
Máte skvělý nápad na aplikaci a urputně pracujete na jejím vytvoření a spuštění? Jakých častých chyb se dopouštějí vývojáři?
Článek byl přeložen s laskavým svolením serveru webdesignerdepot.com. Originální znění článku (EN) naleznete zde: Common mistakes when designing for mobile.
Nebo vyvíjíte mobilní verzi webu, abyste podpořili jeho plnohodnotného bratříčka určeného pro desktopové prohlížeče? Nebo snad upravujete své webové stránky tak, aby se lépe přizpůsobovaly různým zařízením?
Každopádně, ať už jsou vaše cíle mobilního vývoje jakékoliv, dříve než své dílo zveřejníte, přerušte na chvilku své snažení a ujistěte se, že se nedopouštíte některé z nejčastějších chyb v této oblasti programování. Věřte mi – článek rozhodně stojí za čas, který mu věnujete a vaši klienti vám určitě později poděkují.
Zbytečně velké množství funkcionalit
Při vytváření softwaru se člověk snadno nechá unést v rozšiřování o všechny ty skvělé funkcionality. Uvědomte si, že „nebylo by úžasné, kdyby…“ je velmi nebezpečná věta, alespoň z hlediska jde o dodržování termínů a vytváření kvalitního softwaru.
Pokusíte-li se implementovat příliš velké množství funkcí, rozhodně tím utrpí nejenom celkový dojem uživatelů z vašeho softwaru, ale také jeho design. A jak už jsem psal v předchozím odstavci, pravděpodobně budete mít problémy s dodržováním termínů. Zároveň ovšem nezaměřujte svou pozornost příliš úzce, abyste nepřišli o potenciálně skvělé nápady. V této situaci platí pořekadlo: „Spřádejte hodně vizí, ale realizujte málo.“
V této plánovací fázi si každopádně poznamenejte každý nápad na papír, bez ohledu na to, jak velkolepě nebo směšně zní. Poté všechny nápady zvažte. Mějte velké sny. Teprve pak si můžete být jisti, že nezahodili žádné potenciálně skvělé nápady.
Když se rozhodnete, co vlastně chcete vytvořit, vyberte z tohoto seznamu pouze několik věcí. Buďte nemilosrdní a opravdu vyberte pouze jednu nebo dvě funkcionality, které osobně považujete za nezbytné. Máte-li být úspěšní, je potřeba začít v malém.

Jakmile máte jasno o funkcionalitách, které budete dále rozvíjet, zaměřte všechno své úsilí na vybudování kvalitního uživatelského prožitku. Jinak řečeno – nastavte laťku tak vysoko, jak je to jen možné, protože v tuto chvíli je vaším hlavním cílem začít s jednoduchou aplikací, kterou bude doslova radost používat.
Tento přístup vám umožní zveřejnit výsledek vaší práce dříve a zjistit, zdali se najde někdo, kdo bude schopen ocenit, jak jste si s daným problémem poradili. Pak můžete postupně přidávat další funkcionality, ale pouze za předpokladu, pokud dokážete udržet vysokou úroveň vašeho software. Pokud nejste schopni vymyslet způsob, jak implementovat danou funkcionalitu bez toho, aby utrpěla kvalita aplikace, nepřidávejte ji.
Neobětujte uživatelský prožitek výměnou za nějakou další funkcionalitu.
Takže… mějte velké vize, ale praktickou realizaci omezte pouze na nejdůležitější věci. Pak budete na správné cestě. (Děkuji Danovi Cederholmovi z Dribbble, že mi představil toto úsloví).
Špatná práce se zarovnáním a mezerami
Vývojáři si mi často stěžují, že navrhování designu je obtížné. Je pravda, že kdyby mohl být analytický jako třeba programování, všechno by bylo znatelně jednodušší. Nicméně máte štěstí, protože chci, abyste používali analytickou preciznost k zajištění toho, že všechny prvky ve vašem designu budou řádně zarovnány. Tím ovšem nemyslím, že byste měli používat nějaké ozdobné designové techniky. Chci říci, že veškeré prvky, které jsou zarovnány doleva, by měly mít nastavenou stejnou vzdálenost. Pokud například používáte okraje o velikosti 10px, používejte je v celém textu.

