Vložení efektu z Flashe do HTML
Na jednoduchém příkladu vám ukáži, jak můžete pomocí Flashe zakomponovat do webu zimní náladu v podobě padajících vloček.
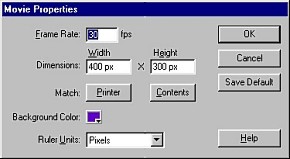
Pro přípravu scény jsem zvolil rozměr 400 x 300 px a přehrávací rychlost jsem nastavil na 30 fr/s. Barva pozadí a ostatní hodnoty mohou zůstat nezměněny, neboť v konečné fázi dojde k exportu ukázky bez pozadí. Jelikož budete pracovat s bílou barvou sněhu, zvolil jsem modré pozadí.

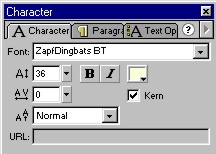
Připravte si jednotlivé sněhové vločky. K dispozici máte dvě možnosti. Buď zvolíte přímo textový font nebo si můžete vločku nakreslit. Pomocí kláves Ctrl+F8 si vytvořte nový Movie clip „snih“. Nastavte si bílou barvu písma, velikost 36 a vyberte font ZapfDingbats BT. Kurzor umístěte na plochu a stiskněte klávesu D. Na ploše by se vám měla objevit sněhová vločka.

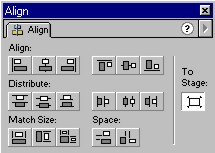
Vzniklou vločku si pomocí panelu Align (Ctrl+K) vycentrujte na střed plochy (Stage).

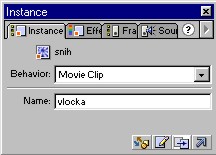
Vraťte se do hlavní plochy. Otevřete knihovnu (Ctrl+L) a MC „snih“ přemístěte mimo hlavní plochu. V panelu Instance pojmenujte tento MC „vlocka“ a stiskněte tlačítko pro editaci Action scriptu.

Do políčka vložte následující akce:
|
Výše uvedené akce testují, zda-li vločka opustila hlavní scénu. Pokud ano, je jí zadána nová x (náhodná) a y (nulová) souřadnice pro tuto instanci.
Pomocí tlačítka Insert Layer vložte novou vrstvu, do které umístíte akce. V prvním políčku Layeru 2 si pomocí poklepání otevřete panel Actions a vložte sem následující akce:
|
Tento script vám náhodně rozmístí 25 vloček po ploše a nastaví jejich x a y souřadnice. Doporučuji počet vloček příliš nepřehánět, docházelo by pak ke zpomalování animace. Pro hloubavé se zde nabízí další prostor, vločky nemusí mít jenom svislý přímý pohyb. Nakonec si můžete celou ukázku přehrát pomocí Ctrl+Enter.
Vložení na webovou stránku
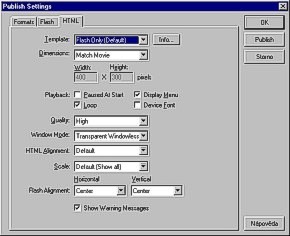
Otevřete panel (Ctrl+Shift+F12), ve kterém si připravíte publikování jednotlivých částí. Klepněte na záložku HTML a ve Window Mode si vyberte Transparent Windowless.

Tento příkaz zajistí export vloček bez pozadí. Jednotlivé prvky si můžete vypublikovat stlačením patřičné klávesy.
Pomocí např. jednoduchého zápisníku (Notepadu) editujte vypublikovaný HTML soubor. Proveďte v něm následující úpravy:
|
Vložený HTML příkaz DIV je párovou značkou, proto nezapomeňte za uzavírající příkaz OBJECT vložit uzavírající párovou značku DIV. Další nastavení, které musíte provést je velikost okna (výška, šířka) a jeho pozice.
Soubor uložte, uzavřete a spuštěním HTML souboru si můžete vyzkoušet dnešní ukázku. Jenom nezapomeňte, že HTML a SWF soubor se musí nacházet ve stejném adresáři. Zdrojové soubory k vlastnímu prostudování si můžete stáhnout zde.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Proč investovat do nejvýkonnějších VPS s AMD EPYC procesory
14. června 2024 -

Jaký monitor je nejlepší k novému Macu Mini?
25. listopadu 2024 -

Nejlevnější VPS: To je nový Cloud Server Mini od ZonerCloud
4. června 2024 -

Google spouští AI Přehledy ve vyhledávání v Česku
23. května 2025
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



