Adobe ImageReady 2.0 – to nejlepší nakonec
Minule jsme začali povídání o Adobe Image Ready 2.0 – doplňku Photoshopu pro přípravugrafiky pro web. Už víte jaké skvělé funkce Image Ready obsahuje a jaké oproti Photoshopu postrádá, víte,jak jednoduše se v něm dělají animace. Nevíte ale to hlavní, neznáte hlavní důvod proč Image Readypoužívat. Dnes si povíme něco o optimalizačních možnostech Image Ready a o tom, jak nám může pomoci přirozřezávání složitého obrázku a jeho opětovné kompletaci na vaší internetové stránce.
Než se k tomu ale dostaneme, ještě doplním jednu věc, na kterou jsem v předchozím dílu zapomněl: Image Ready umožňuje samozřejmě použití různých filtrů a pluginů. Poskytuje pluginům shodné aplikační rozhraní jako Photoshop a proto není problém spustit v Image Ready jakýkoliv plugin napsaný pro Photoshop. Při samotné instalaci Photoshopu 5.5 / Image Ready 2.0 se adresář Plug-ins rozdělí na část Photoshop Only, Image Ready Only a část společnou pro oba programy. Můžete mít tedy jiné pluginy ve Photoshopu a jiné v Image Ready, nebo můžete mít v obou stejné pluginy, přičemž je stačí instalovat samozřejmě jen jednou. Filtry fungují naprosto stejně jako ve Photoshopu. Jediné co v IR chybí, je příkaz Fade (Zeslabit), který dovoluje zeslabit účinky posledně aplikovaného filtru na obrázek.
Filtry máme za sebou a teď se konečně vrhneme na to hlavní – na pravou podstatu Image Ready a hlavní důvod existence tohoto programu
Slices
Slice – doslova přeloženo jako plátek, řez, kus, díl, část; pokud by šlo o sloveso znamená v angličtině řezat, rozřezat. Už víte o čem mluvím? Že ne? Určitě jste už dělali (nebo alespoň viděli) stránku, na které je např. úvodní obrázek rozdělen na spoustu malých kousků. Proč se to dělá? Stránka pak budí dojem, že se rychleji načítá, když se postupně zobrazují jednotlivé části obrázku. Působí to lépe, než když musíte dlouho čekat na celý nerozřezaný obrázek. To ale obvykle nebývá hlavní důvod. Tím je velikost výsledných dat. Často totiž namalujete pěkný interface, ve kterém je spousta jednobarevného místa nebo prázdného prostoru. Pak je vzhledem k velikosti lepší rozdělit obrázek na několik částí a uložit je s různým stupněm komprese, v různé barevné hloubce, v různém formátu. Obrázek rozřežete na jednotlivé části a každou uložíte tak, jak nejlépe odpovídá charakteru grafiky uvnitř této části.
Pokusím se vysvětlit o co jde: představte si, že máte na stránkách úvodní obrázek, kde ve středu je barevná fotomontáž a kolem pak nějaké jednobarevné objekty, čáry, šmouhy a textové popisky. Protože obrázek obsahuje fotografii, pravděpodobně bude lepší uložit ho jako JPEG – v GIFu by zabíral příliš mnoho místa. Ve formátu JPEG se ale zase ztratí drobné detaily čárové grafiky, mírně se rozmažou její okraje, apod. Nejlepším řešením je tedy rozdělit obrázek na dvě nebo několik částí. Část s fotografií bude komprimována jako JPEG, čárová grafiky pak jako GIF s dostatečným počtem barev.
Zní to jednoduše a určitě si říkáte, že to je ve Photoshopu hračka, ale představte si, že budete mít obrázek, který potřebujete rozdělit ne na dvě nebo tři, ale na dvacet částí. Pořádná ruční práce ve Photoshopu – oříznout, nastavit kompresi a uložit, vrátit do původní podoby, oříznout jinde, nastavit kompresi a uložit, vrátit do původní podoby, oříznout jinde …. A co když se v obrázku něco nepatrně změní a nějaká položka v menu se posune. Musíte dělat všechno znova.
Tím se konečně (omlouvám se za zdlouhavý úvod) dostáváme k tomu, na co jsou SLICES. Jsou to „obdélníčky“, které si nataháte do obrázku a které říkají, kde chcete obrázek rozřezat. Tyto obdélníkové oblasti se označují nástrojem SLICE TOOL (klávesová zkratka Y).

