Adobe ImageReady 2.0 – k čemu slouží?
Pokud máte nainstalovaný Photoshop 5.5, možná jste si všimli, že současně s ním se nainstaloval ještě program Adobe ImageReady 2.0. Tento produkt se ve své první verzi prodával samostatně, nyní se distribuuje a instaluje s Photoshopem jako jeho nadstavba (nebo jeho doplněk, pokud chcete). Některé nástroje jsou oproti Photoshopu omezené, některé jsou zde naopak navíc. Dnešní první část recenze na Image Ready by vás měla přesvědčit, jak skvělý nápad měli vývojaři Adobe v době, kdy se rozhodli pro jednotné rozhraní a integraci svých produktů.
Oficiální popis Adobe říká, že ImageReady je produkt, který vám umožňuje vytvářet, upravovat, vylepšovat a optimalizovat webovou grafiku, vytvářet animace pro web stejně tak jako rollover efekty. Musím říct, že až na to, jak zní tato věta otřepaně, má vlastně pravdu. ImageReady je opravdu takový malý Photoshop pro tvorbu webové grafiky se spoustou nových funkcí, které usnadňují práci a umožňují dělat i laikům věci, které pro ně byly velmi obtížně zvládnutelné. Samozřejmě pořád platí, že MUSÍTE něco umět, že nestačí mít jenom dokonalé nástroje, ale přeci jenom přináší ImageReady uživatelům komfort, který dříve museli nahrazovat ruční dřinou.
Proč jsem psal "malý" Photoshop? Protože Photoshop je především vysoce profesionální program pro fotografickou retuš a úpravu obrazu a samozřejmě ještě další spoustu věcí. To ImageReady není a ani být nechce. Co v něm tedy chybí:
- pracuje pouze v režimu RGB (tedy žádný CMYK, LAB, ani nic jiného) – to však není pro grafiku na web žádným omezením, protože je stejně všechna v RGB.
- dále neumí ImageReady pracovat s kanály – nemůžete tedy provádět žádné úpravy třeba jenom v jedné barevné složce apod., stejně tak nemůžete vytvářet vlastní kanály a nějak si je upravovat takže např. některé z grafických návodů publikovaných na Intervalu v ImageReady neuděláte, protože vyžadují použití kanálů. ImageReady interně s kanály pracuje, nedává ale možnost uživateli nějak s nimi manipulovat. Pokud jste zvyklí z Photoshopu, že uložení selekce vytvoří nový kanál s definicí této selekce, vězte, že v ImageReady je to stejné – jenom s kanálem nemůžete dělat nic jiného než ho zase načíst jako selekci nebo smazat. Toto "kanálové" omezení není nijak strašné, nicméně vylučuje ImageReady jako volbu pro nějakou kreativnější složitější práci.
- neumí pracovat s cestami – chybí nástroj Pero pro tvorbu vektorových cest, takže nemůžete vytvářet ořezové cesty ani si vytvářet křivky a ty pak dále používat. Absenci možnosti vytvářet ořezové cesty se snaží nahradit nástroj Magic Eraser (Magická guma) – funguje vlastně naprosto stejně jako magická hůlka, jenomže nevytváří selekci, ale rovnou vybrané barvy maže. Tady je velké omezení ImageReady, protože člověk ani nemusí být profesionál, aby mu takto omezený nástroj přestal brzo stačit. Chybí totiž i funkce EXTRACT IMAGE z Photoshopu 5.5 i tvorba tzv. Quick Mask. Právě tady je nejvíc vidět, že tvůrci zamýšleli ImageReady spíš jako doplněk k Photoshopu než plnohodnotný nástroj na tvorbu a úpravu složitější grafiky. Koneckonců je program bundlován k Photoshopu, takže ani tady nejde o žádné omezení – ve Photoshopu grafiku připravíte a v ImageReady doladíte pro web.
- chybí Measure Tool – nástroj pro měření vzdálenosti mezi dvěma body, ale osobně jsem to použil jen velmi zřídka a nepociťuji nijak tuto ztrátu.
- veškeré hodnoty jsou uváděné pouze v pixelech – tedy žádné centimetry, palce, apod. Pro webovou grafiku opět nepředstavuje žádný problém.
- … ještě by se našlo pár věcí, ale nemá cenu se tím zaobírat, protože všechny věci, které jsou ve Photoshopu a v ImageReady chybí, jsou prostě ve Photoshopu :)
Co je v ImageReady navíc?
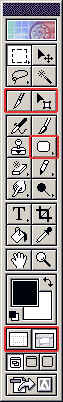
Panel nástrojů

Nástroje ImageReady
Styly
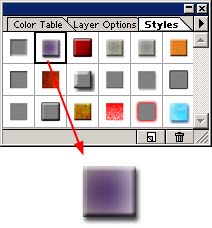
Jako úlitba nezkušeným nebo líným uživatelům :) se objevují v ImageReady styly – s jejich pomocí lze jediným kliknutím vytvořit tlačítko nebo nadefinovat efekty jako je stín, záře, apod. ImageReady nabízí několik předdefinovaných stylů, uživatel si však může vytvořit i vlastní. Stylem se bohužel rozumí pouze aplikované efekty a jejich nastavení. Nelze tedy např. vytvořit styl, který pro textovou vrstvu nastaví font a velikost písma a aplikuje stín. ImageReady se omezuje ve stylu pouze na efekty (v našem případě tedy stín). Nový styl se vytváří tak, že na nějakou vrstvu aplikujete efekty, které chcete ve stylu mít, potom (vrstva je pořád aktivní) zvolíte na paletce stylů tlačítko Nový styl a jeho nastavení se uloží do paletky. Styl se používá jednoduše: postavíte se na vrstvu, na kterou chcete styl aplikovat a dvojklikem do paletky stylu to provedete.

