Dreamweaver MX – komponenta pro vyhledávání
Aplikaci pro úschovu dat si asi nikdo z nás neumí představit bez funkce vyhledávání. Ukážeme si tedy, jak tuto komponentu do naší webové aplikace integrovat.
V předchozích článcích o Dreamweaver MX jste vedle funkce pro prohlížení jednotlivých záznamů do aplikace integrovali modul pro vkládání a následně i úpravu kontaktů. Nyní chceme uživateli zpřístupnit možnost vyhledávání v záznamech. V první řadě proto přidáme do spodní řádky odkaz dokumentu index.php položku Vyhledat, která bude odkazovat na dokument search.php, který záhy – z předchozího článku už známým způsobem (nabídka File – New – Dynamic Page – PHP) vytvoříme.
Komponenta pro prohledávání kontaktů se ve skutečnosti bude skládat ze dvou souborů. První z nich (search.php) bude určen k definování kritérií vyhledávání. Uživatel zde do příslušných políček formuláře doplní textové řetězce, které by měl výsledný kontakt (či skupina kontaktů) obsahovat a stiskem tlačítka Najít obdrží žádaný výsledek. Ten bude zobrazen v rámci dalšího dokumentu (result.php), jenž bude realizovat vlastní prohledávání dle zadaných parametrů.
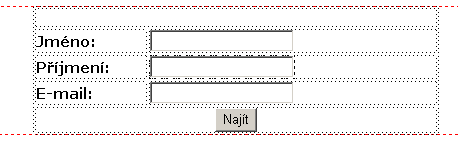
Nyní se však vraťme k dokumentu search.php, který jsme před chvílí vytvořili. Také nyní se budeme snažit co nejvíce si ulehčit psaní a tak základ dokumentu – tabulku s formulářem – zkopírujeme ze souboru insert.php. Tím také zajistíme konzistenci při pojmenováních jednotlivých políček formuláře, jména položek zůstanou v obou formulářích stejná. Ještě před tím však do dokumentu vložíme prázdný formulář a až do něj ze schránky již zmiňovanou tabulku (opět při jejím označování vřele doporučuji využít stavového řádku). Jedinou modifikací bude změna textového popisu tlačítka, popisek Vložit nahradíme pro tento případ přece jen vhodnějším Najít (paletka Property inspector, položka Label). Výsledek by měl vypadat následovně:

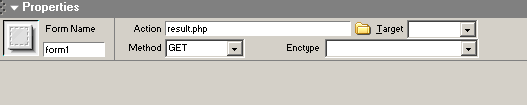
Formulář, který jsme tímto způsobem do dokumentu vložili, bude volat dokument result.php. Je proto nutné u formuláře definovat hodnotu atributu action. Pomocí stavového řádku označíme blok form a v Property inspectoru doplníme do políčka Action řetězec result.php. Pro účely ladění také doporučuji změnit standardní metodu POST na GET, v adresním řádku prohlížeče poté při testované uvidíme, jaká data jsou mezi oběma dokumenty posílána:

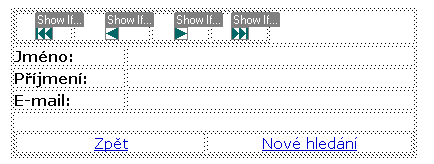
Nyní se můžeme vhrnout do tvorby dokumentu result.php, který bude realizovat vlastní prohledávání adresáře. Vytvoříme nový dokument s extenzí PHP s tabulkou podobnou té, kterou obsahuje komponenta pro prohlížení jednotlivých záznamů, soubor index.php. V horní části tabulky bude pruh pro listování mezi záznamy (nabídka Insert – Application Objects – Recordset Navigation Bar), levý sloupec bude obsahovat názvy jednotlivých atributů. Do dolní řádky umístíme odkaz pro návrat do hlavního dokumentu (index.php) a nového vyhledávání (search.php):

