Efektní rámeček pro vaše fotografie jedním kliknutím
Dnešní tutoriál bude o tom, jak ve Photoshopu vytvořit efektní rámeček pro jakýkoliv obrázek nebo fotografii. Možná se ptáte, jak je možné že jen jedním kliknutím? To proto, že využijeme mocného (ačkoliv často opomíjeného) nástroje pro automatizování akcí. Co je však zajímavé je to, že každý rámeček bude zcela unikátní. Takže to dnes bude jak o efektech, tak o zjednodušování a urychlování práce ve Photoshopu.
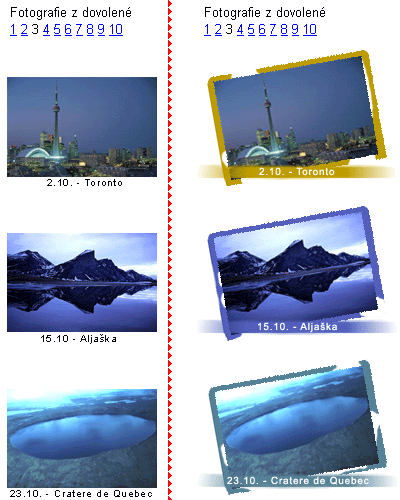
Umístit na webovou stránku pod sebe fotografie není žádné umění. Je to tak všude. Na těch lepších stránkách se však stává, že mají fotografie pěkné rámečky. Nemusí to však nutně znamenat hodiny práce strávené kreslením rámečků.

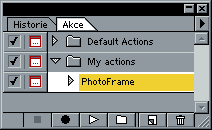
Otevřeme si ve Photoshopu jakýkoliv již existující obrázek o vhodných rozměrech tj. ne moc malý ani příliš velký. Je dobré, když má přibližně takovou velikost, na jakou budeme nejčastěji tento efekt aplikovat. Není to však nezbytné. Nyní si zapneme nahrávání všech akcí, které budeme provádět. To právě proto, abychom příště jen stiskli tlačítko a…simsalabim – práce je hotova. Jak to udělat můžeme vidět na následujícím obrázku. Je zde panel nástrojů Akce, na jehož spodním okraji se nachází 6 tlačítek. První z nich (zleva) slouží k ukončení nahrávání, druhé ke startu nahrávání a třetí k přehrání již existující akce. Zbylé tři slouží k jejich organizaci a uspořádání. Zcela určitě můžete na svém panelu vidět jakousi složku Default Actions. Ta obsahuje již předem připravené základní akce. Jejich obsah se vám ukáže po kliknutí na šipku vedle ní. My však, abychom se naučili využívat tento nástroj, vytvoříme vlastní. Stiskneme proto čtvrté tlačítko zleva s ikonkou složky a zadáme její název. V mém případě My actions. Nyní již můžeme stisknout tlačítko páté, čímž vytvoříme vlastní akci, kterou pojmenujeme třeba PhotoFrame a jako její umístění zvolíme naši složku My actions. Pro úplnost dodávám, že poslední tlačítko, jak sami tušíte, slouží k mazání jednotlivých akcí nebo složek.

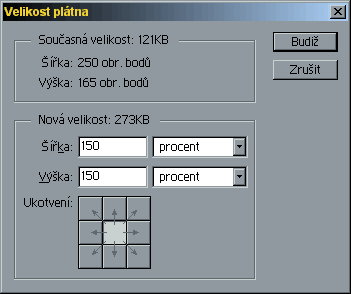
V tuto chvíli již je nahráváno vše, co uděláme. Proto je třeba určitá opatrnost, která spočívá v tom, že se budeme věnovat výhradně našemu obrázku. Já budu pracovat s obrázkem kráteru, který jste již viděli. V první řadě si vytvoříme dvě vrstvy. Jednu pro obrázek a druhou pro její rámeček. Vybereme proto z nabídky VRSTVA / NOVÁ / VRSTVA KOPÍROVÁNÍM a pojmenujeme si ji Photo. To samé uděláme ještě jednou a vrstvu si pojmenujeme Frame. Nyní vrstvy přesuneme tak, aby první nahoře byla Photo, druhá Frame a třetí Pozadí. Nyní skryjeme jak vrstvu Pozadí, tak i Photo, protože ty teď potřebovat nebudeme, a jen by nás rušili. Věnovat se budeme vrstvě Frame, tedy našemu budoucímu rámečku fotografie. Zvětšíme rozměr plochy, na které budeme pracovat OBRAZ / VELIKOST PLÁTNA, aby se i po natočení fotografie s rámečkem vešla. Vlastnosti nastavíme tak, jak je vidět níže. Připomínám, že jako jednotky musí být uvedena procenta, a to vždy když nahráváme nějakou akci. Jen tehdy bude totiž akce fungovat i na jiných velikostech obrázků, než na tom, který máme před sebou.

