Kurz SVG – transformace souřadnic
Transformace souřadnic jsou další silnou stránkou SVG neboli Scalable Vector Graphic. Transformace souřadnic se nám navíc budou hodit i v dalších článcích, kde se projeví jako velmi intuitivní nástroj zvláště při animacích pohybu.
Specifickou vlastností, která odlišuje SVG od většiny ostatních formátů, je možnost změnit souřadnicový systém v podstatě kdekoli. Než si na ni zvyknete, možná vám bude připadat poněkud podivná, ale na věc se lze dívat i z malinko jiného, pochopitelnějšího úhlu pohledu. Podívejme se na malý příklad.
Především, všechny transformace grafických prvků se realizují přidáním požadované transformace do atributu „transform“. (Možno v podstatě ke všem grafickým prvkům nebo skupinám prvků.) Když se tedy v normě uvádí, že byl změněn souřadnicový systém uvnitř nějaké skupiny g přidáním atributu transform="scale(2)", může být náš druhý úhel pohledu vyjádřen větou: Všechny prvky uvnitř dotyčné skupiny byly zvětšeny 2x.
Možná ještě lépe demonstruje výhody další příklad. Řekněme, že jste dostali grafické zadání, ve kterém by měly reklamní slogany probíhat v úhlu třiceti stupňů přes nějaké dané pozadí. Elegantním řešením je umístit všechny texty do prvku g s atributem transform="rotate(30)". Nikoli zanedbatelným vedlejším produktem je maximální zjednodušení animační úlohy – nyní totiž stačí pouze JavaScriptem nebo deklarativním animačním prvkem měnit atribut „x“ v textovém prvku.
Transformační atributy lze zcela libovolně kombinovat na různých úrovních objektového stromu – jejich účinky na prvky se přitom samozřejmě sčítají.
Trocha teorie
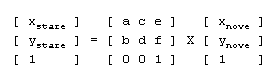
Nemohu si odpustit zcela zásadní vzorec, který představuje formální matematický zápis prostorové transformace souřadnic pomocí maticového násobení. Jelikož nás zajímá 2D prostor, je, jak vidíte, třetí souřadnice vždy rovna „1“:

Maticový zápis prostorové transformace souřadnic
Na pravé straně je změněný systém, vlevo výsledek přepočtu do systému starého. Transformační matice 3×3 obsahuje pouze šest proměnných hodnot, takže pro další naše potřeby postačí vyjádření v podobě vektoru:
[ a b c d e f ]
Jak byste se dočetli v učebnicích, všechny případy transformací lze převést na obecné vyjádření pomocí tohoto maticového vzorce.
Atribut „transform“
Hodnotou atributu „transform“ je seznam transformací, z čehož vyplývá, že na libovolný objekt lze současně aplikovat více než jednu transformaci. Jednotlivé položky mohou být odděleny, stejně jako ve všech ostatních SVG seznamech, mezerou nebo čárkou.
- matrix(a,b,c,d,e,f) – obecná transformační matice.
- translate(tx,ty) – translace alias posun. Obecný zápis: ‚matrix(1 0 0 1 tx ty)‘.
- scale(sx,sy) – změna měřítka, pokud je uvedena jen jedna hodnota, prohlížeč předpokládá, že jsou stejné. Obecný zápis: ‚matrix(sx 0 0 sy 0 0)‘.
- rotate(uhel [stredx stredy]) – rotace, otáčení o zadaný úhel okolo libovolného středového bodu otáčení [souřadnice v hranatých závorkách nemusí být uvedeny, pak jsou jejich výchozí hodnoty 0,0]. Obecně (se středem rotace v 0,0) lze zapsat jako ‚matrix(cos(uhel) sin(uhel) -sin(uhel) cos(uhel) 0 0)‘.
- skewX(uhel) – zkosení podél osy x. Obecný zápis: ‚matrix(1 0 tan(uhel) 1 0 0)‘.
- skewY(uhel) – zkosení podél osy y. Obecný zápis: ‚matrix(1 tan(uhel) 0 1 0 0)‘.
Pozor, důležité je uvědomit si, že transformace obsažené v atributu prvku se aplikují na tento element jakoby předtím, než se zpracovávají ostatní délky, šířky a tloušťky určující vzhled tohoto prvku. Například v následujícím kódu se parametry obdélníku zpracují už v novém souřadnicovém systému zvětšeném 2x:
<rect x=“10″ y=“10″ width=“20″ height=“20″
transform=“scale(2)“/>
Výsledek bude ekvivalentní zápisu:
<g transform=“scale(2)“>
<rect x=“10″ y=“10″ width=“20″ height=“20″/>
</g>
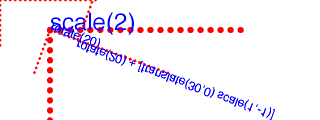
Následující ilustrace předvádí transformaci souřadnicového systému vizuálně:
<?xml version=“1.0″ standalone=“no“?>
<!DOCTYPE svg PUBLIC „-//W3C//DTD SVG 1.1//EN“
„http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd“>
<svg width=“320px“ height=“120px“ version=“1.1″
xmlns=“http://www.w3.org/2000/svg“>
<title>7.2 Transformace souradnic</title>
<desc>Priklad transformaci ‚rotate‘ a ‚scale'</desc>
<defs>
<g id=“osy“ stroke=“red“ stroke-width=“3″ fill=“none“
stroke-dasharray=“0 5″ stroke-linecap=“round“ >
<line x1=“0″ y1=“0″ x2=“100″ y2=“0″ />
<line x1=“0″ y1=“0″ x2=“0″ y2=“50″ />
</g>
</defs>
<!– osa pocatecniho systemu –>
<use xlink:href=“#osy“ />
<!– ukazka vnorenych transformaci –>
<g transform=“translate(50,30)“
font-size=“12″ fill=“blue“ >
<g transform=“scale(2)“ opacity=“50%“ >
<use xlink:href=“#osy“ />
<text>
scale(2)
</text>
</g>
<g transform=“rotate(20)“>
<use xlink:href=“#osy“ />
<text>
rotate(20)
</text>
<!– dodatecny posun a zrcadleni podle osy X –>
<g transform=“translate(30,0) scale(1,-1)“>
<use xlink:href=“#osy“ />
<text>
rotate(20) + [translate(30,0) scale(1,-1)]
</text>
</g>
</g>
</g>
</svg>

Zobrazení transformací „rotate“ a „scale“ v SVG (originální SVG, cca 1 kB)
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

20 let Ubuntu: Cesta od revoluce k digitální každodennosti
30. května 2025 -

Jaký monitor je nejlepší k novému Macu Mini?
25. listopadu 2024 -

Apple jde naproti práci s HDR monitory!
17. ledna 2025 -

NIS2: Verifikace údajů vlastníků domén
6. ledna 2025
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025




Jan Odvárko
Zář 21, 2010 v 8:49Dík za parádní článek.