Kurz HTML – formátování textu na stránkách
Třetí díl kurzu o HTML, který se zabývá základními možnostmi formátování textu na webových stránkách.
Co to formátování textu je?
Formátováním textu se myslí jeho veškerá úprava, tedy změna velikosti barvy a druhu písma, zarovnání textu, jeho rozdělení od odstavců, nadpisy apod. Protože je tato kapitola příliš rozsáhlá na to, abychom ji mohli publikovat naráz, rozdělili jsme ji do dvou částí. V dnešní části se zmíníme o tom, jak text zvýrazňovat, zarovnávat či jak tvořit odstavce. V druhé části, která vyjde ve čtvrtek, se zaměříme na problematiku písma.
Vlastnost HTML, kterou musíte mít na vědomí, když se rozhodnete vytvářet webové stránky je ta, že má nezachovává formátování textu tak, jak je uvedeno ve zdrojovém kódu. Když se tedy rozhodnete text naformátovat jinak, než je standardní nastavení – například zarovnání textu, které je defaultně nastaveno nalevo nebo druh písma, které je standardně zvoleno jako Times New Roman atd., musíte vše nadefinovat pomocí příslušných HTML značek.
Nadpisy
Nadpisy jsou nejjednodušším způsobem, jak upoutat návštěvníka stránky. HTML obsahuje šest předefinovaných tagů, označených jako H1 až H6, které se vyznačují odlišnou velikostí písma a jeho tučným řezem. Jsou to samozřejmě párové tagy, takže je nutné je ukončovat. Syntaxe je následující:
<H1 parametr=“hodnota“>Zde je nadpis</H1>
Příklad velikostí:
Nadpis úrovně H1
Nadpis úrovně H2
Nadpis úrovně H3
Nadpis úrovně H4
Nadpis úrovně H5
Nadpis úrovně H6
Jak je vidět, tagy H5, H6 jsou stejné, respektive menší než obyčejný text a proto se příliš nepoužívají. V praxi je nejčastěji vidět použití tagu H1 až H3.
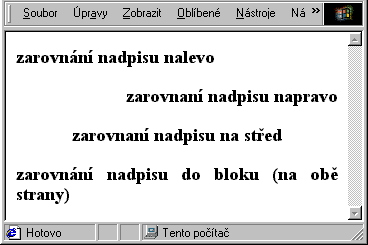
Tagy H1 až H6 mají řadu nepovinných parametrů, mezi ty nejdůležitější patří parametr ALIGN, který řídí zarovnání nadpisu na stránce, které může být nalevo, napravo, na střed a do bloku.
– Příklad:
![]()
|
– Výsledek:

Odstavce:
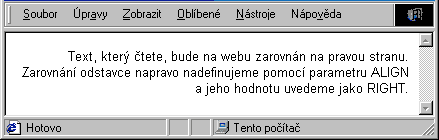
K vytvoření odstavce se používá párový tag <P>. Odstavec je ukončen </P>. U tagu <P> lze použít výše popsané parametry (ohledně zarovnání odstavce)
– Příklad:
|
– Výsledek:

V případě, že máme dlouhý dokument, kde potřebujete několik odstavců jednotně zarovnat, například na obě strany, použijete párový tag <DIV ALIGN=“hodnota“>. Výhody jsou na první jasné – celý dokument bude zarovnán podle našeho přání a nemusíte tak u každého odstavce otrocky zadávat tag <p ALIGN=“hodnota“>, pouze <P>. Pokud budeme potřebovat toto zarovnání v jednom odstavci zrušit, jednoduše uvedeme <p ALIGN=“hodnota“> a jakmile je tento odstavec ukončen tagem </P>, zarovnání se řídí opět hodnotou uvedenou v <DIV>.
Zalomení řádku:
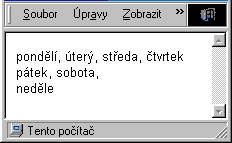
K ukončení řádku a přechodu na druhý se používá tag <BR>. Tag je nepárový, nemusí být tedy ukončován
– Příklad:
![]()
|
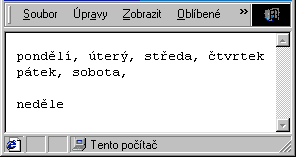
– Výsledek:

|
Tučný, šikmý, podtržený, přeškrtnutý text, horní a dolní indexy:
Zde je syntaxe jednoduchá, proto následují ihned příklady s vysvětlením:
![]()
|
V praxi se používá pouze vyznačení textu tučně a kurzívou, případně vyznačení horního nebo dolního indexu. Používání podtrženého textu se silně nedoporučuje, protože standardně jsou podtrženy odkazy – případné použití tagu <U> návštěvníky stránky velmi mate, protože si jej pletou právě s odkazem. Rovněž se nedoporučuje používání tagu <STRIKE>, který zhoršuje čitelnost textu.
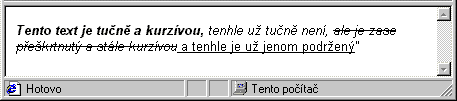
Všechny tagy lze samozřejmě libovolně vnořovat, výsledek je kombinací těchto tagů: – Příklad vnořování:
![]()
|
– Výsledek vnořování:

Přesné zobrazení zdrojového textu
Na začátku článku jsem psal, že HTML ignoruje formátování textu ve zdrojovém kódu, čímž je tedy jedno, zdali píšete text stylem „nekonečné řádky“ či na konci mačkáte ENTER. Text se v prohlížeči zobrazí, jako by zde ani žádný ENTER nebyl. Ovšem pokud potřebujete zobrazit text přesně tak, jak je ve zdrojovém kódu a nechce se vám používat hromadu formátovacích tagů, použijte párový tag <PRE>. Při jeho použití je text zobrazen neproporciálním písmem (lze změnit).
– Příklad:
![]()
|
– Výsledek:

Shrnutí ke konci:
Text v HTML souboru je nutné pomocí HTML tagů naformátovat, jinak se vám nezobrazí, tak jak chcete. Pro odstavce používejte tagy <p> a </p>, pro přechod na nový řádek tag <BR>, pro nadpisy v textu <H1> až <H6>, pro tučný text <B> a </B>, pro text psaný kurzívou <I> a </I>. Text v odstavcích lze zarovnávat pomocí parametru ALIGN nalevo (hodnota LEFT), napravo (hodnota RIGHT), na střed (hodnota CENTER) a na obě strany (hodnota JUSTIFY). Pokud se vám text nechce formátovat pomocí mnoha HTML tagů, využijte párového tagu <PRE>, který v prohlížeči zobrazí text přesně tak, jak vypadá ve zdrojovém kódu.
Tagy pro formátování textu lze libovolně vnořovat – jako ostatně všechny tagy – , jenom je nezapomeňte ukončit, jinak budou platit dále, výsledný text bude kombinací všech těchto aktivních tagů.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Milují Češi domény víc než pivo?
24. února 2025 -

Fandíme českým sportovcům a rozdáváme hosting ZDARMA!
26. července 2024 -

-

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025
Nejnovější
-

Jaké jsou nejlepší nástroje pro tvorbu webového designu
3. října 2025 -

Rozhovor s vývojářem: „AI mi šetří hodiny práce měsíčně“
30. září 2025 -

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025



