Homesite 4.5 – pracujeme s tabulkami
Po trochu delší odmlce jsem tu opět se článek věnovanému HTML editoru společnosti Allaire – Homesite 4.5. Dnes si řekneme, jak lze v Homesite vytvářet poměrně intuitivním způsobem tabulky pro HTML stránky, které napomáhají k lepšímu rozvržení dokumentu.
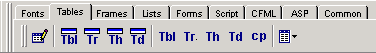
Pro tvorbu tabulek <TABLE> slouží v Homesite záložka Tables, kterou najdete v Quick Baru. Ta obsahuje v základní podobě celkem jedenáct ikon, přičemž první ikona Table wizard a Table sizer jsou pomocníci, kteří vám její tvorbu usnadní docela významným způsobem.

V tomto článku si postupně probereme funkci těchto jednotlivých ikon v záložce Tables.
Table Wizard – pokud při tvorbě www stránek používáte komplikované tabulky, tak je Table Wizard asi jeden z mnoha důvodů, proč používat Homesite. Table Wizard je totiž vynikají vizuální průvodce při tvorbě tabulek. V mnoha editorech totiž vytváříte tabulky tak, že si nadefinujete počet sloupců a počet řádků a poté je spojujete tak, že si je označíte a pomocí kontextového menu je slučujete atd. Někomu toto „postupné“ slučování nemusí vyhovovat. Homesite na to jde jinak – v Table Wizard si totiž můžete vytvořit kompletní tabulku, včetně spojených řádků a buněk. Ale nepředbíhejme.
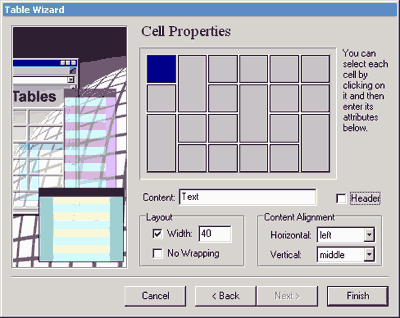
V prvním kroku Table Wizard si vytváříte vzhled celé tabulky. Pomocí tlačítek +/- u Columm Span spojujete sloupce, Columns slouží k vytváření a rušení sloupců, tlačítka +/- Row Span spojujete a rušíte řádky, pomocí Rows vytváříte a rušíte řádky.

Díky jednoduchému ovládání snadno navrhnete i ty nejsložitější tabulky, co si jen dokážete vymyslet. Jakmile jste s návrhem tabulky spokojeni, pokračujte stiskem na tlačítko Next.
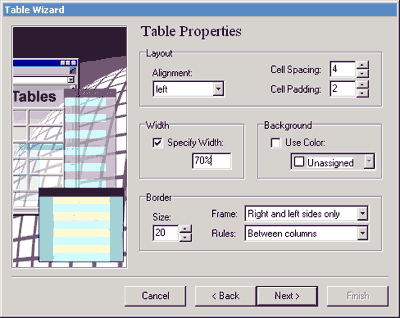
Ve druhém kroku návrhu tabulky určujete vlastnosti tabulky. Například pomocí Alignment určujete zarovnání tabulky na stránce (možnosti jsou left, right nebo center), nebo pomocí Cell Spacing určujete velikost mezery mezi jednotlivými buňkami v pixelech, pomocí Cell Padding určujete velikost mezery mezi obsahem buňky a okrajem buňky. Parametr Width je poměrně jasný – velikost tabulky, je možné ji definovat číselně (např. 700) či procentuálně (70%). Backgroud vám umožní tabulku obarvit. Poslední, co můžete v tomto kroku nastavit, je velikost orámování tabulky (Size v sekci Border) anebo druh orámování – Frame definuje styl vnějšího orámování tabulky, Rules naopak styl vnitřního orámování. Jakmile jste spokojeni, pokračujte tlačítkem Next.