Prvky by měly být rozmístěny konzistentním způsobem od sebe, přičemž dbejte na to, aby mezi nimi byl dostatek volného místa.
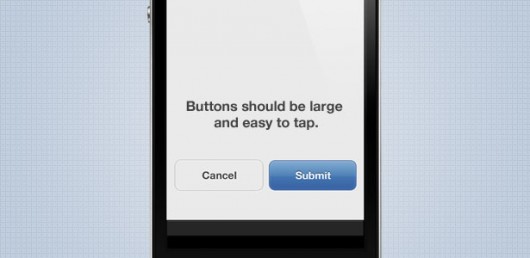
Nepřizpůsobení velikosti dotykových ovládacích prvků prstům
Když se snažíte vtěsnat všechno potřebné na obrazovku mobilního zařízení, může být lákavé zmenšit velikost tlačítek. Minimální doporučená velikost dotykových tlačítek je 44×44 pixelů. Nicméně prsty a palce uživatelů mají různé velikosti, takže to, co se dobře hodí pro malé ruce, nemusí být vhodné pro člověka s velkýma rukama. Pokud tedy vytvoříte takové dotykové ovládacích prvků, které budou větší, než je zde uvedené minimum, předejdete frustraci uživatelů.

Uvědomte si ale jednu věc – to, že dotykové prvky mají mít minimální rozměr 44×44 pixelů, neznamená to, že i takové musí být hranice samotného tlačítka. Oblast, která je citlivá na dotek, může být větší než samotné tlačítko, aby i nepřesné stisknutí stále spustilo tlačítko. Pokud není tlačítko umístěno hned vedle jiných aktivních prvků, nic vám nebrání udělat takové tlačítko větší, aniž by to nějak ovlivnilo vizuální stránku aplikace.
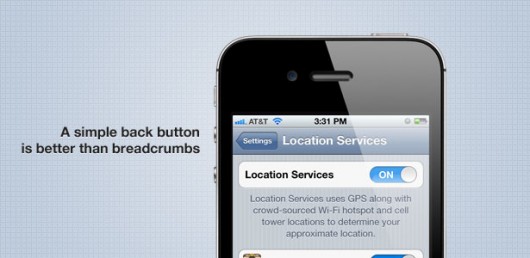
Použití drobečkové navigace
Představte si, že procházíte aplikaci a propracovali jste se někam do čtvrté úrovně. Po přečtení obsahu chcete přejít o jednu úroveň výše, ale nešťastnou náhodou se v drobečkové navigaci dotknete prvku, který vás okamžitě hodí na nejvyšší úroveň. Ouvej. V podstatě jste nyní „vyresetovali“ veškerou historii vašeho procházení v rámce aplikace. Proč uživatelé často náhodně stisknout špatné prvky? Jak už asi víte, je to kvůli špatně zvolené velikosti ovládacích prvků.
V záhlaví aplikace se doporučuje použít jednoduché tlačítko „Zpět“. (Toto tlačítko není nutné používat u zařízení se systémem Android, které obsahují hardwarové tlačítko zpět.) Bohužel mnoho vývojářů se mylně domnívá, že přidáním drobečkové navigace, která umožňuje uživateli přejít na jakoukoliv předchozí úroveň, zjednodušují uživatelům ovládání.
Je také vhodné, aby se popisek u tohoto tlačítka vždy měnil podle toho, na kterou stránku směřuje. Vezměte si příklad z iPhone – pokud na tomto zařízení vlezete do Nastavení, kde vyberete Polohové služby, tlačítko „Zpět“ se na této stránce jmenuje „Nastavení“, protože přesně na tuto stránku se dostanete, když na něj kliknete.

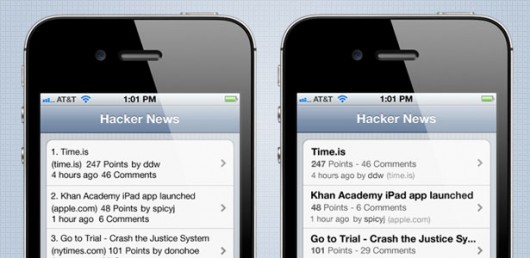
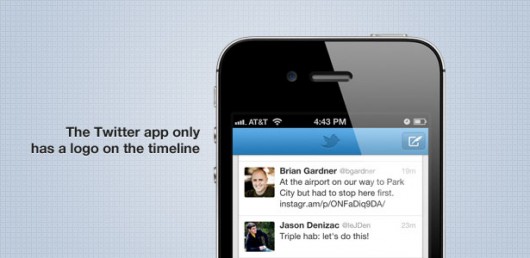
Loga v záhlaví
Designéři často ve snaze jasněji marketingově označit aplikaci, umísťují logo společnosti v záhlaví a nahrazují jím název stránky. Toto je naprosto v pořádku u první stránky, u níž uživatel nepotřebuje kontext. Ale na následujících stránkách by mělo být místo v záhlaví vyhrazeno pro titulek stránky. Kromě toho, že to napomáhá uživateli získat kontext, také jej informuje o obsahu, který může očekávat dále na stránce.
Velice pěkně to má vyřešeno aplikace Twitter pro iPhone, která v záhlaví první stránky obsahuje jednoduché logo, nicméně na všech následujících stránkách jej už nahrazuje standardním textem titulku.

