Speciální funkce v kaskádových stylech
Pseudotřídy „:before“ a „:after“ v kaskádových stylech představují svým způsobem zvláštní kategorii. Lze v ní uplatnit unikátní vlastnost content, která může mít za hodnoty speciální funkce. Které funkce to jsou a jak se používají se dozvíte v následujícím textu.
Atributy prozrazeny
Jednou z funkcí, kterou lze použít u vlastnosti content, je attr(). Hodnotou této funkce je jméno atributu aktuálního elementu (toho, na který se vážou pseudotřídy :before či :after), výsledkem pak výpis hodnoty tohoto atributu. To se může hodit například v případě, kdy chceme ke každému hypertextovému odkazu vypsat jeho cíl (vhodné na stránce připravené pro tisk):
a:after {content: “ (“ attr(href) „)“}
Bude-li tedy ve zdrojovém textu webové stránky zapsáno Odkaz na <a href="http://www.interval.cz">Interval</a>., prohlížeč by jej měl zobrazit následovně:
![]()
Všimněte si, že jsme v tomto příkladě využili možnosti vícenásobných parametrů u vlastnosti content. Zadali jsme závorku, funkci a opět závorku, vše oddělené mezerami, a výsledkem je spojený řetězec. Obsah, vkládaný do dokumentu pomocí vlastnosti content, spadá do elementu, na který se zmiňované pseudotřídy vážou. V uvedeném příkladu to konkrétně znamená, že vkládaný text také figuruje jako klikatelný obsah.
Jedna dvě, čítač jde
Druhým typem funkcí, kterou lze použít jako parametr vlastnosti content, jsou čítače (CSS2 definuje celkem čtyři typy). V nejjednodušším případě vrací funkce counter(čítač) hodnotu proměnné pojmenované čítač.
cite:before {content: counter(citac)}
Výše uvedená definice zapříčiní, že prohlížeč před každý obsah značky <cite> vloží číslo odpovídající hodnotě proměnné citac. Nastavení počáteční hodnoty čítače se provádí pomocí vlastnosti counter-reset, změna čítače (nejčastěji zvětšení o jednotku) pak vlastností counter-increment. Typickým využitím mechanismu čítačů je číslování nadpisů, které by mohlo být definováno například následovně:
body {counter-reset: nadpisy1 0}
h1 {counter-increment nadpisy1 1}
h1:before {content: counter(nadpisy1) „. „}
Zavedli jsme čítač pojmenovaný nadpisy1, jehož hodnotu nastavíme na nulu ještě před prvním výskytem nadpisu v dokumentu, tedy nejlépe jako vlastnost značky <body> (dvě hodnoty u vlastnosti counter-reset udávají co a na kolik se má nastavit). Pak při výskytu značky <h1> hodnotu čítače zvýšíme o jedna (analogicky první hodnotou vlastnosti counter-increment říkáme, jakou proměnnou má změnit, druhou pak o kolik) a jeho aktuální velikost vložíme před nadpis společně s oddělující tečkou a mezerou. Druhé hodnoty u vlastností counter-reset i counter-increment nejsou povinné, pokud se čísla neudají, pak se čítač resetuje na nulu a zvyšuje o jednotku. Funkce counter() může mít ještě další parametr, který určuje styl číslování (hodnoty jsou totožné s číslovaným seznamem). Číslování příloh, které se dělá velkými písmeny, tak zařídíme s následující úpravou:
h1:before {content: counter(nadpisy1, upper-alpha) “ „}
Víceúrovňové číslování
Čítačů si v dokumentu samozřejmě můžeme zavést více, teoreticky tak očíslování víceúrovňových nadpisů nepředstavuje žádný problém, v případě, že pro různé úrovně nadpisů používáme různé značky, tedy například <h1>, <h2> a podobně:
body {counter-reset: nadpisy1}
h1:before {counter-increment nadpisy1;
counter-reset: nadpisy2;
content: counter(nadpisy1) “ „}
h2:before {counter-increment nadpisy2;
content: counter(nadpisy1) „.“ counter(nadpisy2) “ „}
V tomto příkladě je využit zjednodušený zápis bez udání číselných hodnot a zároveň je zvyšování čítačů zavedeno v pseudotřídách :before. Čítač pro nadpisy první úrovně je vynulován na začátku dokumentu, čítač pro nadpisy druhé úrovně pak při každém výskytu nadpisu první úrovně.
Co dělat v případě, že chceme očíslovat různé úrovně položek, na které se používá stejná značka? Tento problém se spíše dotýká dokumentů v XML, ale i v HTML na něj můžeme narazit, kupříkladu u vnořovaných číselných seznamů. Zápis takového jednoduchého seznamu může vypadat například takto:
<ol>
<li> První položka s vnořenými položkami
<ol>
<li>První vnořená</li>
<li>Druhá vnořená</li>
</ol>
</li>
<li>Druhá</li>
</ol>
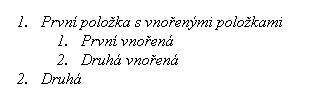
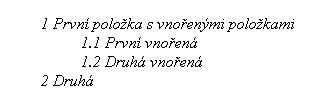
Současné prohlížeče nám takový kód zobrazí zhruba jako na prvním obrázku, avšak my bychom mohli chtít, aby výsledek odpovídal spíše obrázku druhému:


I na takové požadavky má CSS2 lék v podobě funkce counters(). Má minimálně dva parametry, a to jméno čítače a řetězec oddělující vypisované hodnoty. Třetí volitelný parametr podobně jako u funkce counter() udává styl číslování. Definice stylových vlastností pro námi požadovaný výsledek bude vypadat takto:
ol {counter-reset: list;
list-style-type: none}
li:before {counter-increment: list;
content: counters(list, „.“) “ „}
Kouzlo jednoduchosti zápisu spočívá v tom, že prohlížeč při každém požadavku na vynulování čítače vytváří jeho novou instanci. Jinými slovy je schopen si zapamatovat hodnoty více čítačů pro různé úrovně se stejným jménem (poznámka pro programátory, každý čítač je vlastně pole). Výpis hodnot čítačů v očekávaném pořadí zajišťuje právě funkce counters(), v našem příkladě požadujeme, aby tyto hodnoty byly odděleny tečkou. Nastavením vlastnosti list-style-type na hodnotu none potlačíme standardní číslování seznamu prohlížečem.
Tak snad někdy jindy
K pseudotřídám :before a :after dodejme, že je možné je kombinovat s pseudotřídami :first-child a :last-child, o kterých už také byla řeč v článku zde na Intervalu, a to následujícím způsobem:
body > *:last-child:after {content: „Text před prvním potomkem elementu body „}
Nakonec jedna smutná zpráva. Podpora v prohlížečích je zatím velmi malá: Internet Explorer ne, Mozilla (verze 1.1) čítače neumí, zvládá pouze funkci attr() a předchozí příklad, jediná Opera (verze 6.05) zvládla i čítače.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Dostali jste k vánocům PC? Využijte jeho AI potenciál!
3. ledna 2025 -

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025 -

Regulace digitálních služeb: Co přináší nové nařízení DSA?
20. února 2024
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



