Dreamweaver 3.0 – práce s HTML styly
Tabulky, vrstvy, obrázky – těmto komponentám jsme se věnovali v minulých dílech našeho seriálu. V další dílech se proto pro změnu podíváme na skupinu nástrojů, které jsou určeny pro práci s textem. Péče, kterou jim programátoři v Macromedii věnovali, je značná, a tak jejich popis rozdělíme do několika dílů. Ten dnešní je věnován HTML stylům.
Jak je již v Dreamweaveru dobrým zvykem, cest, které vedou ke kýženému cíli, v našem případě tedy zformátování textu, je několik. Uživatel, který chce rychle dosáhnout požadovaného efektu, použije jistě klasický způsob – aplikaci formátovacích tagů (bold, italic atd.) na text: v tomto případě jej odkazuji na nabídku Text, sekci Style a Format.
Budete-li však pracovat s větším počtem stránek, tak vám výše popsaný způsob po jisté době přijde poněkud těžkopádný. V Macromedii si toho naštěstí byli vědomi, a tak světlo světa spatřily HTML styly. Pokud vám pojem „styl“ připadá povědomý, tak jste na správné stopě: nejedná se v podstatě o nic jiného, než o aplikaci filozofie stylů z klasických textových editorů. HTML styl tedy není nic jiného, než skupina klasických formátovacích tagů, sdružená pod jedním názvem. Díky tomu je zaručená 100% kompatibilita ve všech prohlížečích, které dané tagy podporují. Na druhou stranu má tato implementace jeden podstatný háček: pokud v dokumentu použijete pro formátován některý ze stylů, jehož definici později upravíte, tak se bohužel tyto změny neprojeví v již editovaných dokumentech. Toto umožňuje až mnohem pokročilejší technologie kaskádových stylů (CSS Styles). Bylo by však škoda kvůli této vlastnosti HTML styly zcela zavrhnout, dokáží ušetřit spoustu času.
Paletka HTML Styles
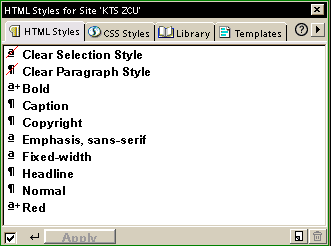
Klíčovým místem pro práci s HTML styly je paletka HTML Styles. Pro její zobrazení klikněte v nabídce Window na položku HTML Styles (nebo ekvivalentně použijte klávesovou kombinaci Ctrl+F7).

Obsahem paletky je seznam HTML stylů, které jsou v programu definovány. Od výrobce jste dostali pouze základní výbavu, a je jen na vás, zda ji rozšíříte, nebo vám bude dostačovat. Aplikace stylu na text je velice jednoduchá, stačí označit požadovanou pasáž textu a na paletce kliknutím vybrat zvolený styl. V levé dolní části paletky si povšimněte zatrhávacího políčka „Apply“. Implicitně je zatrhnuté, což znamená, že styl bude po vybrání ihned aplikován na označený text. V opačném případě by jste pro aplikaci museli vždy navíc stisknout tlačítko Apply, které se nachází hned vedle tohoto políčka.
Tvorba nového stylu
Po čase se jistě dostanete do situace, kdy vám základní nabídka stylů již nebude stačit. Cest k tvorbě nového stylu je opět několik: buď může být jeho základem již existující styl nebo již zformátovaný text, nebo si můžete vytvořit definici úplně novou.
Pokud se podrobněji podíváte v paletce na seznam stylů, tak zjistíte, že vlevo od jejich názvu je vždy zobrazená malá ikonka. Ta nás informuje o tom, zda je daný styl určen pro celý odstavec nebo pouze pro označenou část textu. Při definici nového stylu si proto vždy pečlivě rozmyslete, o jaký druh stylu se bude jednat.
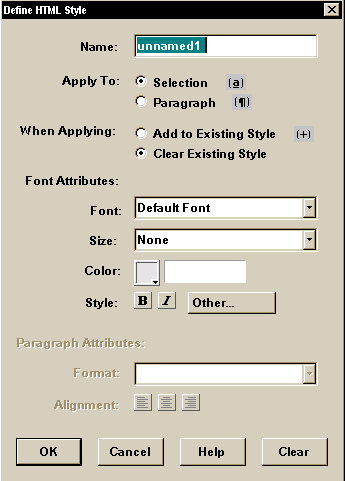
Zpočátku vám bude asi nejbližší tvorba nového stylu na základě již existujícího. V tomto případě stačí kliknout pravým tlačítkem na paletce HTML Styles na požadovaný „inspirující“ styl a vybrat položku Duplicate. Dojde k zobrazení dialogu pro editaci stylu, ve kterém upravíte žádané hodnoty a do políčka Name jméno doplníte jméno nového stylu.

Další zajímavou možností tvorby nového stylu je jeho „extrakce“ z již zformátovaného textu. Tuto možnost využijete kupř. u rozsáhlého webu, jehož design je pevně dán a vy jste nuceni doplnit jen několik stránek. Označte část textu s požadovaným formátováním a v paletce HTML Styles klikněte na ikonku nového stylu. Zobrazí se dialog pro definici stylu s již doplněnými hodnotami – na vás je jen doplnění jména nového stylu.
Poslední možností je tvoba nového stylu na „zelené louce“, tj. od základů nová definice. Pokud chcete styl vytvořit tímto způsobem, tak na paletce HTML Styles klikněte v pravé dolní části na ikonku New Style a v nám již dobře známem dialogu doplňte žádané hodnoty.
Práce s HTML styly
Jak již bylo řečeno v jednom z předcházejících odstavců, aplikace stylu na text je velice intuitivní – stačí v textu označit žádanou pasáž a v paletce jej kliknutím na zvolený styl aplikovat. Pokud chcete styl z textu odebrat, tak potřebnou část textu označte, a v paletce HTML Styles zvolte styl Clear Selection Style v případě stylu aplikovaném na část odstavce, či Clear Paragraph Style v případě stylu aplikovném na celý odstavec. Samotné styly lze samozřejmě z paletky také odebírat, stačí po jejich označení kliknout ns ikonku koše (nachází se levé dolní části paletky vedle ikonky pro tvorbu nového stylu.
A to je pro dnešek vše. Za poskytnutí programu Dreamweaver 3.0 děkuji firmě Digital Media.