Obrázky a PHP – geometrické funkce
Přestože pro tvorbu webu není zpravidla potřeba ovládat dynamickou práci s obrázky pomocí PHP, najdou se chvíle, kdy tuto znalost lze využít, ať už potřebujete například automaticky generovat obrázkové grafy či takzvaně orazítkovat obrázky logem vašeho serveru. A právě funkcím pro práci s obrázky v PHP se chci v několika následujících článcích věnovat.
Ačkoli funkce PHP pro práci s obrázky jsou v dnešní době spíše opomíjeny, o čemž svědčí třeba i absolutní nedostatek článků s touto tématikou, samotný jazyk PHP je schopen poskytnout velké množství funkcí, jež mají opravdu široké možnosti. Postupně se seznámíme alespoň s těmi nejzákladnějšími a hlavně si ukážeme jejich praktické využití.
Pro mnohé obrázkové funkce bude potřeba knihovna GD. Ta bývá zpravidla součástí každé instalace PHP, doporučuji však stáhnout si nejnovější verzi přímo na domovské stránce jejího autora Thomase Boutella, kde najdete verze jak pro Windows, tak pro Linux. Tato knihovna poskytuje širokou nabídku API funkcí pro kreslení základních geometrických tvarů, má možnost práce s textem včetně Freetype písem, dokáže libovolně měnit rozměry obrázku i jeho barvy. (Kvůli autorským právům v novějších verzích knihovny chybí podpora GIF obrázků a jako alternativa je zde formát PNG.) Pro správný chod vašich budoucích webových aplikací se také ujistěte, že máte nainstalovánu knihovnu Zlib určenou ke kompresi dat, kterou v budoucnosti také zcela jistě využijeme.
Důležité je také zmínit se o nutnosti vložení hlavičky HTTP s direktivou Content-Type, pokud obrázek, který necháte generovat, chcete poslat datovým proudem a zobrazit na webové stránce. K tomu voláme funkci Header, takže hlavička pro PNG soubor pak vypadá takto: Header("Content-Type: Image/png"). V případě, že obrázek ukládáte do souboru, nutnost vložení hlavičky odpadá.
Vše podstatné pro začátek jsme si snad již řekli, takže se můžeme vrhnout do popisu základních funkcí pro práci s obrázky a geometrických funkcí a nakonec si vytvořit i ukázkovou aplikaci.
Vytvoření, zobrazení a zrušení obrázku
ImageCreate (int delka_x, int delka_y);– funkce vytváří prázdný obrázek s rozměry delka_x a delka_y. Zpravidla je volána v nějaké proměnné, do které se následně uloží identifikátor (celé číslo), který budeme používat ve volání dalších funkcí.ImageCreateFromPNG (string soubor);– funkce načte již existující PNG obrázek s jeho původními rozměry. Načíst lze i obrázek formátu JPG, a to funkcí ImageCreateFromJPG s totožnými parametry.ImagePNG (int obr, string soubor);– vytvořený obrázek po skončení práce můžete buď nechat pouze zobrazit nebo uložit pro pozdější použití. Obojího dosáhnete pomocí této funkce, chcete-li však obrázek jenom zobrazit, úplně vynechete druhý parametr, v němž se uvádí cesta a název souboru.ImageDestroy (int obr);– ať již obrázek uložíme nebo necháme poslat datovým proudem prohlížeči, zakončení práce s ním provedeme pomocí funkce ImageDestroy, čímž uvolníme alokovanou paměť.
Funkce pro práci s barvami
