Dreamweaver 4 – vylepšená práce s tabulkami
Dreamweaver přináší svěží vítr do tvorby tabulek – i tak by se dala charakterizovat další z novinek verze 4, Layout view. Využíváte-li při tvorbě stránek tabulky, tak je následující díl určen právě pro vás.
I když jde vývoj jazyka HTML dopředu mílovými kroky, tak postup při tvorbě stránky zůstává již několik let v podstatě stejný – pomocí tabulek si navrhneme strukturu budoucího díla a do takto vyniklé struktury následně vkládáme jednotlivé elementy tvořící stránku. Předcházející verze Dreamweaveru se nám snažily pomocí různých nástrojů tuto činnost automatizovat, ale stále to nebylo ono.
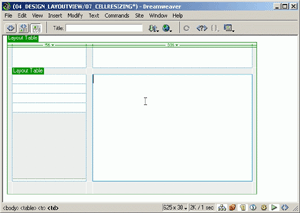
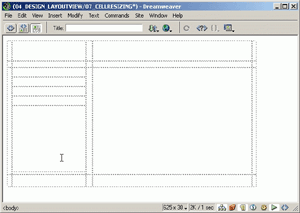
Verzi 4 v tomto směru předcházela pověst velkých změn – a nutno dodat, že tyto zvěsti jsou založeny na pravdě. Výsledek více než ročního snažení je ukryt pod názvem Layout view a na první pohled se nejedná o nic jiného, než o další zobrazovací mód. Skutečná síla této funkce se však ukáže až při tvorbě nové či úpravě již existující tabulky. Tu si totiž můžete doslova nakreslit a následně do ní vložit třeba jen jednu buňku – ostatní již program dopočítá sám. Samozřejmostí je zachování kontinuity s klasickou tabulku – ostatně, pro lepší ilustraci se podívejte na následující obrázky:
Všimněte si, že v Layout view jsou některé buňky vybarveny bílou barvou – právě ty jsem totiž do tabulky nakreslil já. Zbývající automaticky doplnil Dreamweaver. Právě ve filozofii této funkce spočívá její krása – nemusíme se soustředit na detaily, ale pouze na klíčové buňky
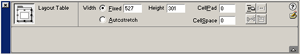
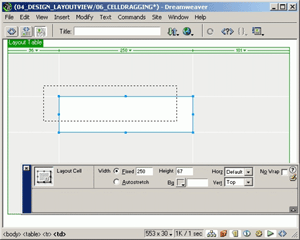
Samotným „nakreslením“ nové tabulky však možnosti tohoto zobrazovacího módu zobrazení, právě naopak. V tabulce můžete po nějaké době chtít provést několik změn. Nejtriviálnějším případem je změna velikosti některé z buněk. Jistě, tato změny by šla provést i klasickým způsobe přes paletku Propeties, ale proč nevyzkoušet něco flexibilnějšího? V módu Layout view lze totiž provádět změny buněk mnohem elegantněji – máme totiž zobrazeny jen buňky, které jste si sami nakreslili a které nás zajímají, a tak se nemusíme soustředit na ty zbývající. Změnu velikosti můžeme provést buď pomocí myši – tažením požadovaného okraje buňky, nebo lze využít paletku Properties, která v Layout view získala nové funkce:
S problematikou změny velikosti buněk je spojena i další zajímavá funkce – změna velikosti tabulky v závislosti na velikosti stránky. Pokud vám teď není moc jasné, o čem mluvím, tak si zkuste zmenšit okno prohlížeče, ve kterém máte právě tuto stránku. Vidíte – velikosti jednotlivých buněk se dynamicky mění. Tuto vymoženost můžeme nyní snadno přidat i do svých stránek. V předchozí verzi to šlo sice také, ale díky Layout view nad těmito změnami máme mnohem větší kontrolu – změnu lze provést jednoduše kliknutím na titulkový pruh každé tabulky.
Využíváte-li k torbě grafiky některý z pokročilých vektorových editorů, tak jistě znáte funkci Snap. Ta vám zaručí, že při přesunu objektu pomocí myši bude objekt doslova „přitahován“ k jiným objektům – v případě grafických editorů zpravidla k pomocné mřížce či vodící lince. Se stejnou funkci se nyní setkáme při „kreslení“ buněk i v Dreamweaveru – vytvářená buňka bude „přitahována“ buňkami okolními. Díky tomu je zaručena celistvost a přesnost návrhu výsledné tabulky.
Vedle změny velikosti můžeme někdy zatoužit po přesunu buňky v rámci tabulky. I toto je v Layout view dílem okamžiku. Klasickým „drag and drop“ buňku přeneseme na žádané místo a program již automaticky upraví rozměry ostatních buněk v tabulce.
Často používaným postupem při tvorbě složitějších stránek je několikanásobné zanořování tabulek. I na to v Macromedii mysleli, a tak v Layout view nalezneme funkce pro podporu vložených tabulek. O tom, že lze vkládat tabulky do již vytvořených buněk, se snad ani nemá cenu rozepisovat.
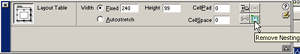
Zajímavější situace však nastane v případě, kdy budeme chtít vloženou tabulku vyjmout a její obsah začlenit do její mateřské buňky. V této situaci je pro nás doslova spásou tlačítko „Remove Nesting“ na paletce Properties, které potřebnou „špinavou“ práci dodělá za nás. Výsledek je dle našeho očekávání – buňky vložené tabulky se stanou součástí tabulky mateřské.
Toť vše podstatné z novinek Dreamweaveru 4 v oblasti vizuální tvorby stránky. Příští díl bude věnován novinkám z oblasti grafických objektů a integraci s ostatními programy (nejen) z dílny společnosti Macromedia.
Za poskytnutí programu děkuji firmě Digital Media.
Mohlo by vás také zajímat
-

Vlastní web: Jak nainstalovat WordPress?
24. června 2024 -

Nejlevnější VPS: To je nový Cloud Server Mini od ZonerCloud
4. června 2024 -

E-mail je tu s námi už 50 let, půjde do penze?
30. června 2025 -

Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025