Napodobujeme průhledné sklo ve Photoshopu 2.
V předchozím článku našeho miniseriálu o skle jsem se zaměřil na tvorbu čistého bílého skla. Nicméně, daleko častější a možná i efektnější je sklo barevné, kterému se budeme věnovat dnes.
Barevného skla se využívá obvykle tehdy, pokud máme příliš světlé pozadí nebo pozadí bez vzorku. Nemůžeme pak využít deformace, kterou každé sklo způsobuje, a cesta vede přes další barvu, kterou si tak trochu pomůžeme. Nutno poznamenat, že tento způsob je daleko častější. V první řadě je jakýmsi „nástupem“ pro některé další efekty a navíc vypadá dobře i sám o sobě. Proto nebudeme zbytečně povídat a jdeme na to.
Vytvoříme si ve Photoshopu nový obrázek o rozměrech 400 x 130 pixelů s bílým pozadím.Nyní si vybereme barvu, se kterou budeme pracovat. Obecně platí, že vybíráme spíše tmavší odstíny barev, neboť v závěru budou díky průhlednosti stejně světlejší. Vytvoříme si nějaký pěkný nápis. Zde bych opět poznamenal, že nevhodná jsou patková písma. Sklo není příliš členitý útvar a tak je dobré hledat mezi jednoduchými (ale zajímavými) fonty. Stejně tak pravoúhlé objekty nakonec nepůsobí příliš přirozeně.
Vytvoříme si novou vrstvu s nějakým textem anebo objektem. Pojmenujeme si ji třeba Podklad. Můj nápis je tvořen barvou RGB(0, 80, 150). Krytí nastavíme prozatím na 75%.

Vytvoříme novou vrstvu VRSTVA / NOVÁ / VRSTVA [Layer / New / Layer] a pojmenujeme si ji Průhlednost (nachází se NAD vrstvou Podklad). Bude to totiž právě ona, která bude vytvářet pocit jakési prostupnosti, průhlednosti, objektu. Držením CTRL a klepnutím na vrstvu Podklad označíme výběr a ten o něco zmenšíme VÝBĚR / ZMĚNIT / ZÚŽIT [Select / Modify / Contract] a hodnotu nastavíme na 2 body. Čím větší toto číslo bude, tím větší bude okraj výsledného skleněného útvaru.

Tento výběr vylijeme bílou barvou (bílá a ALT+BACKSPACE) a odznačíme (CTRL+D). Nyní na tuto vrstvu dvakrát aplikujeme Gaussovské rozostření FILTR / ROZOSTŘENÍ / GAUSSOVSKÉ [Filter / Blur / Gaussian blur] o velikosti 4 a 2. Prolnutí vrstvy nastavíme na Zesvětlit barvy [Color Dodge] a krytí snížíme na 60%.

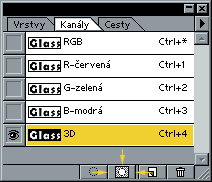
Nyní bude naším úkolem dodat nápisu na plastičnosti. Proto si vytvoříme další novou vrstvu a pojmenujeme si ji Plasticita. Ujistíme se, že se nachází nad všemi doposud vytvořenými vrstvami. Držením CTRL a kliknutím na vrstvu Podklad opět načteme výběr, který tentokráte vyplníme černou barvou. Aniž bychom výběr odznačili, přesuneme se na list Kanály [Channels], kde si zatím vytvoříme pomůcku pro přeměnu plochého nápisu v plastický. Klepneme dole na tlačítko, kterým si z aktuálního výběru vytvoříme nový kanál (viz obrázek). Ten si pojmenujeme 3D.

Pracovní plocha (plátno) se nám trochu změnila, což je správně. Měli bychom nyní mít vybránu bílou oblast s nápisem Glass. Na tento výběr opět aplikujeme dvakrát Gaussovské rozostření o velikosti 4 a 2.

