Tipy pro Dreamweaver MX 2004
Na začátku je „Dreamweaver a vy“. Pokud používáte určitý program delší dobu, chtějte z něj získat co nejvíce. Vytvořte si vlastní záložky, mějte plnou kontrolu nad vkládaným textem a kódem, věnujte čas optimalizaci pracovní plochy. Na konci budete „vy a Dreamweaver“.
Vlastní záložky
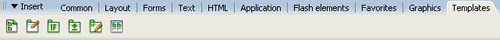
Dreamweaver ve verzi MX neumožňoval tvorbu nové záložky v paletce Insert. Verze MX 2004 již obsahuje záložku Favorites, kterou si můžete obsadit funkcemi dle vlastního uvážení. Existuje i možnost, díky které si můžete vytvořit více vlastních záložek s nejpoužívanějšími funkcemi, viz obrázek (záložka Graphics a Templates):

Menu jsou vytvořena v XML. Doporučuji zálohovat kompletní nastavení Dreamweaveru. U operačního systému Win2k a WinXP je konfigurace rozdělena na nastavení pro uživatele a nastavení pro stanici.
Zvolte složku s konfiguračními soubory pro uživatele, v tomto případě „Documents and Settings\jmeno_uzivatele“. Pokračujte adresářovou strukturou a vyhledejte soubor insertbar.xml (Macromedia\Dreamweaver MX 2004\Configuration\Objects). Pro vytvoření záložky Graphics vložte do tohoto souboru za položku Favorites následující kód:
<category id=“DW_Insertbar_Graphics“ name=“graphics“ folder=“graphics“></category>
Nyní je potřeba dokončit nastavení pro stanici. V adresáři „Program Files\Macromedia\Dreamweaver MX 2004\Configuration\Objects“ vytvořte nový adresář se jménem „Graphics“. Ve stejném umístění, ale v adresáři „\Configuration\Strings“, otevřete soubor insertbarStrings.xml a za položku Favorites doplňte tento kód:
<string id=“insertbar/category/graphics“ value=“Graphics“ />
Položky můžete naplnit ručně vypsáním výše uvedeného kódu, případně si je naplníte přes záložku Favorites a následně přesunete položky ruční editací souboru insertbar.xml. Můžete libovolně použít také rozdělovník <separator />, kterým lze oddělit příbuzné funkce na panelu. Chcete-li experimentovat více, můžete se podívat i na soubor menus.xml, kde jsou kompletně nadefinována menu – správně tušíte, že tuto možnost modifikace využívají extensions.
Nastavení hodnot atributů
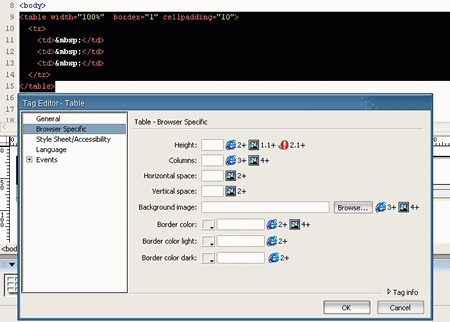
Pokud vložíte například tabulku, zkuste přímo v Code Inspectoru nad označeným kódem použít pravé tlačítko myši a v menu zvolit „edit tag“. Můžete nastavit jednotlivé parametry tabulky a zároveň vidíte podporu prohlížečů:

Úprava pracovní plochy
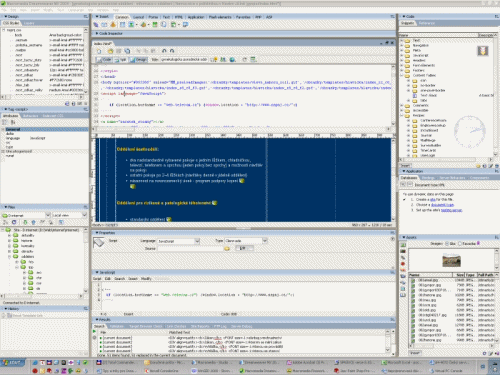
Po instalaci Dreamweaveru máte pracovní plochu s jedním sloupcem panelů. Pokud máte velký monitor, můžete si dovolit i zobrazení ve dvou sloupcích. Nového uspořádání docílíte uchopením a přetáhnutím vybrané paletky na druhou stranu. Toto rozvržení pomůže vyřešit problém s velkým množstvím paletek – možná si vzpomenete na starší verze Dreamweaver s plovoucím uspořádáním.