ImageColorAllocate (int obr, int cervena, int zelena, int modra);– funkce ImageColorAllocate je nejdůležitější funkcí pro práci s barvami. Nastavuje barvu obrázku ze zadaných složek červené, zelené a modré. Zpravidla je volána v nějaké proměnné a skrze ni je pak používána v jiných funkcích. Využijeme ji také pro obarvení nového obrázku, první volání této funkce totiž nastavuje barvu pozadí.ImageColorSet (int obr, int odkaz_barva, int cervena, int zelena, int modra);– funkce mění jednu určitou zadanou barvu na barvu jinou, kterou v parametrech nastavujeme. Parametr odkaz_barva je proměnná odkazující na barvu, kterou budeme nahrazovat.ImageColorAt (int obr, int x, int y);– funkce vrací index barvy pixelu na místě se souřadnicemi x, y.ImageColorsTotal (int obr);– funkce vrací počet barev vyskytujících se v daném obrázku.ImageSetPixel (int obr, int x, int y, int barva);– funkce ImageSetPixel obarvuje pixel obrázku obr na souřadnicích x,y barvou barva.ImageColorAt (int obr, int x, int y);– funkce ImageColorAt určí barvu pixelu na souřadnicích x, y v obrázku obr a vrátí index této barvy.ImageFill (int obr, int x, int y, int barva);– funkce ImageFill zabarvuje barvou barva jak pixel na zadaných souřadnicích x, y, tak i všechny okolní pixely stejné barvy. Proto je možné ji používat i k vyplnění ohraničených oblastí či geometrických tvarů.
Geometrické funkce
ImageLine (int obrazek, int x1, int y1, int x2, int y2, int barva);– funkce vykresluje čáru ze souřadnic [x1; y1] k souřadnicím [x2; y2]. Čára by měla být široká jeden pixel a převzít by měla barvu z proměnné barva.ImageDashedLine (obrázek, x1, y1, x2y y2, barva);– funkce vykresluje přerušovanou čáru ze souřadnic [x1; y1] k souřadnicím [x2; y2]. Čára je přerušovaná, ale jinak totožná s klasickou nepřerušovanou.Abychom se nezabývali jen suchou teorií, můžeme si zkusit vytvořit vícebarevnou čáru. Nejprve si zavoláme funkci ImageColorAllocate a nastavíme si do proměnných několik libovolných barev. Poté si vytvoříme pole proměnných a do každého prvku vložíme jinou barvu. Následně použijeme funkci ImageSetStyle(int obrazek, int pole_barev) a zavoláme ImageLine, avšak místo parametru barva vložíme IMG_COLOR_STYLED. Daná čára pak bude měnit barvy podle jednotlivých prvků pole v rozmezí jednoho pixelu. Chcete-li toto rozmezí delší, vložte za sebe více prvků stejné barvy. Pokud vám princip není jasný, snad vám pomůže následující krátká ukázka kódu, v které nakreslíme čáru střídající po dvou pixelech modrou a bílou barvu, vedoucí z levého horního do pravého dolního rohu obrázku:
$zelena=ImageColorAllocate($obrazek, 0, 255,0);
$modra=ImageColorAllocate($obrazek, 0, 0, 255);
$styl=array($zelena, $zelena, $modra, $modra);
ImageSetStyle($obrazek, $styl);
ImageLine($obrazek, 0, 0, 200, 200, IMG_COLOR_STYLED);ImageRectangle (int obr, int x1, int y1, int x2, int y2, int barva);– funkce ImageRectangle je jedna z nejpoužívanějších geometrických funkcí a jak je z názvu patrné, vykresluje obdelník barvy barva, vedoucí ze souřadnic x1, y1 k souřadnicím x2, y2.ImageFilledRectangle (int obr, int x1, int y1, int x2, int y2, int barva);– funkce ImageFilledRectangle má naprosto totožné parametry jako ImageRectangle, liší se však tím, že obdélník je celý vyplněn barvou barva.ImagePolygon (int obr, array pole, int počet_bodu, int barva);– funkce ImagePolygon kreslí, jak je z názvu patrné, polygon barvy barva na obrázku obr. Parametr pole obsahuje prvky se souřadnicemi jednotlivých bodů (např. pro první bod je x,y souřadnice pole[0]=25; pole[1]=10). Parametr počet_bodu udává součet souřadnic, kterými bude spojující čára vést (zpravidla se jedná