Pokud vyžadujete silnější propagaci značky, měli byste raději přehodnotit své barevné schémata a styly, než se snažit dostat do uživatelského rozhraní větší logo.
Neprovádí se testy použitelnosti
Jakožto vývojář nejste v pozici, abyste přesně posoudili použitelnost projektů, na kterých úzce spolupracujete. Koncepty, které se mohou zdát na první pohled jako komplikované, máte už po měsících práce zažité. Stane se totiž to, že si prohlížíte a testujete vlastní software, aniž byste si uvědomovali vlastní předpojatost. Absence získávání okolních názorů je obrovská chyba. Předpokládám, že ani vy si nepřejete, abyste zjistili, že něco není intuitivní až v okamžiku, kdy vám volá rozezlený klient, aby si postěžoval.

Testování použitelnosti je nezbytné. Ale proč se mu tolik lidí vyhýbá? Odpověď je velmi jednoduchá – neuvědomují si, jak je testování snadné. Když mluvím o testování použitelnosti vůbec nemyslím tím, že si máte najmout firmu s pracovníky v bílých pláštích, aby provedla týdenní studii, která pečlivě analyzuje váš design.
Raději najděte někoho, který nikdy předtím neslyšel o vašem webu nebo aplikaci. Začněte tím, že mu poskytnete pouze základní kontext, například: „Co si myslíš o této aplikaci na úkoly?“ Nemusíte mu ani říkat, že se jedná o vaši aplikaci (zpětná vazba tak může být přímější a bez obalu). Další krok je jednoduchý: pouze sledujte, jak aplikaci používá. Věnujte pozornost tomu, na kterých obrazovkách se zasekl, kdy přestane číst text a kdy stiskne tlačítka. Rychle tak odhalíte oblasti, které nejsou tak intuitivní, jak by mohly být.
Často právě malé změny způsobí obrovský rozdíl v použitelnosti. Dobře umístěné popisy tlačítek mohou být například zcela dostačující k vysvětlení koncepce a navedení uživatele, aby věděl, co má dělat. Udržujte testování neformální, a zkuste to s 3 až 5 lidmi. Věřte mi – hodně se dozvíte.
Závěr
Pochopitelně existuje celá řada chyb, kterých se můžete dopustit, takže tento krátký seznam považuje pouze za jakýsi startovací bod. Mezi dvě nejdůležitější zásady patří zpřesnění sady funkcionalit a provádění testování použitelnosti. Když zvládnete tyto dvě věci, všechno ostatní už do sebe zapadne.
Pokud tento příspěvek popsal části vašich zkušeností s vývojem pro mobilní zařízení, nedělejte si vrásky na čele. Všichni můžeme snadno udělat nějaké chyby. Ale pokud se jim vyhnete, dojem uživatelů z vaší mobilní aplikace nebo webu bude mnohem lepší.
Dopustili jste některé nebo možná všech těchto chyb? Co byste doplnili do seznamu věcí, kterých byste se při měli vyvarovat při mobilním vývoji? Napište nám prostřednictvím diskuse níže.
Informace o překladu
- Původní článek: Common mistakes when designing for mobile (Webdesigner Depot).
- Překlad: Jan Gregor.
- Odborná a jazyková spolupráce: Miroslav Kučera.
Přeloženo se svolením magazínu Webdesigner Depot. Zde naleznete další překlady.
About translation
- Original article: Common mistakes when designing for mobile (Webdesigner Depot).
- Translation: Jan Gregor.
- Language and expert collaboration: Miroslav Kučera.
Language of translation: Czech (for readers from Czech and Slovak republics). Translated with the permission of Webdesigner Depot. Other translations.
Mohlo by vás také zajímat
-

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024 -

Členská sekce: 4 důvody proč ji mít na svém webu
12. března 2024
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