Ukázka stylů
Efekty
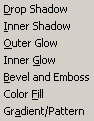
Efekty se v podstatě nijak neliší od vestavěných efektů Photoshopu 5.0 a 5.5. ImageReady tedy nabízí Drop Shadow, Inner Shadow, Outer Glow, Inner Glow, Bevel and Emboss, Color Fill a oproti Photoshopu ještě navíc Gradient/Pattern. Tento efekt umožňuje danou vrstvu vyplnit barevným přechodem nebo vzorkem/texturou. Tento efekt je použitelný hlavně ve stylech, kde pak jedním stiskem myši můžete vytvářet tlačítka z kamene apod. Výhodou toho, že je efekt Gradient/Pattern vestavěným efektem, je např. to, že teď můžete aplikovat barevný přechod nebo texturu na text, aniž byste museli vrstvu vyrenderovat – text zůstává editovatelný.

Efekty ImageReady
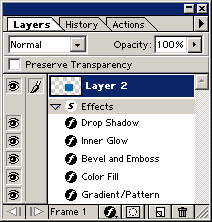
Dalším rozdílem od Photoshopu je také to, že v ImageReady se všechny efekty aplikované na vrstvu zobrazují na paletce vrstev pěkně pod ní a nemusíte tedy klikat na f v kolečku, abyste se dozvěděli, cože jste to na vrstvu vlastně předtím aplikovali. Nastavení efektů se pak provádí na samostatné paletce, která je stejná jako všechny ostatní paletky – neotvírá se tedy ono okno na nastavení efektů známé z Photoshopu.

Efekty aplikované na vrstu
Text
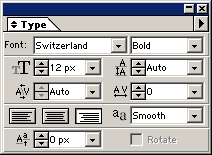
Přestože se zdá, že na nástroji na psaní textu se toho nedá mnoho změnit, v ImageReady se to povedlo a podle mě je to změna k lepšímu. Adobe stejně jako u efektů upustilo od samostatného okna a přesunulo všechny atributy textu do další plovoucí paletky. Z této změny vyplývá, že text píšete přímo do obrázku – tedy ne ve zvláštním okně, které pak musíte potvrdit (a když chcete text upravit tak znovu vyvolat), ale přímo do obrázku. Práce s textem se tak zpřehledňuje a zjednodušuje. Jediné co pořád nejde a co prostě můj mozek nedovede pochopit je, že nejde změnit barva třeba jednoho slova uprostřed věty. Můžete měnit font, velikost, proklad, účaří pro každé jednotlivé písmenko, jenom BARVA musí být pořád jen jedna! Možná to má nějaký mně neznámý důvod. ImageReady obsahuje nástroj pro psaní normálního a vertikálního textu, chybí nástroj pro "psaní" selekce a jak si možná někdo všiml není na paletce ani tlačítko pro falešné tučné písmo, kurzívu a podtržené písmo – musíte mít patřičný font.

Paletka textového nástroje
Animace
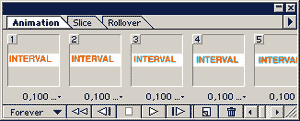
Konečně přišlo Adobe s něčím, kde jsou dělat animace přímo z PSD souborů. ImageReady obsahuje i paletku Animation, kde můžete podle libosti vytvářet animované GIFy. V paletce je na začátku pouze jedno okénko, které reprezentuje první snímek vaší animace. Pokud chcete přidat další, kliknete na tlačítko a vytvoří se další snímek stejný jako ten předchozí. Na něm můžete cokoliv změnit a takhle postupovat dál a dál. A NEBO můžete vytvořit první a poslední snímek a nechat ImageReady, aby změny mezi nimi propočítalo samo.

Paletka pro tvorbu animací
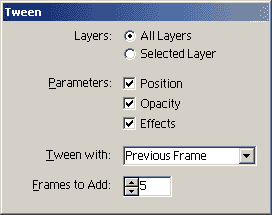
Když necháte ImageReady dopočítat animaci, zeptá se vás na kolik snímků chcete změnu propočítat a co všechno se má při počítání brát v potaz – nastavení efektů, průhlednost vrstev, poloha vrstev a také jestli chcete animovat všechny vrstvy nebo jenom tu aktuálně zvolenou.