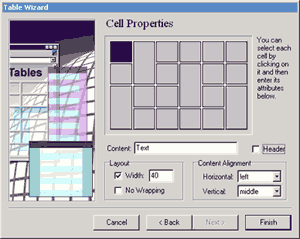
Cell Properties – třetí a poslední krok při návrhu tabulky, zde nastavujete vlastnosti jednotlivých buněk tabulky. Pomocí pole Content můžete do označené buňky vložit text, v části Layout můžete určit délku tabulky (Width) či zatrhnout položku No Wrapping, která zajistí, že obsah buňky nebude zalomen. Poslední je část Content Alignment, kde si definujete horizontální (Horizontal) a vertikální (Vertical) zarovnání obsahu vybrané buňky. Pak jenom stačí kliknout na tlačítko Finish a do právě otevřeného souboru, se vám vygeneruje HTML kód tabulky.

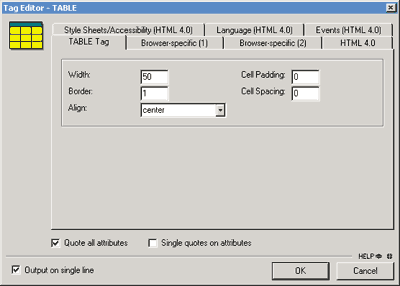
Další ikonkou v záložce Tables je Table dialog – funkce ikonky Table dialog je docela jasná. Otevře se vám okno s několika záložkami, kde můžete nadefinovat velké množství parametrů tagu <TABLE>, takže jenom ve stručnosti. V záložce TABLE Tag se nastavuje velikost tabulky (Width), velikosti orámování (Border), druh zarovnání (Align) a již popisované parametry CellPadding a CellSpacing.

V záložce Browser-specific (1) může blíže nadefinovat barevný styl orámování tabulky (Border, Border Light a Border Dark). V následující záložce Browser-specific (2) můžete do tabulky vložit obrázek na pozadí (background image), definovat počet sloupců tabulky Columns (údajně zrychluje vykreslování tabulky) a výšku tabulky HEIGHT. Záložka HTML 4.0 slouží k nastavení barvy pozadí tabulky (Background-color) či druh styl orámování tabulky (Frame a Rules) – podporováno od Internet Exploreru 3, Netscape v 4.xx toto nepodporuje. Záložka Event (HTML 4.0) vám umožní nadefinovat akce (OnMouseUp, OnMouseOver atd), Language (HTML 4.0) slouží k nastavení jazykové verze obsahu tabulky (nepoužívá se) a poslední záložka Styler Sheets /Accessibility (HTML 4.0) umožní pro tabulku definovat kaskádový styl. Vytváření samotného stylu probíhá v editoru TopStyle 1.5, který je obsažen v instalaci Homesite.
Možnosti nastavení následujících ikonek pro tvorbu tabulky jsou ve většině případů totožné s možnostmi nastavení v Table dialog a proto by bylo nesmyslné je zde zase popisovat, jenom si popíšeme, k čemu slouží zbývající ikony. Table row dialog otevře okno pro nastavení parametrů nového řádku tabulky, Table header dialog otevře okno pro nastavení parametrů hlavičky tabulky a Data table dialog otevře okno pro nastavení parametrů buňky tabulky.
Sada dalších pěti ikonek slouží k rychlému vložení daného tagu do dokumentu – Table vloží tagy pro tabulku – <TABLE></TABLE>, Table row vloží do stránky <TR></TR> pro řádek tabulky, Table header vloží tagy <TH><</TH> pro hlavičku tabulky, Table data vloží tagy pro buňku tabulky <TD></TD> a poslední ikonka této sady, Table caption vloží <CAPTION></CAPTION>.
Poslední ikonkou v záložce Tables je Table Sizer – umožní vám rychle vložit tabulku o definovaném počtu řádku a sloupců bez možnosti jejich spojování.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

Jak chránit webové stránky před Web/AI Scrapingem
27. listopadu 2024 -

-

Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