o polovinu prvků pole).ImageFilledPolygon (int obr, array pole, int počet_bodu, int barva);– funkce ImageFilledPolygon má úplně stejné parametry jako ImagePolygon, v konečném zobrazení je však ten rozdíl, že polygon je celý vyplněný zadanou barvou barva.ImageEllipse (int obr, int x, int y, int sirka, int vyska, int barva);– funkce používaná pro vykreslení kružnice, popřípadě elipsy (záleží na poměru parametrů sirka a vyska) na souřadnicích [x,y] barvy barva.ImageFilledEllipse (int obr, int x, int y, int sirka, int vyska, int barva);– funkce používaná pro vykreslení vyplněného kruhu s parametry totožnými jako u funkce ImageEllipse.ImageArc(int obr, int x, int y, int sirka, int vyska, int uhel_poc, uhel_konec, barva);– funkce ImageArc bývá díky možnosti zvolit úhlový počátek a konec trajektorie používána ke kreslení oblých čar. Pochopitelně ji lze využít i ke kreslení kružnice, ale zde již máme k dispozici předešlou funkci ImageEllipse, která je k tomu přímo určena.ImageFilledArc (int obr, int x, int y, int sirka, int vyska, int uhel_poc, int uhel_konec, int barva, int style);– funkce ImageFilledArc má totožné parametry jako funkce ImageArc, avšak jeden (poslední) je zde navíc – styl. Nejpoužívanějším je IMG_ARC_PIE, který vyplní danou část kružnice vámi určenou barvou. Dále je k dispozici IMG_ARC_CHORD, jenž čarou spojí počáteční bod, konečný bod a střed souřadnic a následně tento trojúhelník vyplní. Poslední možností je IMG_ARC_NOFILL – kružnice, popřípadě její část nebude vůbec vyplněna, bude pouze vykreslena holá trajektorie.
Ukázka použití několika vybraných funkcí
<?php
Header(„Content-type: image/png“);
/* Vytvoření obrázku a alokace barev */
$obr=ImageCreate(400,300);
$modra=ImageColorAllocate ($obr, 51, 102, 153);
$zluta=ImageColorAllocate ($obr, 255, 255, 102);
$cervena=ImageColorAllocate ($obr, 204, 0, 0);
/* Vytvoření vícebarevné čáry */
$styl=array ($zelena, $zluta, $zluta, $cervena, $cervena);
ImageSetStyle ($obr, $styl);
ImageLine ($obr, 2, 10, 398, 10, IMG_COLOR_STYLED);
/* Vytvoření vyplněného polygonu */
$bod=array (100,25, 125,75, 175,100, 125,125, 100,175, 75,125, 25,100, 75,75);
ImageFilledPolygon ($obr, $bod, 8, $zluta);
/* Vytvoření vyplněné části elipsy */
ImageFilledArc($obr, 200,200, 75, 75, 90, 180, $cervena, IMG_ARC_PIE);
/* Vytvoření obdelníku a vyplnění pomocí funkce ImageFill */
ImageRectangle($obr, 225,50,375,150, $zluta);
ImageFill($obr, 250,55, $cervena);
/* Obarvení náhodně zvoleného pixelu */
ImageSetPixel($obr, 200,150, $zluta);
ImagePNG($obr);
ImageDestroy($obr);
?>
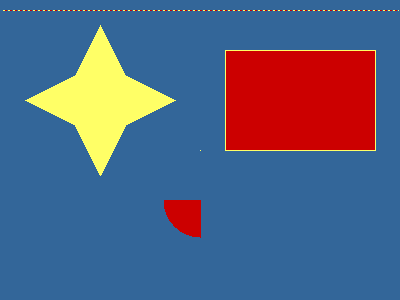
A výsledný obrázek by měl vypadat asi takto:

Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Výkonný a kompaktní: ASOME Max Studio s výjimečným poměrem cena/výkon
11. listopadu 2024 -

Regulace digitálních služeb: Co přináší nové nařízení DSA?
20. února 2024 -

-

Vlastní web pomocí AI už může vytvořit opravdu každý
8. srpna 2024
Nejnovější
-

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025 -

-





TWL
Dub 13, 2010 v 20:21muzu rict ze je to tezka debilovina bej to na me tak ton kdo to vymyslel tak bych mu takovou nahulila ze by na takovy blbosti nemel cas!
kosk
Čvc 5, 2010 v 19:26ad TWL … netušil bych že i na webu zabývajícím se PHP najdu až tak prudké inteligenty. Ty bych čekal spíše na novinách nebo idnes…