Pohyblivé kostky a Macromedia FLASH
V dnešním příkladu vytvoříme animovaný hranol, který po najetí myší „vyroste“ a po odjetí kurzoru se zase zmenší. Zajímavostí na tomto příkladu je, že objekt aktivně reaguje na pohyb myši, to znamená, že pokud najedete na objekt a ten vyroste třeba jen do poloviny a pak s myší odjedete, tak se objekt zmenší právě od poloviny a neskočí hned do původní polohy.
Vytvořte novou scénu o velikosti 300×150 px (CTRL+N) a nastavte hodnotu Frame Rate na 45 snímků na vteřinu. Při tak malém rozměru animace si vysokou hodnotu Frame Rate můžeme dovolit, při větších rozměrech anebo při větším množství animovaných objektů bych tuto hodnotu příliš nedoporučoval, protože animace pak klade velké nároky na výkon CPU.
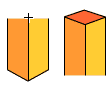
Nejdříve je třeba nakreslit hranol, vytvořte tedy nový symbol Movie Clip (CTRL+F8), pojmenujte jej "hranol" a nakreslete 3D kostku. Návod jak tuto kostku nakreslit naleznete v článku "Macromedia FLASH 4 – rotace textu okolo 3D objektu" (http://www.interval.cz/grafika/flash16.asp). Jakmile budete mít hranol nakreslený rozdělte jej přibližně na polovinu a každou polovinu uložte jako samostatný symbol. Objekt rozdělíte pomocí nástroje šipka (A) a táhnutím myší označíte např. horní polovinu, pak stisknete klávesu F8 a objekt uložíte jako symbol Graphics a pojmenujete jej "up". Podobný postupem pokračujete s druhou polovinou objektu.

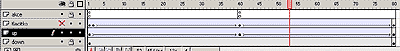
Spodní část objektu umístěte do první vrstvy a horní část, kterou budeme animovat, do druhé vrstvy. Ve vrstvě v níž se nachází horní část hranolu umístěte klíčové snímky (F6) na pozice 40 a 80, přičemž v poloze 40 bude hranol maximálně vysunutý a v krajních polohách zasunutý. Mezi tyto klíčové snímky vložte Motion Tweening (CTRL+F, záložka Tweening). Hodnotu Easing nastavte v intervalu 1-40 na 100 a v intervalu 41-80 na -100. Nyní by se měl hranol plynule vysouvat a zasouvat.

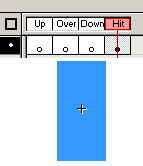
Abychom mohli tento panel ovládat je třeba přes něj umístit neviditelné tlačítko. Vytvořte tedy nový symbol (CTRL+F8, Button) a pojmenujte jej "tlacitko". Neviditelné se stane toto tlačítko tím, že pouze v poloze HIT se bude nacházet obdélník, ostatní polohy nechejte prázdné.

Přepněte se do editace Movie Clipu "hranol", vytvořte novou vrstvu a vložte do ní z knihovny (CTRL+L) symbol "tlacitko". Umístěte jej tak, aby se krylo s 3D hranolem a stejně se i animovalo, tzn. že se bude zvětšovat a zmenšovat (vrchol na snímku 40). Nezapomeňte proto nastavit stejné hodnoty do nastavení animace (Tweening) jaké má symbol 3D hranolu. Do animace tlačítka vložte klíčový snímek na pozici 2.
Tlačítku budou přiřazeny následující akce. Na snímku 1 klepněte na tlačítko pravým tlačítkem a zvolte Properties. Do záložky Actions vepište akci: ![]()
|
Tato akce zajistí rozběhnutí animace po přejetí myší.
Na klíčovém snímku 2 a 40 vložte do tlačítka akci: ![]()
|
Tato akce zajistí po odjetí myši z tlačítka přeskočení na příslušný snímek. Od celkového počtu snímků se odečte aktuální snímek a na ten animace přeskočí.

Do symbolu "hranol" umístěte ještě jednu vrstvu, ve které se budou nacházet pouze příkazy STOP a to na klíčových snímcích 1 a 40. Tím je hranol prakticky hotov a můžeme se přepnout zpět do hlavní scény, kam symbol "hranol" z knihovny přetáhneme. Ve scéně můžete dle vzorové animace umístit více objektů vedle sebe a ještě je trochu zmenšit tak, aby vypadaly jako že stojí v řadě.
Postup, který jsem dnes popsal můžete aplikovat například na tlačítka u kterých vyžadujete, aby se po odjetí myši plynule vrátily do původní polohy. K animaci si máte možnost jako vždy stáhnout zdrojový soubor pro bližší prozkoumání.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.