Efektní řešení datumu a času ve Flash 5
Dnes vám chci ukázat, jak si vytvořit ve Flashi klasické analogové hodiny, pokud už jste přesyceni digitálním zobrazením času. Jako základ pro vytvoření této ukázky jsem zvolil velmi jednoduché hodiny. Grafické zpracování, náročnost a volbu barev můžete zvolit samozřejmě dle vlastních schopností a zkušeností.
Jako základ jsem ponechal tradiční velikost animace 400×550 px. Nejdříve se budeme věnovat tvorbě ciferníku. Do levé části plochy nástrojem Oval Tool (O) si nakreslíme kružnici. Stiskem levého tlačítka myši při funkci Arrow Tool (V) ji vybereme a v panelu Mixer nastavíme její barvu – např. (#663300). V panelu Info nastavíme výšku a šířku kružnice (200 x 200 px). Z této kružnice si vytvoříme skupinu (Ctrl+G). Stejným postupem si namalujeme vnitřní kružnici do druhé poloviny plochy. Jen ji přiřadíme jiné parametry – barva (#cc9933), velikost 180 x 180 px. Opět ji uzavřeme (Ctrl+G). Vybereme si v Arrow Tool pomocí klávesy Shift obě kružnice a zarovnáme je na střed funkcí Align (Ctrl+K) To Stage.

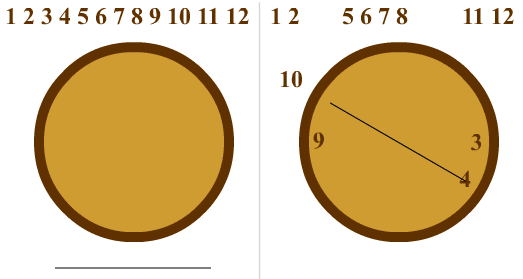
V panelu Character si zvolíme font Times o velikosti 24 bodů, style bold a barvu písma nastavím na (#663300). Pomocí funkce Text Tool (T) napíšeme číselnou řadu 1 – 12 a mezi jednotlivými čísly vynecháme mezeru, aby jsme snáze mohli tvořit skupiny. Text „rozbijeme“ pomocí funkce Break apart (Ctrl+B). V dalším kroku si vytvoříme z jednotlivých čísel skupiny 1, …, 12 (Ctrl+G). K jejich umístění po obvodu kružnice použijeme pomocnou přímku. Nakreslíme mimo veškeré objekty nástrojem Line Tool (N) a za pomocí klávesy Shift vodorovnou přímku. V panelu Info nastavíme jeji velikost (140 px). Nástrojem Arrow Tool (N) a klávesou Shift označíme dvě kružnice a zarovnáme je i s přímkou na střed funkcí Align (Ctrl+K). Na její konec umístíme číslice 3 a 9. Nástrojem Arrow Tool vybereme linku a v panelu Transform nastavíme její pootočení o 30 (60, 90, 120, 150) stupňů. Na konce linky opět umístíme další dvojici čísel 4 a 10. Tento postup opakujeme, dokuď nenastavíme všechny čísla. Linku poté nastavíme zpátky na vodorovnou pozici, tzn. že stupeň otáčení je 0 a ponecháme ji pro pozdější použití.

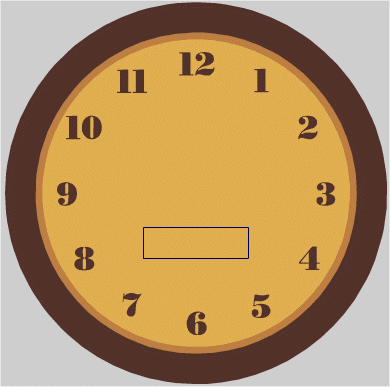
Označíme všechny objekty (Ctrl+A) a vytvoříme z nich jednu velkou skupinu (Ctrl+G). Funkcí Scale z panelu Transform zvětšíme všechny objekty na 190%. Při zaškrtnutí políčka Constrain stačí zadat pouze jeden rozměr a ten druhý se automaticky dopočítává. Na střed zarovnáme pomocí panelu Align (Ctrl+K).