Vložení aktuálního data
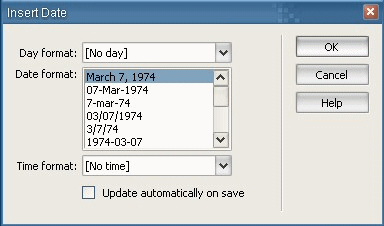
Na vytvářených stránkách chceme mít velmi často zobrazeno datum poslední modifikace. Podkud nemáme k dispozici hosting podporující PHP či ASP, nebo nechceme použít JavaScript, můžeme použít funkci Dreamweaveru. Jedná se o automatické vložení data, které se může automaticky modifikovat při uložení souboru. Pokud jste zvyklí pracovat se šablonami (templates), musíte brát v úvahu, že při aktualizaci šablony se změní i datum vložené tímto způsobem:

Pokud chceme, aby se datum modifikovalo automaticky, musíme zatrhnout políčko „Update automaticky on save“.
Použití CSS při návrhu
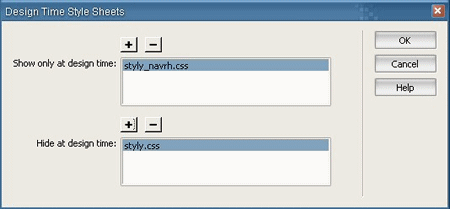
Při tvorbě stránek jsem se setkal s problémem, kdy při velmi tmavém pozadí je text bez přiřazeného stylu černý a tedy nečitelný. Na řešení mě přivedl pan Petr Vostrý, který již v době Dreamweaveru 4 věděl, že se do verze MX chystá novinka nazvaná Design Time Style Sheets. Naleznete ji v menu | Text | CSS styeles | Design time |. Například při návrhu a editování v Dreamweaveru mají stránky bílý podklad (dle vaší definice), ale ve skutečnosti se potom použijí „skryté“ styly:

Vyhledávání a nahrazení
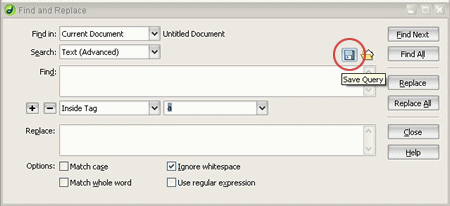
Není sporu o tom, že Dreamweaver má mocný nástroj pro vyhledávání a nahrazování výrazů. Pokud jste tvořili složitější výraz pro nahrazování, určitě vás někdy za měsíc mrzelo, že jej vymýšlíte znovu. Nyní lze přes symbol diskety tento dotaz uložit a znovu použít:

Vložení prostého textu
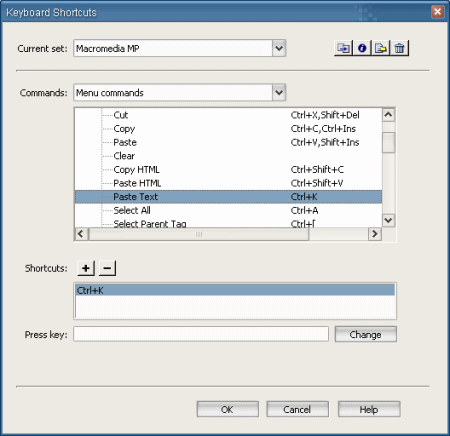
V Dreamweaveru existuje vložení textu z Wordu nebo Excelu, včetně formátování v HTML, ale pro vkládání textu existuje dle mého názoru i mnohem užitečnější funkce. Pokud pracujete v návrhovém zobrazení a zkopírujete pomocí Ctrl+C například odkaz, pak pomocí Ctrl+V vložíte zase odkaz. To může být nevyhovující, chcete-li tento text použít na několika místech v různém formátování. V menu | Edit | existuje příkaz | Paste text |, který v tomto případě vloží jen text zobrazující odkaz. Pro pohodlné použití zbývá vytvořit novou klávesovou zkratku přes menu | Edit | Keyboard Shortcuts |:

Zjednodušená práce se záložkami
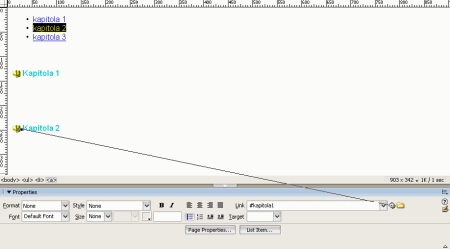
Pokud chcete na jedné stránce použít odkazy ve formě záložek, můžete použít také funkci „Point to file“, která – i když k tomu název svádí – není určena jen pro soubory, ale lze ji využít i pro odkazy v rámci jedné stránky.

Aktualizace na verzi 7.0.1
Při instalaci aktualizace na verzi 7.0.1 doporučuji odinstalovat všechny extensions. Při instalaci aktualizace jsem měl podle doporučení všechny extensions ve stavu „off“. Po spuštění jsem už jen zhlédl chybu, kterou pravděpodobně způsobila některá z extensions:

Easter egg
Možná Vás to překvapí (nebo jste to čekali?), ale i v Dreamweaveru naleznete zajímavé velikonoční vajíčko. Vyberte myší libovolný obrázek v náhledovém zobrazení. Podržte klávesu Ctrl+Dvojklik levým tlačítkem myši nad obrázkem v paletce „Properties“. Uvidíte jména autorů a snad i jejich fotografie:

Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Monitory OLED: klíčové pojmy a funkce
13. května 2024 -

Znovuuvedení domény .AD
5. září 2024 -

ZONER Webmail jako první v Česku přináší BIMI s VMC
11. července 2024 -

Co je to DNSSEC, jak funguje a jak si ho nastavit?
14. srpna 2024
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