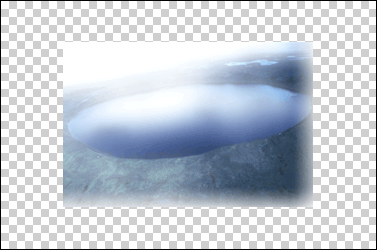
Nyní se nám zvětšila plocha a obrázek je krásně uprostřed. Principem našeho efektu bude to, že se pokusíme vytvořit jakýsi zvětšený zdeformovaný okraj fotografie, který ji bude nějakým způsobem kopírovat. Ne však její barvy, ale její světlost nebo tmavost. Takovým efektem je Otisk, který také využijeme. Nicméně ne každá fotografie je ideální (třeba právě jako ta naše, kterou jsem proto zvolil) a tak kdybychom měli fotografii na okrajích takřka bílou, náš efekt by nemusel vypadat příliš vydařeně. Proto si pomůžeme. Vybereme FILTR / DEFORMACE / ROZPTÝLENÉ SVĚTLO a hodnoty nastavíme na 0; 13; 15. Co se stane vidíme na následujícím obrázku. Okraje nám krásně zesvětlaly. Na zbytku obrázku je vidět sice také jemný film, ale to pro nás příliš důležité není, protože střed stejně nakonec vidět nebude.

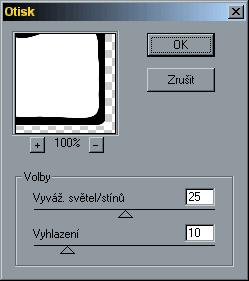
Následně obraz z invertujeme OBRAZ / PŘIZPŮSOBIT / INVERZE. Proč? To pochopíme vzápětí. Teď jsme již připraveni pro klíčový efekt otisku. Vybereme FILTR / SKICA / OTISK a nastavíme hodnoty tak, jak je vidět níže. Tento efekt pracuje na tom principu, že tmavší části obrazu přiřadí barvu popředí a světlejší barvu pozadí. Kdybychom tedy neinvertovali obraz, došlo by k paradoxní situaci, že při spuštění efektu by barva popředí patřila jakoby pozadí rámečku a obráceně. Šlo nám tedy hlavně o logičnost. Na tomto místě je však třeba ještě poznamenat, že barevné složení, které uvidíme je nám zcela lhostejné a v žádném případě se tedy nesnažíme si nastavit barvu popředí a pozadí tak, jak by se nám v tomto případě líbila. Tato změna by se tak zaznamenala. Naším cílem je však připravení akce maximálně modifikovatelné. Tzn. že před každým jejím spuštěním si budeme moci přímo nastavit barvy, které budeme chtít, aby se použily.

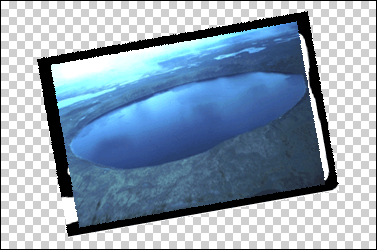
Tak a v tuto chvíli nastavíme rámečku jeho finální podobu. Vybereme ÚPRAVY / TRANSFORMACE / ČÍSELNĚ a změníme jeho velikost (šířku i výšku) na 110% a otočení nastavíme na -10 stupňů. Vybereme vrstvu Photo (ta se nám zobrazí) a otočíme ji také o -10 stupňů. Velikost necháme stejnou. Teď ještě u obou vrstev nastavíme způsob krytí na Rozpustit, což nám elegantně rozruší okraje. Jak jsme pokročili si můžete zkontrolovat zde:

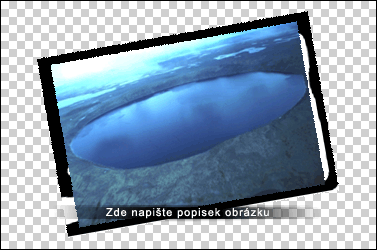
Naše práce by mohla být takřka hotova, ale chybí nám ještě popisek obrázku. Tak pojďme na to. Vybereme nástroj text a přepneme si na panelu nástrojů na Informace. Půjde nám totiž tak trochu o přesnost. Při nahrávání se okamžik vytvoření textové vrstvy samozřejmě zaznamenává a s ním i její poloha. Naštěstí však v procentech a tak bude náš popisek vždy na obdobném místě. Mně se jako příhodné místo jeví horizontální střed obrázku (tj. souřadnice X hodnoty zhruba 187) a vertikální, asi polovina dolní hrany rámečku. Klepneme zde a velikost písma (já jsem zvolil Arial) nastavíme na 11, prostrkání na 80, barvu na bílou a zarovnání na střed. Skvěle. Teď tuto vrstvu pojmenujeme jako Popisek a posuneme ji na první místo, aby byla nahoře. Nicméně čitelnost písma je takřka mizivá a tak musíme připravit ještě nějaký podklad. Vybereme proto VÝBĚR / NAČÍST VÝBĚR a potvrdíme. Načetl se nám výběr velikosti a tvaru této vrstvy. Ten rozšíříme VÝBĚR / ZMĚNIT / ROZŠÍŘIT o 3 body. Nyní pro něj vytvoříme novou vrstvu VRSTVA / NOVÁ / VRSTVA se jménem Popis – podklad. Vyplníme ji barvou popředí ALT+BACKSPACE a výběr odznačíme CTRL+D. Pak tuto vrstvu rozmázneme FILTR / ROZOSTŘENÍ / ROZMÁZNOUT. Úhel bude nulový a délka řekněme 100 pixelů. Nyní už jen tuto vrstvu posuneme na druhé místo pod vrstvu s popiskem, aby nám ho nepřekrývala a naše práce je téměř hotova.

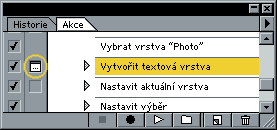
Pokud chcete, můžete ještě vzniklé vrstvy sloučit VRSTVA / SLOUČIT VIDITELNÉ, ale to záleží na vás. Vypneme nahrávání stisknutím čtverečku na panelu Akcí. Nyní nás čekají už jen dvě drobné úpravy. V první řadě je to popisek. Uvědomme si, že pro každou příležitost je třeba popisek jiný – jak font, tak i velikost písma apod. Je pravdou, že stačí tento fakt změnit upravením textové vrstvy. Nicméně podklad je přímo závislý na původním nastavení a tak by nemusel odpovídat. Stejně tak velikost rozmáznutí. Proto nechám na uživateli, aby během spuštění této akce mohl tyto parametry dle potřeby upravit. Slouží k tomu políčko u jednotlivých kroků akce. Podívejme se na obrázek:

Zapnutím tohoto políčka u kroků Vytvořit textová vrstva a Rozmáznout nám vždy u tohoto kroku zobrazí dané dialogové okno, kdy máme možnost nastavení upravit. Po potvrzení akce pokračuje dál.
A tím jsme pro dnešek skončili. Takže to shrňme: při spouštění této akce si můžeme nastavit barvu popředí a pozadí, podle které se nám vytvoří barevné schéma obrázku; můžeme za běhu měnit parametry popisku; rámeček bude vždy jiný, protože efekt otisku využívá světelné vlastnosti obrázku / fotografie; a ačkoliv není obrázek pravoúhlý, díky využití vrstev si na pozadí můžeme dát i složitější texturu nebo využít možnosti uložit obrázek jako průhledný GIF. Snad bych ještě poznamenal, že nerámujte obrázky tam, kde očekáváte, že si ho bude někdo chtít stáhnout – zpátky natáčet obrázek a ořezávat zanechá stopy, a tak raději nechte i odkaz na původní verzi. Zde se ještě můžete podívat na náš finální výsledek, jehož vytvoření s využitím naší nahrané akce zabere opravdu jen jedno kliknutí:

A pro ty z vás, kteří jste si tento článek pouze četli, mám aspoň malý dárek. Je jím nahraná akce PhotoFrame pro Photoshop a stáhnout si ji můžete zde. Stačí, když si ji někam uložíte a pak na panelu Akce klepnete vpravo na šipku a dáte Načíst akce. Přeji pěkný den.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

ZONER Webmail jako první v Česku přináší BIMI s VMC
11. července 2024 -

Chcete jedinečnou doménu? Objevte koncovky FOOD, MEME a MUSIC!
7. listopadu 2024 -

9 nejzajímavějších doménových koncovek
19. srpna 2024 -

Nejnovější
-

-

-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025