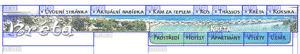
Označené oblasti v obrázku (SLICES)
Tyto obdélníky mají obrovskou výhodu – jsou naprosto nezávislé na obrazových datech. Můžete s obrázkem dělat co chcete, SLICE obdélníky se ani nehnou a zůstávají na svých místech. Pokud tedy např. přepíšete text některé položky v menu, nijak to neovlivní rozložení označených částí, pokud sami nechcete. Pokud chcete, můžete samozřejmě s jednotlivými obdélníky pohybovat a měnit jejich velikost. Protože Photoshop je s Image Ready úzce provázaný, zůstávají označené SLICES po uložení součástí obrázku. Ve Photoshopu je sice nevidíte, ale jsou tam. Pokud ve Photoshopu obrázek upravíte a potom opět načtete do Image Ready, SLICES budou na svém místě.
Pro každý obdélník můžete nadefinovat jiný formát obrázku, jiný způsob komprese, jiný počet barev. Jako formáty můžete použít tradiční GIF, JPEG, nebo méně tradiční PNG a to buď PNG-8 nebo PNG-24. PNG-8 je v podstatě stejné jako GIF – může mít 2, 4, 8, 16, 62, 64, 128 nebo 256 barev, můžete nastavit jaká paleta se použije, jestli bude použit dithering a jaká methoda ditheringu a jestli bude obrázek prokládaný nebo ne. Pokud zvolíte PNG-24, uloží se obrázek v truecoloru s alfa kanálem uvnitř obrázku. Alfa kanál definuje průhlednost – ne však pouze průhledný a neprůhledný stav, ale 256 stupňů průhlednosti, takže můžete udělat poloprůhledný objekt nebo obrázek, který se postupně prolíná do pozadí. Bohužel se formát PNG na WEBu prosazuje pomaleji než se čekalo, ale snad k tomu ještě dojde.

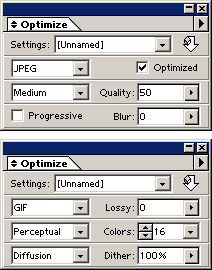
Možnosti nastavení komprese pro jednotlivé SLICE oblasti – JPEG a GIF
U GIFu můžete nastavit to stejné jako u PNG-8, u JPEGu pak stupeň komprese v procentech 0-100, rozostření obrázku a jestli má jít o JPEG progresivní nebo ne. Každé nastavení komprese si můžete uložit pro další použití a příště si ho vyvolat jednoduše z menu. Nemusíte si tak pamatovat, co jste nastavovali např. pro položky menu – nastavení si uložíte a na další menu použijete. Stupeň komprese a formát obrázku definujete pro každou SLICE oblast zvlášť, ale samozřejmě pokud chcete nastavit stejnou kompresi pro několik oblastí najednou, tak můžete – prostě označíte více oblastí najednou a nastavíte, co je potřeba.
Nad každým otevřeným obrázkem v Image Ready jsou čtyři záložky, kterými se přepínáte mezi různými módy zobrazení obrázku.
![]()
Módy zobrazení obrázku
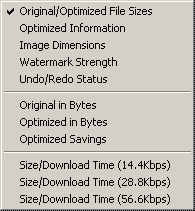
Mód ORIGINAL vám ukazuje váš obrázek v původní podobě, OPTIMIZED zobrazuje části obrázku už optimalizované přesně tak, jak jste nastavili a jak je uvidíte v browseru. Vidíte tedy skutečně GIFy a JPEGy tak, jak budou vypadat, až je uložíte. Tato funkce je při přípravě grafiky na WEB k nezaplacení, protože vám ušetříte tu strašnou práci s ukládáním a prohlížením obrázků, jestli jsou po optimalizaci v pořádku a jestli jsou zachovány všechny potřebné detaily. Výborné je, že optimalizovaný obrázek vidíte v kontextu s okolní grafikou (také už optimalizovanou), takže se můžete např. přesvědčit, zda vám komprese nezkreslila některé na sebe navazující hrany u sousedících obrázků. Navíc pro každou označenou oblast vidíte v dolním stavovém řádku jak dlouho se bude načítat při modemovém spojení a jaká je výsledná délka obrázku. Jaké z těchto informací se vám budou zobrazovat si můžete volit z následujících možností:

Vše, co potřebujete o zoptimalizovaném obrázku vědět
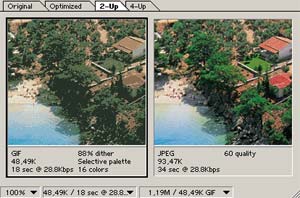
V módu zobrazení 2-UP se vám obraz rozdělí na dvě části. V každé polovině můžete nastavit pro stejnou část obrázku různou kompresi a porovnávat tak vedle sebe, která přináší lepší výsledek. Můžete tak porovnávat GIF proti JPEGU nebo se dívat, jak hodně je optimalizovaný obrázek zkreslený oproti originálu. Mód 4-UP je stejný, jenom vidíte najednou čtyři okna a můžete porovnávat až čtyři různá nastavení. Pokud se obrázek nevejde do okénka celý, můžete s ním posouvat – s tím, jak ho posouváte v jednom okně, posouvá se současně i v dalších, takže ve všech vidíte naprosto stejnou část obrazu.