Výběr odznačíme (CTRL+D). U tohoto kroku se krátce zastavím, neboť si to, co jsme právě udělali, alespoň stručně rozebereme. Plasticitu se totiž chystáme vytvořit pomocí filtru Světelné efekty. Tím, že my mu budeme moci říci, kde a jak je objekt vysoký, bude moci nápis správně nasvítit (jako by to byl 3D objekt). K tomu mu poslouží právě náš kanál 3D. Platí, že tam, kde je bílá, je objekt nejvyšší, a tam, kde je černá, se objekt vůbec nenachází. Odstíny šedé značí pozvolný přechod.
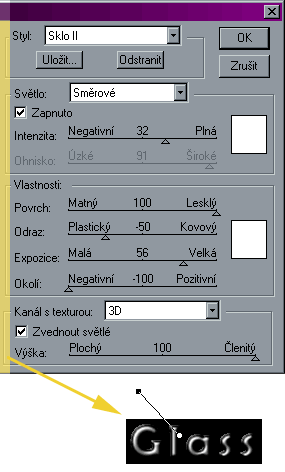
Vrátíme se zpět na list Vrstvy a označíme naší nejsvrchnější vrstvu Plasticita. Vybereme FILTR / VYKRESLENÍ / SVĚTELNÉ EFEKTY [Filter / Render / Lightning Effects] a vyplníme parametry tak, jak je vidět na obrázku. Správné nasvícení je zde mimořádně důležité. Celý povrch objektu by měl být nasvícen tak z 50% a pouze hlavní obrysy plným světlem. Toto je také první krok, kde můžeme směle experimentovat.

Nyní nastavíme prolnutí této vrstvy na Závoj [Screen]. Náš nápis nyní vypadá nějak takto:

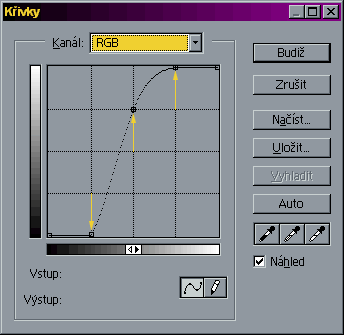
V tuto chvíli již vypadá celkem obstojně a tento okamžik je také startovní pozicí pro některé další efekty. Co je však klíčové je následující trik. Vybereme z nabídky OBRAZ / PŘIZPŮSOBIT / KŘIVKY [Image / Adjust / Curves] a budeme si chvíli hrát. Tento nástroj nám totiž dovoluje upravit jednotlivé barevné tóny vrstvy. Zní to možná obyčejně, ale umí to divy. Práce s tímto nástrojem je jednoduchá, nicméně to chce trochu cviku. A o co zde vlastně jde? Ve středu dialogového okna můžete vidět síť, kterou prochází křivka resp. přímka. Osy zde tvoří gradienty šedé. Ve výchozím stavu odpovídá každému odstínu stejný barevný odstín. My to však ale můžeme změnit deformací křivky. Znamená to tedy, že světlejší odstíny třeba ztmavíme či naopak. Využití? Stačí abychom potřebovali opravit pře/podexponovanou fotografii a sáhnout musíme nutně právě sem.

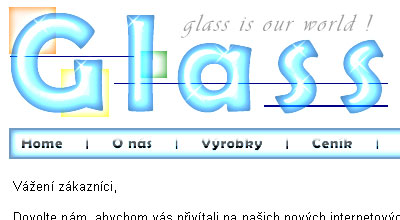
Ale o co půjde nám: podívejme se na obrázek. Upravíme křivku tak, jak je naznačeno (jinak ji najdete zde a můžete si ji načíst). Výsledek, který nám to vytvoří, se bude přesně podobat objektu, který je částečně průhledný, a navíc má mnoho odlesků = plast nebo sklo. Stačí, abychom ho lehce upravili a zakomponovali do scény, kterou v našem případě tvoří home page nějaké fiktivní firmy, a máme dokonalý skleněný útvar.

Já se ještě na chvíli vrátím zpět k nastavování křivek. Zde si totiž opravdu můžete vyhrát, neboť různá nastavení mohou přinést originální výsledky. Například tato způsobí, že je text daleko více plastický a vypadá jako by byl z umělé hmoty:

Anebo kombinace předchozích vrstev:

Tak to jen pro představu, že tato cesta může občas vést k až metalickým efektům, nicméně i dnes přijdu s konkrétním tipem pro zcela jiné využití. Pokud si vypomůžeme efektem Prohnutí FILTR / DEFORMACE / PROHNUTÍ [Filter / Distort / Pinch], neměl by dnes být už pro nikoho z nás problém vytvořit tento obrázek, která je pro zvědavézde ke stažení.

Tak a to je pro dnešek vše. Doufám, že vám tento miniseriál rozšířil zásobu dovedností a hlavně nápadů. Mějte se pěkně!
Mohlo by vás také zajímat
-

-

-

Co je to GPSR a jak ovlivní české e‑shopy?
28. ledna 2025 -

Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



