napsané v JavaScriptu. Proto, aby jste ji nemuseli vymýšlet či opisovat z jiných stránek, programátoři tuto funkci včetně přívětivého uživatelského rozhraní integrovali do prostředí Dreamweaveru.
Jak již vyplývá z logiky věci, je nutné mít připraveny vždy dvě verze obrázku – klasickou a měnící. Pro výsledný efekt je nutné, aby byly stejných rozměrů – v opačném případě dojde k deformaci velikosti.
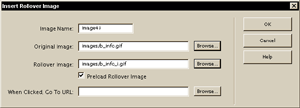
Pro vložení proměnného obrázku klikněte v paletce Objects na ikonku Rollover images (první řádek zprava, sekce Common), využít můžete samozřejmě i nabídku Insert. V obou případech dojde k zobrazení následujícího dialogu:
Podívejme se podrobněji na jeho položky:
- Image Name – jméno obrázku, není nutné upravovat implicitní název.
- Original Image – jméno původního obrázku.
- Rollover Image – jméno obrázku, kterým bude původní nahrazen při najetí kurzoru myši.
- When Clicked, Go To URL – adresa dokumentu, který se zobrazí při kliknutí na obrázek.
Po vložení hodnot je vygenerován příslušný kód. Pro vyzkoušení je nutné dokument zobrazit v externím prohlížeči. A to je pro dnešek vše. V příště si vysvětlíme, co to jsou vrstvy, a jak se s nimi v Dreamweaveru pracuje.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

Webdesign: Jak optimalizovat tlačítka na webu
7. března 2024 -

Co je to TTL a proč na něm záleží?
25. března 2025 -

Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025