Přesouvání oken pomocí FLASH 5
V dnešním článku o FLASHu se vám pokusím ukázat, jak vytvořit okno, základní prvek Windows, ve FLASH animaci – včetně jeho přetahování, zavření či minimalizace.
Pro rychlejší pochopení jednotlivých akcí si nejdříve popíšeme dvě základní funkce, na kterých je celý návod postaven:
- StartDrag( muj_clip, x1, y1, x2, y2 ) – zahájí tažení movie clipu definovaného názvem „muj_clip“ a omezí jeho pohyb do obdélníku vymezeného rohovými body [x1, y1] a [x2, y2]. Pokud zadáme pouze jméno movieclipu, pohyb je neomezen,
- StopDrag() – ukončí tažení objektu – ten zůstává na své současné pozici.
Vytvoření scény a struktury objektů
Základem celého tutoriálu je prázdná animace o rozměrech 300×200 s bílým pozadím (CTRL+M) a jednou vrstvou obsahující pouhý jeden prázdný snímek snímek.
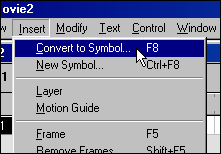
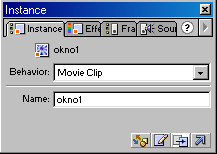
Všechna kouzla se budou odehrávat uvnitř objektu typu Movie Clip, který si nyní vytvoříme. Namalujeme ohraničený obdélník, označíme jej a proměníme v Movie Clip (F8). Nazveme „okno1“ v panelu Instance Name a začneme editovat (Edit in place).


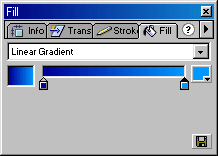
Uvnitř opět označíme obdélník i s obrysem a převedeme na Movie Clip s názvem „telo“ (nezapomeňte vyplnit v panelu „Instance“ name = telo). Zatím s ním však nebudeme nic dělat a zůstaneme u editace objektu okno. Vytvoříme nad stávající ještě novou vrsvu a namalujeme do ní obdélník vyplněný barevným přechodem – poslouží nám jako klasický horní panel okna. Označíme jej a převedeme na Tlačítko „Panel“ (Insert > Convert to symbol > Button).
Měli bychom tedy mít objekt „okno1“ a v něm Movie Clip „telo“ a tlačítko „Panel“.

Efekt tažení
Tato nejjednodušší část tutoriálu spočívá pouze v pár řádcích ActionScriptu, který začne tažení Movie Clip „okno1“ (resp. „okno2“ nebo „okno3“, podle toho, odkud skript voláme). Skript tedy pouze zahájí tažení příslušného objektu po stisknutí myši na horním panelu a ukončí jej po uvolnění. Přesné charakteristiky jednotlivých metod jsme uvedli výše.
Následující kód musíme přidat do akcí buttonu „Panel“
|
Použil jsem relativní cestu vyjádřenou „this“, protože skript musí fungovat pro více oken různých názvů. Nyní již můžeme okna přetahovat, ale co minimalizace a zavření?
Zavření, minimalizace a obnovení
Do Movie Clip „okno1“ si přidáme další vrstvu, ve které vytvoříme buttony „zavri“ (pro zavření) a objekt „min“ (pro minimalizaci). Jak budou vypadat je jen na vás – já jsem zvolil klasickou formu z Windows – čtvereček s křížkem (resp. zatržítkem) uvnitř.
Do akcí na buttonu „zavri“ vložíme následující skript. Ten vlastně jen zneviditelní mateřský objekt okno.
|
Následující skript přidáme k buttonu „min“. Pokud je objekt „telo“ viditelný, zneviditelní jej a zbytek okna přesune do dolní části scény. Dále uloží původní souřadnice okna do proměnné xx a yy. Pokud je „telo“ neviditelné, zviditelní jej a přesune okno na původní souřadnice xx,yy – efekt obnovení.
|
Pokud ještě dvakrát zduplikujeme objekt okno (CTRL+D) a duplikáty nazveme „okno2“ a „okno3“, je animace plně funkční podle našeho vzoru. Tlačítko Reset není pro funkci ukázky zcela nutný. Originální zdroj si můžete stáhnout zde a podrobně jej prostudovat včetně tlačítka reset.
Zcela na závěr návrhy na vylepšení, pokud se vám tutoriál zdál snadný:
- Přidejte tlačítko pro maximalizaci.
- Zkuste vytvořit animovanou minimalizaci (zalétávání okna).
- Double-click na horním panelu by měl maximalizovat/obnovit okno.
- Přesouvané okno by mělo vždy být na vrchu.
Přeji vám hezký den.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak využít AI potenciál svého Macu?
9. ledna 2025 -

Nepodceňte UX na vašem webu: Proč na něm záleží?
10. dubna 2024 -

VMC rapidně zvýšil open rate e-mailových kampaní ZONERu
9. května 2025 -

OpenAI zpřístupnilo ChatGPT Search všem uživatelům
6. února 2025
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



