Dreamweaver 3.0 – pracujeme s vrstvami
V dalším díle našeho průvodce aplikací Dreamweaver 3.0 se podrobněji podíváme na práci s vrstvami, které – jak zjistíte – získávají v implementaci tohoto vizuálního editoru zcela nový rozměr.
Úvodem malé upozornění: technologie vrstev, které se věnuje následující článek, je věc ve specifikaci jazyka HTML poměrně nová, a proto ji podporují až čtyřkové verze obou hlavních prohlížečů. Zdůrazňuji to zejména proto, aby někdo nebyl touto technologií natolik unešen, že zapomene na „staré dobré“ tabulky a vše bude realizovat přes vrstvy.
Upozornění tedy máme úspešně za sebou a můžeme přejít k malé teoretické vsuvce. Nejdříve si objasníme pojem vrstva. Ti z vás, kteří pracují v některém z moderních grafických editorů, při vyslovení tohoto pojmu začínají tušit jistou paralelu, a to zcela správně. Vrstvy by se daly ve stručnosti charakterizovat jako části jiných stránek, které vkládáte na jakoukoliv pozici do aktuálního dokumentu, a jejichž obsahem mohou být jakékoliv objekty (s omezeními plynoucími z definice jazyka). Jednotlivé vrstvy na sebe můžete skládat, zprůhledňovat je a co především: pomocí speciální funkce je možná jejich konverze na tabulky. Tuto možnost zde nezmiňuji náhodou, právě v ní dle mého soudu spočívá využití vrstev v Dreamweaveru – díky ní vytvoříte velice jednoduchým způsobem i složité tabulky. Nepředbíhejme však události a vraťme se na úplný začátek – k tvorbě nové vrstvy.
Vytváříme novou vrstvu
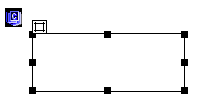
K tvorbě nové vrsty je určeno tlačítko Draw layer (sekce Common paletky Objects, ikonka v levém sloupci na čtvrtém řádku,), případně položka Layer nabídky Modify. Poté jen stačí pomocí myší vrstvu v dokumentu umístit. Pokud chcete vkládat větší počet vrstev, tak při jejich „kreslení“ držte klávesu Shift. Po vložení se nám v dokumentu objeví objekt podobný tomu na našem prvním obrázku:

Pozornost věnujte zejména malému obdélníku v levém horním rohu nové vrsty. Kliknutím na něj vrstvu označíte a pak můžete jen pomocí myši změnit rozměry vrstvy. Dalším prvkem, který se objeví po vložení v levé horní části dokumentu, je ikonka s písmenem C (na obrázku je v inverzním zobrazení, vrstva je zrovna označena). Ta nám vrstvu zastupuje a má pouze informativní charakter (podobně jako značka odstavce).
Vlastnosti vrstvy
Jak je již v Dreamweaveru zvykem, všechny důležité vlastnosti objektu jsou sdruženy v paletce Property inspector, která při označeném objektu typu vrstva vypadá následovně:
Podívejme se nyní na nejzajímavější parametry:
- Tag – definuje, jaký tag bude použit pro definici vrstvy. Tento parameter je zde především z důvodu kompatibility prohlížečů, blíže viz. specifikace HTML.
- Layer ID – název vrstvy ve zdrojovém kódu stránky, důležité především pro DHTML.
- L a T – vzdálenost od levého horního okraje dokumentu.
- W a H – šířka a výška tabulky.
- Z index – poloha vrstvy v „třetím rozměru“, vrstva s vyšším indexem bude nahoře a naopak.
- Vis – přepínač zobrazování vrstvy. Při volbě Default se způsob zobrazení ponechá na prohlížeči, inherit zavisí na zobrazení mateřské vrstvy, visible zobrazení povoluje a hidden naopak zakazuje.
- Overflow – definice způsobu zobrazení při přetečení obsahu vrstvy. Je možné vybrat z následujících možností: visible (zvětší vrstvu tak, aby se do ní její obsah vždy vešel), hidden (bude striktně uplatňovat zadanou velikost vrstvy a obsah ořízne), scroll (přidá rolovací lištu) a auto (přidá rolovací lištu jen při přetečení)
- Clip – velikost viditelné části vrstvy.
Konverze vrstev na tabulky
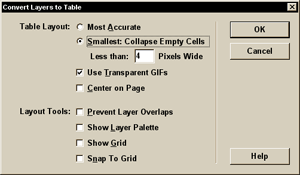
Nyní se již dostáváme k praktickému využití technologie vstev. Nechci tím tvrdit, že není možné používat vrstvy pro přesné umisťování objektů na stránku, ale opět se musím odvolat na upozornění v úvodu článku: kompatibilita. Z tohoto důvodu je v Dreamweaveru implementována možnost konverze vrstev na tabulky. Před konverzí nezapomeňte případný nepojmenovaný dokument uložit, program si to striktně hlídá. K aktivaci konverze pak jen stačí zvolit položku Convert Layers to Table v nabídce Modify, sekce Layout Mode. Po zvolení položky dojde k zobrazení dialogu, který slouží pro nastavení parametrů konverze:
Jeho obsahem jsou následující volby:
- Most Accurate – vytvoří novou buňku pro každou vrstvu, snažíme se tedy o maximální věrnost.
- Smallest: Collapse Empty Cells – tento parametr slouží pro redukci možných prázdných buněk.
- Use Transparent GIFs – vyplní poslední řádek průhlednými GIFy. Tím je zaručeno, že se tabulka zobrazí stejně ve všech prohlížečích.
- Center On Page – umístí tabulku do středu dokumentu.
- Prevent Layer Overlap – není možné vytvořit překrývající se vrstvy. Tato volba slouží pro snadnější tvorbu vrstev, které budou následně zkonvertovány na tabulky, a nesmí se tedy překrývat.
- Show Layer Palette – zobrazení paletky Layer, jejímž obsahem je seznam vytvořených vrstev.
- Show Grid – zobrazit pomocný rastr.
- Snap To Grid – uchycovat objekty k pomocnému rastru.
Tlačítkem OK konverzi zahájíte. A to je pro dnešek vše a doufám, že se vám článek líbil.
Mohlo by vás také zajímat
-

-

-

-

Nepodceňte UX na vašem webu: Proč na něm záleží?
10. dubna 2024
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025