Flash 5 – jak na testování kolizí 3.
V dnešním článku se budu věnovat jedné z dalších možností testování kolizí. V předchozích dvou článcích jsme si vyzkoušeli a ukázali příklady – kuličku odrážející se od okrajů (využití překrývání obrysů – Shape), pohyb myši po dráze (testování kontaktu myši s Movie clipem). Pro takové naprogramování „koše“, který znáte z vaší pracovní plochy ve Windows, by se ale žádný z výše uvedených postupů nehodil, resp. jejich užití by vám přineslo jisté komplikace a omezení. Využití tohoto postupu nechávám opět plně na vás.
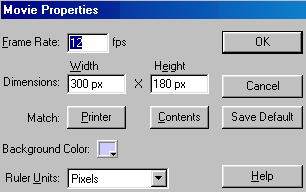
V panelu Frame (ctrl+f) si nastavíme velikost hrací plochy (300 x 180 px). Barvu pozadí si můžete nastavit podle vašeho citu. Ostatní nastavení ponecháme podle obrázku.

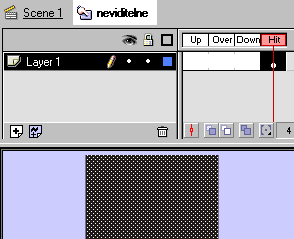
Stiskem klávesy (ctrl+F8) si vytvoříme nový symbol, tzv. „neviditelné“ tlačítko. Zaškrtneme volbu Button a do názvu vložíme „Neviditelne“. Nyní se přepneme do okénka označeného nápisem Hit. Pomocí nástroje čtverec (R) si namalujeme jednoduchý obdélník. Na barvě ani velikosti nezáleží, neboť velikost tlačítka si budeme upravovat podle potřeby a oblast Hit nám ohraničuje působení tlačítka, které stejně nebude vidět.

Pro náš další postup symboly z ukázky nahradíme jednoduchými grafickými obrázky. Obrázky jsem si připravil v Corel draw a naimportoval jako SWF soubory, které jsou samozřejmě k dispozici ve zdrojovém souboru, připojeném na konci článku.
Nyní si připravíme Kontejner, který nám bude představovat Koš z Windows. Opětovným stiskem klávesy (ctrl+F8) si vytvoříme nový symbol, který pojmenujeme Kontejner (Movie clip). Zvolíme si červenou barvu a namalujeme si pomocí nástroje čtverec (R) o velikosti 150 x 150 px. Kontejner si pomocí panelu Align (ctrl+k) zarovnáme na střed plochy.

Další MC klipy, které si vytvoříme, nám budou představovat „soubory“, s kterými budeme manipulovat – přemisťovat. Známým postupem si vytvoříme další nový symbol (ctrl+F8), který pojmenujeme „soubor1“. Zvolíme si žlutou barvu a pomocí nástroje ovál (O) si namalujeme kolečko o velikosti 50 x 50 px. Zarovnáme jej na střed pomocí panelu Align.
Pomocí kombinace kláves (ctrl+l) si nyní otevřeme knihovnu a tlačítko „neviditelne“ přemístíme do MC „soubor1“. V nástroji šipka si nyní pomocí Scale zvětšíme (příp. zmenšíme) neviditelné tlačítko tak, aby velikostně maximálně vykrývalo náš MC „soubor1“.
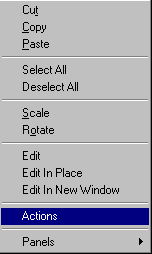
V panelu Instance si vybereme Actions (nebo pravým tlačítkem myši nad tlačítkem

|
V krátkosti volně přeložím předchozí akce: jestliže bylo nad MC stisknuto tlačítko myši, MC přichyť ke kurzoru. Po uvolnění tlačítka zkontroluj pozici a jestliže MC leží zvětší části na druhém MC (koši), zneviditelni tento MC. V opačném případě jej vrať na původní místo.
Tím máme připravený MC „soubor1“ včetně tzv. neviditelného tlačítka. Podobným způsobem si připravíme druhý MC, který pojmenujeme „soubor2“. Doporučuji si zvolit jinou barvu. Při zadávání Action dojde ke změně v jednotlivých příkazech, neboť nyní budeme testovat druhý MC na kontakt s košem.
|
Poslední věc, kterou si musíme připravit, je tlačítko, které nám zajišťuje obnovení souborů z koše. Kombinací kláves (ctrl+F8) si vytvoříme tlačítko – button, které můžeme pojmenovat „tlacitko“. Vyberte si barvu a nástrojem čtverec (R) si namalujte obdélník 140 x 30 px. Vnitřní popisek tlačítka ponechám na vašem rozhodnutí. Vše si opět zarovnáme na střed plochy panelem Align (ctrl+k).
Přepneme se do hlavní scény. Panel knihovny by jsme měli mít stále otevřený. Z knihovny si na hlavní plochu umístíme jako první button „tlacitko“. Aby tlačítko bylo funkční, je zapotřebí sem umístit následující akce stejným postupem jako v předchozím odstavci – tzn. pravým tlačítkem myši nad tlačítkem nebo v panelu Instance pomocí šipky (Edit actions):
|
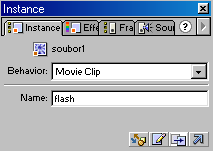
Tlačítko nám po jeho stisku zviditelní jednotlivé MC a nastaví jejich x a y souřadnice. Z knihovny dále přemístíme „soubor1“ a v panelu Instance (ctrl+i) pojmenujeme „flash“.

Přemístíme si na hlavní plochu „soubor2“, který pojmenujeme v panelu Instance „data“. Poslední, co nám zbývá umístit na hlavní plochu, je „kontejner“, který v panelu Instance pojmenujeme „kos“. Tím je celý příklad hotov a můžete si celou ukázku vyzkoušet stiskem CTRL+Enter. Zdrojový soubor je možné stáhnout zde.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak nainstalovat šablonu ve WordPressu
23. července 2024 -

-

Jak zvýšit CTR vašeho e-mail marketingu
9. září 2024 -

Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