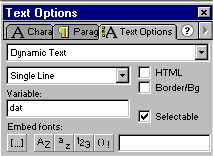
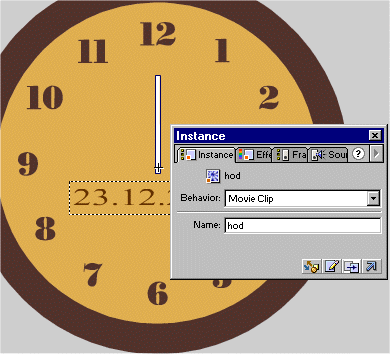
Chcete-li umístit datum do plochy ciferníku, tak pomocí nástroje Text Tool napište nějaké datum, např. 24.12.2001. Ještě předtím si nastavte barvu (#663300), velikost 24, ponecháme font Times – bold. V panelu Paragraph zvolíme zarovnání na střed. V panelu Text Options si vybereme z roletky „Dynamický text“ a doplníme název proměnné „dat“. Budete-li chtít, můžete jej opět nechat zarovnat na střed ciferníku pomocí Align. V panelu Transformace nastavíme velikost tohoto políčka 115 x 30 px.

Jednotlivé ručičky si vytvoříme pro jednoduchost z obdélníků. Jako první vytvoříme nejmenší ručičku, tj. hodinovou. Nástrojem Rectangle Tool (R) a barvou (#663300) si namalujeme svislý obdelníček. Jeho přesnou velikost si nastavíme v panelu Info (šířka = 5 x výška = 70 px). Klávesou F8 zkonvertujeme do Movie Clipu a nazveme jej „hodinovka“. Otevřeme si panel Instance (Ctrl+I) a pojmenujeme jej „hod“. Minutovou ručičku vytvoříme stejným postupem, jen velikost nastavíme (5 x 130 px). Klávesou F8 opět zkonvertujeme do Movie Clipu a nazveme jej „minutovka“. V panelu Instance (Ctrl+I) přiřadíme jméno „min“. Pro sekundovou ručičku jsem zvolil červenou barvu (#FF0000) a velikost (3 x 170 px). Zkonvertovaný Movie clip jsem nazval „sekundovka“. V panelu Instance jsem přiřadil jméno „sec“.

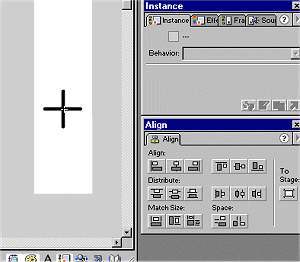
V editaci jednotlivých Movie Clipů (nástrojem Arrow Tool – dvojklikem nebo přes knihovnu – Ctrl+L) je zapotřebí nastavit osu otáčení na spodní hranu nebo na vzdálenost rovnající se 1/2 šířky obdélníčku. Tzn., že posunujeme objektem směrem nahoru (Arrow Tool a klávesou Shift), dokuď se např. spodní část Movie clipu nedostane do spodní úrovně jako na obrázku.

Nyní je zapotřebí umístit všechny ukazatele na střed hodin pomocí funkce Align (Ctrl+K). Všechny ručičky jsou svisle zarovnané na střed a v zákrytu. K umístění na vodorovnou osu použijeme pomocné přímky a jednotlivé instance posunujeme tak dlouho, až se nám střed instance „+“ dostane na osu přímky. Po zarovnání všech ručiček na přímku můžeme přímku odstranit (delete)
Tím máme konečně vše připraveno pro konečnou fázi, kdy vdechneme hodinám život a vše rozpohybujeme. V následujících krocích vypočítáváme hodnoty natočení jednotlivých ručiček. Vložíme další vrstvu – Insert layer. Otevřeme si panel Actions skript (CTRL+ALT+A) a do prvního políčka umístíme následující akce:
|
Abychom mohli do dalšího políčka vložit následující akci, klávesou F6 z něj vytvoříme klíčový rámeček. Do druhého políčka vložíme tento příkaz, který nám zajistí neustálé načítání času:
|
A nyní si můžete celou ukázku vyzkoušet stiskem CTRL+Enter. Zdrojový soubor je možné stáhnout zde.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

Vlastní web: Jak nainstalovat WordPress?
24. června 2024 -

-

Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