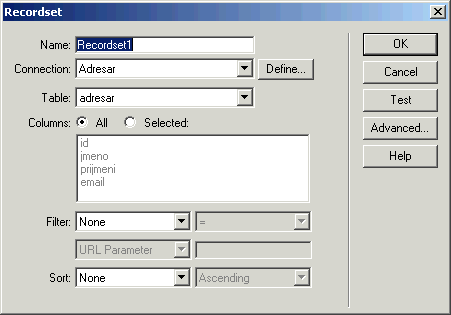
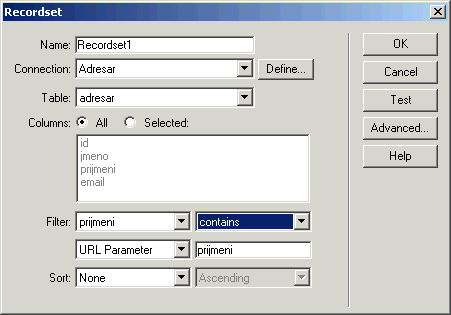
Samotná funkce prohledávání tak bude velice podobná funkci prohlížení záznamů. Na paletce Bindings klikneme na tlačítko „+“ a ze seznamu vybereme položku Recordset. Dojde k zobrazení dialogu pro definici recordsetu:

Ze seznamu Connection a Table vybereme příslušné položky (Adresar) a svoji pozornost přesuneme do dolní části dialogového okna. Právě zde definujeme vlastní SQL dotaz pro prohledávání záznamů. Pokud tedy chceme prohledávat podle atributu Příjmení, vybereme položky v pořadí prijmeni – contains – URL parameter – prijmeni. Záměrně jsem namísto volby = použil při výběru variantu contains, která je v jazyce SQL ekvivalentní operátoru LIKE určeného pro prohledávání textových řetězců, což je přesně náš případ.

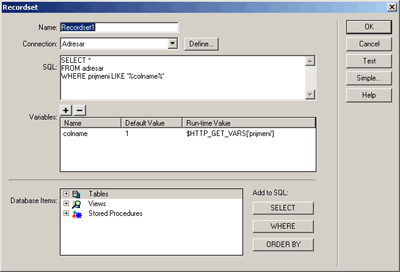
Tímto způsobem jsme však vytvořili komponentu, která bude prohledávat záznamy pouze podle jednoho předem a napevno daného kritéria. Pokud bychom chtěli, aby komponenta prohledávala záznamy podle všech atributů najednou, je nutné databázový dotaz v jazyce SQL definovat ručně. Pro tento účel se musíme stiskem tlačítka Advanced přepnout do rozšířeného módu, ve kterém je možné manuálně upravit navržený dotaz v jazyce SQL:

Pro vytvoření dotazu je však nutná alespoň elementární znalost jazyka SQL, pokud jí nedisponujete, vězte, že žádaný dotaz má následující podobu:
SELECT *
FROM adresar
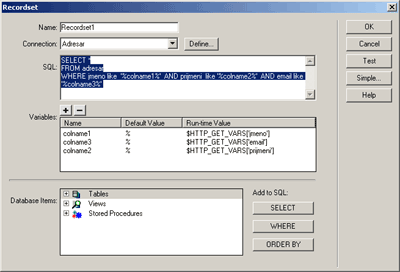
WHERE jmeno like ‚%colname1%‘ AND prijmeni like ‚%colname2%‘ AND email like ‚%colname3%‘
Seznam Variables, mapující hodnoty vstupních proměnných do SQL dotazu, je v tomto případě také nutné modifikovat:

Stiskem tlačítka OK dialog uzavřeme, na paletce Bindings však ještě chvíli zůstaneme. Vytvořením recordsetu se nám zde objevily nové položky – atributy našeho dotazu. Tažením je přesuneme do příslušných buněk tabulky:

A to je vše. Komponenta pro prohledávání našeho adresáře je na světě a tím končí i první blok série článků o tvorbě aplikací v prostředí Dreamweaveru MX. Záleží jen na vás, jakým tématům se budou další díly věnovat, proto využijte diskusního prostoru pod článkem a sdělte mi, o čem byste si v budoucnu rádi přečetli.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak vytvořit web zdarma?
5. srpna 2025 -

Souboj na trhu s CPU pro servery: AMD vs. Intel
8. prosince 2023 -

Znovuuvedení domény .AD
5. září 2024 -

Google spouští AI Přehledy ve vyhledávání v Česku
23. května 2025
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025




sm.art
Srp 29, 2009 v 8:44kedy bude dalsi diel? inak v subore results mi nefunguje Recordset Navigation Bar