Dreamweaver a CSS
V dnešním článku o zajímavých doplňcích pro Dreamweaver se podíváme na práci s kaskádovými styly a jejich externími editory, ukážeme si, jak si při jejich tvorbě ušetřit čas, a na závěr vám představím netradiční extension pro automatické generování textu.
Editace CSS
I když Dreamweaver již několik verzí zpět disponuje vcelku solidní podporu pro kaskádové styly, stále jejich editace přímo v editoru není natolik uživatelsky příjemná, aby člověk opouštěl staré, osvědčené nástroje. V mém případě se jedná o editor Top Style, s nímž jsem se poprvé setkal v rámci testování jedné ze starších verzí HomeSite, s níž byl dodáván. Bohužel, licenční politika Macromedie v současné době není tomuto produktu nakloněna a tak Top Style už součástí dodávky HomeSite není, podobně jako HomeSite není součástí distribuce Dreamweaveru.
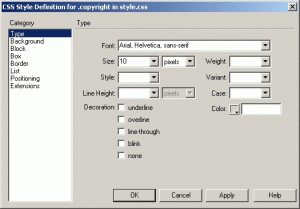
Editace stylů v pojetí Dreamweaveru je spojena s úpravou jednotlivých atributů vybraného stylu v klasickém dialogovém okně:

Kladem tohoto přístupu je fakt, že si uživatel nemusí pamatovat názvy příslušných parametrů, nevýhodou je pak naprostá absence náhledu na vytvářený styl. Představu o tom, jak daný styl vypadá, získáme až jeho aplikací na vybraný objekt.
Právě absence náhledu mne nutí setrvávat u tohoto programu a tak jsem při práci v Dreamweaveru verze 4 uvítal doplněk pro podporu TopStyle. Po jeho instalaci se v nabídce | Window | Other | objeví nová položka | TopStyle |, po jejíž aktivaci se zobrazí paletka s výpisem stylů a možností rychlé aktivace TopStyle.
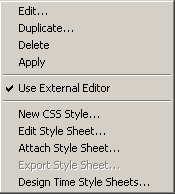
Uživatelé Dreamweaveru MX si tuto extensions stahovat nemusí. Macromedia si při tvorbě této verze naštěstí uvědomila, že řada webdesidnérů používá externí editory stylů, a tak do programu přidala možnost editace pomocí externího programu. Stačí tedy na paletce | CSS Styles | kliknout pravým tlačítkem myši a z kontextové nabídky vybrat položku | Use external editor |:

Následně bude pro úpravu vybraného stylu volán nikoliv Dreamweaver, ale externí editor, jenž je v systému registrován pro soubory s extenzí CSS.
Externí definice CSS
V každé publikaci, věnované tvorbě webových dokumentů, najdete v kapitole o kaskádových stylech zcela jistě doporučení, jak prozřetelné je používat externí definice stylů. Tím má autor na mysli situaci, kdy máme definice stylů umístěny v externím souboru, jež je následně ke každé stránce připojen příslušnou klauzulí v sekci head. Výhoda tohoto způsobu je zřejmá, lze díky němu v celém projektu užitím stejného souboru s definicemi stylů udržet žádaný pořádek.
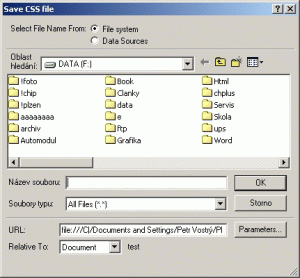
Bohužel, ne každý se tímto doporučením řídí a tak nejsou výjimkou případy, kdy tvůrce webu musí ručně z každé stránky dolovat příslušné definice a postupně je umisťovat do externí definice. Naštěstí si lze tuto činnost ušetřit, stačí do Dreamwervaru instalovat extension CreateCssFile, která potřebný přesun do externího souboru zajistí sama. Po její instalaci se v nabídce | Commands | objeví položka | Create CSS file from Style Tags |, po jejíž aktivaci dojde k vymazání všech definic stylů a jejich přesunu do externího souboru, jehož název si zvolíme v dialogu:

Automatické generování textu
Jistě jste se ve své praxi dostali do situace, kdy jste rychle potřebovali naplnit vytvářenou stránku textovým obsahem. Pokud už nechcete sahat do svých starých textových souborů, mám pro vás tip – extension Lorem Ipsum pro automatické generování textu, sazečům jistě dobře zmámého. Stačí si vybrat počet odstavců, stisknout OK, a nový text v latině je na světě (viz též Lorem Ipsum).

Mohlo by vás také zajímat
-

-

Jak vybrat doménu: Co je dobré vědět?
2. září 2024 -

Aktualizujete svoji .NET webovou aplikaci? Může se hodit app_offline.htm
10. července 2024 -

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025
Nejnovější
-

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025 -

-




