Dreamweaver 3.0 – pracujeme s rámci (frame)
Dnešní díl je věnován mnohdy proklínané, ale stále používané technologii – rámcům. V dnešním článku si povíme si, jak rámce v prostředí Dreamwevaru efektivně vytvářet a jaká úskalí nás při tom čekají.
Hned úvodem bych rád upozornil na fakt, že následující článek je věnován jen a pouze použítí rámců v prostředí Dremweaveru. Přepokládám tedy od čtenáře jisté znalosti pozadí tvorby techniky rámců v kódu HTML.
I když se rámcům již dlouho předpovídá zánik a v mnoha „HTML kuchařkách“ jsou před nimi čtenáři varováni, v prostředí webu se nimi často setkáme. Ať už je to z důvodu relativní jednoduchosti jejich tvorby či jen z lenosti autorů stránek, jedno je jisté: současné prohlížeče je (na rozdíl od jiných technologiií) podporují a tak není důvod je bezmyšlenkovitě zatracovat.
Vytvoření rámce
Při tvorbě nového rámce můžeme postupovat několika způsoby. Já se vám pokusím nastínit dva dle mého soudu nejpoužívanější, přičemž budu pro jednoduchost předpokládat, že nový rámec vytváříme v dokumentu, jež zatím žádné rámce neobsahuje.
První cesta spočívá ve využití nabídky Modify a v ní obsažené sekce Frameset. Ta obsahuje několik položek (Split Frame Left, Right, Up a Down), jež po aktivací rozdělí daný dokument do dvou rámců uskupených dle toho, jakou položku jste vybrali.
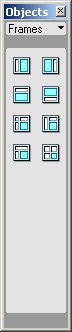
Další možností je využití paletky Objects, resp. její částí týkající se rámců (aktivujete ji kliknutím na nápis Common v horní části paletky). V paletce se následně zobrazí několik možných uskupení rámců a je opět jen na vás, jaké si vyberete:

Na příkladu paletky Objects lze také jednoduše ilustrovat, co se stane s původním dokumentem. Ten se samozřejme nikam neztratí, stane se součástí výsledného dokumentu s rámci, přičemž jeho poloha bude závislá dle toho, jaké uskupení jste vybrali. Právě na grafické prezentaci možných uskupení u tlačítek v paletce Objects lze názorně vidět, co se s původním dokumentem stane – bude obsažen v části dokumentu s rámci symbolizované na tlačítku modrou barvou.
Na závěr nutno dodat, že paralelně s novým rámcem se automaticky vytvoří i mateřský dokument (v terminologii nazývaný frameset), jež bude obsahovat definici všech rámců, které v dokumentu vytvoříte.
Mazání rámců
V praxi se také můžeme dostat do situace, kdy některý z rámců budeme chtít smazat. I to lze provést v Dreamweaveru vizuálně. Při úpravě dokumentu stačí pomocí myši „chytit“ okraj rámce, který chcete smazat a metodou drag and drop jej přetáhnout mimo stránku.
Úprava vlastností rámců
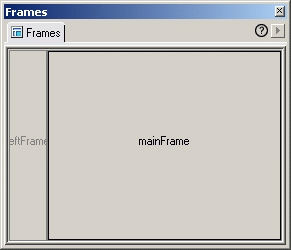
Klíčovým místem pro veškeré úpravy rámců je paletka Frames, kterou zobrazíte kliknutím na položku Frames v nabídce Window. Její vzhled – pro případ dokumentu s dvěma rámci – vidíte na následujícím obrázku:

Jejím obsahem je náhled na celý dokument (dále budu používat již zmíněného výrazu frameset) z hlediska obsažených rámců. Pro úpravu vlastností stačí žádaný rámec v paletce vybrat a pak už jen požadovanou vlastnost upravit v Propery inspectoru:
Menší problém představuje jen nastavení vlastností samotného framesetu, resp. jeho aktivace. Je totiž schován za všemi rámci a tak jej není snadné označit. Díky paletce Frameset je však i tato činnost zjednodušena – frameset označíte kliknutím na některý z okrajů za rámci – podobně, jaky kdyby jste chtěli zviditelnit opravdový frameset, který je za rámci „schován“.
Vraťmě se však k vlastnostem, které můžeme upravovat v Property inspectoru. Jednou z nejdůležitejších je bezesporu „Src“, která nás informuje o názvu dokumentu, který je obsahem vybraného rámce. Dále si můžeme vybrat, zda bude možné v rámci rolovat (položka Scroll), zda bude mít neměnnou velikost (položka No Resize) nebo okraj (položka Border, resp. Border Color).
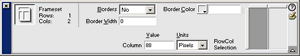
Další důležitá množina vlastností se váže s samotnému framesetu. Pokud jej výše popsaným způsobem aktivujete, tak zjistíte, že Property inspector doznal velkých změn:
Svoji pozornost věnujte zejména pravé časti paletky, která je určena pro zadávání velikostí jednotlivých rámců. V grafickém seznamu v pravém rohu si vyberete rámec a v dolní části paletky mu již jen přiřadíte velikost. Velikost rámců můžete samozřejmě měnit i interaktivně přímo v dokumentu, ale tento způsob je dle mého soudu přesnější.
Práce se soubory
Poslední věc, o které bych se v souvislosti s rámci rád zmínil, je problematika ukládání souborů. Pokud budete rámce vytvářet na „zelené louce“, tj. každý rámec bude obsahovat prázdný dokument, který až následně budete upravovat, tak jej vždy nezapomeňte uložit – po jeho vytvoření se přesuňte do rámce a v nabídce File vyberte položku Save. Pokud by jste totiž ukládali až celý frameset i s rámci pomocí volby Save All, tak by bylo souboru přiřazeno automaticky generované jméno ve tvaru „UntitledFrame-xx“, což k přehlednosti rozhodně nepřispívá.
Mohlo by vás také zajímat
-

Co je to jazykový model
17. června 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025 -

-

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025