Jednoduchý 3D text s pruhovaným pozadím
Už nějakou dobu se na Interval.cz neobjevil žádný tutoriál k Adobe Photoshopu. Dnešním dnem se to pokusím alespoň částečně napravit vytvořením jednoduchého 3D textu, který bude mít pruhované pozadí. Není to nic obtížného, návod je tedy spíše pro začátečníky.
Zde bych chtěl upřesnit, že obrázek, který budeme vytvářet, byl nakreslen v poslední verzi Photoshopu 6.0. Pokud máte nižší verzi, nezoufejte, výsledný obrázek určitě nakreslíte také, jenom dialogy se budou v určitých drobnostech lišit od nižších verzí Photoshopu. Výsledný obrázek:

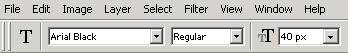
Vytvořte si ve Photoshopu nový soubor, velikost 300×50 pixelů, pozadí ponechte bílé, režim RGB. Klikněte na nástroj Type Tool (klávesa T) a napište text Interval.cz písmem Arial, velikost 40 pixelů, v modré barvě, kterou vyberete vpravo, v paletce Swatches. Pro ty, co pracují ve Photoshopu 6.0 poprvé – v této verzi se již neotevírá textový modul pro psaní textu, ale text se píše přímo do dokumentu. Samotné nastavení (písmo, řez, velikost apod.) písma se dělá v alternativní liště nahoře a nikoli již v textovém modulu:

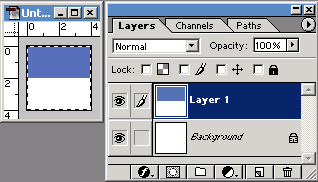
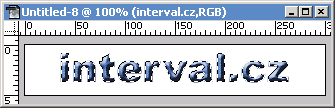
Nyní tedy máme text Interval.cz napsaný modrou barvou:

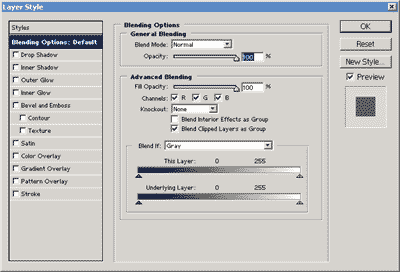
Dalším naším krokem bude vytvoření jednoduchého 3D efektu. Photoshop 6.0 obsahuje poměrně dobré možnosti tvorby efektů a my je hned využijeme. Pokud nejste ve vrstvě s textem, tak se do ní přepněte. Na ní klikněte pravým tlačítkem myši a vyberte z menu položku Blending Options, anebo v menu klikněte na Layer > Layer Style a vyberte Blending Options. Mělo by se vám otevřít toto okno:

Pomocí tohoto okna můžete nastavovat různé efekty typu Drop Shadows (vržený stín), Inner Shadows (vnitřní stín), Outer Glow (Vnější záře) pro danou vrstvu. Nás zajímá efekt Bevel and Emboss (úkos a reliéf). Klikněte v levém menu na Bevel and Emboss. V části Structure ponechte Style na Inner Bevell, Technique ponechte na volbě Smooth a Depth nastavte na 400 procent. Efekt těchto nastavení můžete hned sledovat na dané vrstvě (tedy pouze tehdy, pokud máte zatrženo tlačítko Preview).
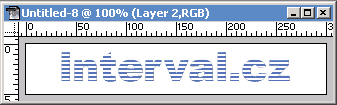
Direction poneche hodnotě UP, dále nastavte Size na hodnotu 4 a položku Soften ponechte na nule. Pokud máte chuť, můžete se zde pohrát s nastavením stínování na vrstvě (sekce Shading). Až budete spokojení, potvrďte změny tlačítkem OK. Pokud jste postupovali přesně podle textu, měl by obrázek v této chvíli vypadat přibližně takto:

A nyní uděláme pruhované pozadí obrázku. Vytvořte si nový soubor o velikost 4×4 pixely. Pomocí několika stisků klávesy „CTRL“ a „+“ si jej zvětšete třeba na maximálních 1600 procent. Zvětšení můžete také provést pomocí nástroje Zoom (Lupa), který je paletce nástrojů vlevo nebo tažením posuvníku doprava v plovoucím okně Navigator vpravo.
Nyná nástrojem Rentangular Marquee Tool (klávesa M), který se nachází vlevo nahoře v paletce nástrojů vytvořte selekci horizontálně přes celý soubor, vertikálně do poloviny souboru, vytvořte si novou vrstvu a tuto selekci poté vyplňte barvou – nejlépe barvou písma, tedy v našem případě modrou.

Pokud hledáte v paletce nástrojů Paint Bucket Tool, tak vězte, že je schován pod nástrojem Gradient Tool. Stačí nad ikonou chvíli podržet levé tlačítko myši a hned se vám ukáží všechny zbývající nástroje. Selekci ovšem můžete vyplnit i z menu, klikněte na Edit > Fill a v roletovém menu vyberte Foreground Color a dejte OK. Nyní stejný postup zopakujte na zbývající polovinu obrázku, tu ale vyplňte barvou bílou (ve stejné vrstvě). Máme tedy obrázek 4×4 pixely, který je v horní polovině obarven modrou barvou a v dolní polovině barvou bílou.
Nyní si definujeme vzorek, který se později použije pro vytvoření pruhovaného pozadí v textu. Držte klávesu CTRL a klikněte levým tlačítkem na vrstvu, kde máte vloženo modro-bílé obarvení souboru, nebo se do této vrstvy přepněte (pokud v ní už nejste) a stiskem CTRL+A uděláte v tomto případě úplně totéž – označíte celý obsah vrstvy:

Klikněte na Edit > Define Pattern… (definovat vzorek), nějak tento vzorek pojmenujte, třeba Pruhovaný vzorek a potvrďte OK. Nyní se přepněte do dokumentu s naším textem Interval.cz. Vytvořte selekci tohoto textu – klikněte na selekci s textem se zmáčknutou klávesou CTRL. Vytvoří se tak nová selekce, která bude mít obrysy textu Interval.cz:

Nyní vytvořte novou vrstvu a vyplňte ji definovaným vzorkem – menu Edit > Fill, v roletovém menu vyberte Pattern (vzorek) a ve volbě Custom Pattern, která se vám teď zpřístupnila, přesněji v náhledu vzorků si vyberte ten náš modro-bílý vzorek, který jsme vytvořili před malou chvílí. Zde vidíte další vylepšení Photoshopu 6.0. Nižší verze umožňovaly definovat pouze jeden vzorek, ve verzi 6.0 jich můžete mít libovolné množství a navíc tvůrci Photoshopu několik vzorků předem vytvořili. Stiskem OK se vybraným vzorkem vyplní aktivní selekce. Zrušte ji pomocí CTRL+D a výsledek je asi takový:

Nyní se už pouze stačí pohrát s nastavením průhlednosti této vrstvy (to se provádí nastavováním procentuální hodnoty v plovoucím okně Layer, kde je text Opacity.). V našem příkladu jsem hodnotu Opacity (průhlednost) nastavil na 35 procent a výsledek je takový, jaký vidíte na začátku článku.
A to je pro dnešek všechno, doufám, že se vám tento článek líbil a že vám trochu ukázal některé drobné rozdíly mezi Photoshopem 6.0 a nižšími verzemi.
Mohlo by vás také zajímat
-

-

Co je to neuronová síť
21. července 2025 -

OpenAI zpřístupnilo ChatGPT Search všem uživatelům
6. února 2025 -

Proč je důležité tvořit obsah na váš web?
29. srpna 2024
Nejnovější
-

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025 -

-