Mód 2-UP – porovnávání různých kompresí obrázku
Vraťme se ale zpět ke SLICE oblastem. Pokud vyznačíte v obrázku SLICE, okolí se okamžitě rozdělí na další části, které "obtékají" danou oblast. Tyto oblasti nemůžete sami posouvat ani měnit jejich velikost – jsou závislé na tom, jak posouváte a měníte vyznačené SLICE části. Všechny tyto uživatelem explicitně neoznačené oblasti mají společné nastavení komprese a optimalizace. Toto nastavení se použije jako výchozí i pří tvorbě nové SLICE oblasti.
Každá oblast dostává automaticky číslo, ale můžete si ji i pojmenovat. Toto pojmenování se pak používá pro ukládání jednotlivých rozřezaných částí obrázku. Každá oblast navíc může mít několik "stavů". Můžete definovat její vzhled při různých událostech – při najetí kurzorem myši, opuštění oblasti, stisknutí tlačítka, puštění tlačítka nebo click (stisk+puštění). Tyto stavy se používají při generování stránky. Ano – přesně tak. Image Ready vám dovoluje nejenom označit oblasti a ty pak rozřezat, ale uloží vám i HTML kód, kde jsou rozřezané oblasti zase poskládané k sobě. Pokud jste nadefinovali jednotlivé stavy a nechali si vygenerovat HTML kód, vytvoří vám Image Ready i příslušný JavaScript. Tak můžete bez jeho znalosti vytvářet stránky, kde se mění vzhled tlačítek při najetí myši, apod.
Image Ready generuje celkem použitelný kód, ale protože nic není dokonalé, jsou vygenerované tabulky s naskládanými obrázky mnohem složitější než by musely být. Při větším členění je tedy velmi obtížné je potom editovat mimo Image Ready. Jsem tedy toho názoru, že profesionál použije Image Ready na rozřezání obrázků a tabulku na jeho poskládání si v HTML vyrobí sám. Já to tak dělám a jsem spokojený – mám ušetřenou spoustu práce s rozřezáváním, ale pořád mám dokonalou kontrolu nad vznikajícím HTML, které je i kratší a přehlednější.
Asi jsem se zapomněl zmínit, jak ono rozřezání vlastně probíhá. Vy v obrázku označíte svoje SLICE oblasti a nastavíte pro ně příslušnou kompresi a formát obrázku. Potom vyberete z menu příkaz Save Optimized a program vám podle nastavených hodnot uloží rozřezané části obrázku do JPEGů a GIFů a vytvoří HTML kód, kde jsou poskládané tak, aby dávali původní celek. Jednotlivé části obrázku se pojmenovávají buď podle automaticky přidělených čísel, nebo podle toho, jak jste si je sami pojmenovali. Ke jménu lze přidávat i identifikátor stavu, takže můžete mít potom vytvořené třeba obrázky MENU_KONTAKT_NORMAL.GIF, MENU_KONTAKT_MOUSEOVER.GIF, MENU_REFERENCE_NORMAL.GIF, …. V Image Ready je samostatný velký panel, kde si můžete nastavit konvence pojmenovávání podle libosti.
Další větší konfigurační panel je v případě způsobu generování HTML kódu. Můžete nastavit, zda se proporce tabulky definují parametry WIDTH a HEIGTH tagu <TD>, nebo jestli se použije takzvaný SPACER – průhledný GIF a výšce 1 pixel, který se na šířku natahuje podle potřeby. Pokud hodláte použít HTML vygenerované programem, použijte raději Spacery, protože to je v podstatě jediný spolehlivý způsob, jak definovat přesně šířku tabulky v různých prohlížečích.

Výhodu programu poznáte při složitějším členění obrázku
Co říci závěrem? ZKUSTE SI TO! Uvidíte, že používání programu Image Ready (nebo podobného, např. Fireworks) vám výrazně usnadní práci a velmi zpříjemní podle mě tu nejhorší část přípravy grafiky pro web – rozřezávání a optimalizaci. Doufám, že jsem vám poskytl alespoň základní náhled na možnosti programu a pozitivně vás naladil a vzbudil ve vás zájem. Další informace o možnostech programu můžete získat na oficiální stránce firmy Adobe o Photoshopu 5.5.
Mohlo by vás také zajímat
-

Certifikáty Entrust ztratí důvěru Google Chrome
8. července 2024 -

Co je to TTL a proč na něm záleží?
25. března 2025 -

Jak zabezpečit váš chytrý telefon před kybernetickými hrozbami
30. listopadu 2023 -

Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025