Tween – dopočítání animace mezi dvěma snímky
Práce s animací je v ImageReady velmi intuitivní a velmi brzo si na ni zvyknete. Já jsem v okamžiku opustil všechno GifAnimatory a GifCokolivSiVymyslíte utility a zůstal u ImageReady. Proč? Protože tam jde dělat to, o čem jsem vždy snil: můžete animovat svůj obrázek zcela nedestruktivně – vypínat a zapínat vrstvy uprostřed animace, animovat efekty jako je glow, drop shadow, apod., zprůhledňovat vrstvy a pohybovat s nimi, aniž byste jakkoliv ničili vaše dílo. Velmi dobré je také to, že text zůstává pořád schopný editace a tak i když máte hotovou animaci a objevíte chybu, stačí v jednom snímku text přepsat a změna se projeví ve všech ostatních. To je někdy k nezaplacení. Bohužel z toho ale vylývá, že nemůžete animovat obsah textu – tudíž neuděláte animaci třeba textu, jak se vypisuje na obrazovku. Musíte si udělat každé písmenko do zvláštní vrsty a ty pak zapínat a vypínat podle přání.
![]()
Animovaný GIF za 30 vteřin
Co v ImageReady animovat nejde? Je toho bohužel celkem hodně: nejde animovat OBSAH jakékoliv vrstvy, pokud do vrstvy něco přidáte, projeví se změna ve všech snímcích animace, nejenom v jednom. Nemůžete tedy simulovat třeba malování nějakého objektu tím, že byste ho postupně do vrstvy dokreslovali (nebo ho pozpátku mazali, což je běžnější). Jak už jsem řekl nejde tedy animovat ani obsah textu a bohužel ani třeba rozpal písma, což mě osobně velmi chybí (kdo zná Metacreations HeadLine Studio ví o čem mluvím). Dále nejde animovat pořadí vrstev a opět jedna věc, kterou nechápu: nejde animovat OTÁČENÍ vrstev a objektů. Vlastně to chápu: rotace je totiž na rozdíl od pohybu destruktivní. Když vrstvu otočíte, dojde k jejímu zkreslení. Kdybyste animovali postupné otáčení nějakého objektu možná byste ho po deseti snímcích už moc nepoznávali :) Ale je to, i když pochopitelný, tak citelný nedostatek. Možná se dočkáme v příští verzi nějakého geniálního nápadu jak toto omezení obejít.
Co animovat jde? Už jsem to naznačoval několikrát, takže jen zkratkovitě: pozice vrstev, jejich průhlednost, jejich zapnutí a vypnutí, jejich režim interakce a parametry všech vestavěných efektů. Lze tedy např. animovat stín, čímž můžete dosáhnout dojmu otáčejícího se světelného zdroje.

Animovaný Inner Bevel a Drop Shadow – práce na 1 minutu
U každého snímku můžete nastavit jak dlouho trvá, u celé animace pak kolikrát se má přehrát nebo zda se má přehrávat stále dokola. Perfektní je funkce Match Layer Across Frames – nastaví pozici aktuální vrstvy ve všech snímcích na pozici, na které se nachází v aktuálním snímku. Je to použitelné hlavně když si na konci animace všimnete, že byste celou vrstvu potřebovali o kousek posunout, protože vám to na konci nevyšlo :) Další velmi pěknou funkcí je Flaten Frames Into Layers, což snad mluví za vše – udělá to, že vám do obrázku přidá vrstvy s obsahem jednotlivých snímků animace. Samozřejmostí je funkce pro optimalizaci animace. Přes některé nedostatky pořád považuji ImageReady za nejlepší volbu při tvorbě animovaných GIFů a to hlavně proto, že pracuje přímo se zdrojovým obrázkem z Photoshopu.
Integrace s Photoshopem
Na začátku jsem vám sliboval, že pochopíte, proč je integrace produktů Adobe tak skvělá věc a teď vám to řeknu: protože má pak grafik mnohe snadnější život. Je prostě naprosto skvělé namalovat si ve Photoshopu obrázek, přepnout se do ImageReady, kde k němu přidáte animaci. Pak si vzpomenete, že jste ještě na něco zapomněli, takže se přepnete zpět do Photoshopu. Photoshop se zeptá, zda chcete aktualizovat právě editovaný obrázek za novou verzi, kterou jste právě upravili v ImageReady. Řeknete ANO a všechny změny udělané v ImageReady máte nyní i ve Photoshopu. Něco domalujete a přepnete se zpět do ImageReady, kde jen zkontrolujete animaci, zoptimalizujete a uložíte. Pořád pracujete s původní obrázkem – má všechny vrstvy, všechny texty se dají zpětně editovat stejně jako efekty. Ještě mnohem citelnější je tato obrovská výhoda při rozřezávání a optimalizaci obrázků pro web, ale to je třešnička na dortu, kterou jsem si nechal do příštího pokračování. Takže se těšte, milí optimalizátoři :) >
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Nejlevnější VPS: To je nový Cloud Server Mini od ZonerCloud
4. června 2024 -

E-mail je tu s námi už 50 let, půjde do penze?
30. června 2025 -

-

Souboj na trhu s CPU pro servery: AMD vs. Intel
8. prosince 2023
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



