Dreamweaver a práce se šablonami
Pokud jste už někdy vytvářeli stránky katalogu výrobků, tak vás jistě napadlo, zda by tato monotónní práce, při které se vytváří v podstatě stejné stránky, nešla ulehčit. Řešení představují šablony, které umožňují provést změnu všech stránek, které jsou na nich založeny, během několika málo sekund.
Podobně jako u textových editorů, tak i v Dreamweaveru má implementace šablon jediný cíl: ušetřit uživateli monotonní a stále se opakující činnost. Tou je v tomto případě tvorba stránek, jež mají zcela identický vzhled, avšak na několika místech rozdílný obsah. Typickým příkladem takovýchto stránek je např. nabídkový katalog či zpravodajský server.
Další nezanedbatelným plusem šablon je možnost změny vzhledu velkého množství stránek stránek, to vše za pár sekund. Stačí totiž, abychom provedli změnu v šabloně, na níž jsou dokumenty založeny, a tato změna se nám následně promítne do jejich vzhledu.
Mnozí jistě namítnou, že v době databázových technologií a skriptovacích jazyků šablony jaksi postrádají svůj význam. Z vlastní zkušenosti však vím, že zákazník si dobře rozmyslí, zda má měsíčně platit nezanedbatelnou částku za technologie, které v podstatě ani nepotřebuje. Důležitý je především výsledek a troufám si tvrdit, že pro řadu malých firem, jejichž portfolio výrobků nedosahuje astronomických čísel a katalog je díky tomu malý, jsou šablony svým poměrem cena/výkon zcela bezkonkurenčním řešením.
Jak to celé funguje
Filozofie práce s šablonami je velice jednoduchá. Nejdříve si vytvoříme stránku, jež nám bude sloužit jako předloha a v ní pak následně označíme části, které se budou moci měnit, přičemž budeme předpokládat, že vše ostatní bude neměnné. Takto vytvořený soubor se nám pak objeví v paletce Templates jako nová šablona a nic nám už nebrání v tvorbě dokumentů, jež právě na této šabloně budou založeny.
Praktická ukázka
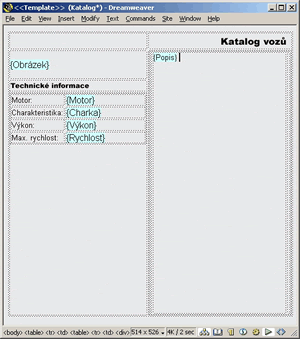
Podívejme se nyní na ukázkou aplikaci práce se šablonami. Předpokládejme, že jsme byli postaveni před úkol vytvořit katalog vozů pro nejmenovaného výrobce. Struktura celého webu je již navržena (máme tedy založen Site), zbývá nám již jen vytvořit samotný katalog. Vzhled stránky s popisem vozu by měl vypadat následovně:
Stránek, podobných této, bude v našem projektu velmi mnoho. Využijeme proto šablony a založíme na nich „vzorovou“ stránku.
Na výběr máme dvě cesty – pokud již vzorovou stránku máme vytvořenou jako klasický HTML dokument, tak ji musíme nejdříve uložit jako šablonu (nabídka File, položka Save as Template, nebo můžeme začít šablonu vytvářet na „zelené louce“ (nabídka Window, položka Templates, na paletce pak vybrat položku New Template).
V obou případech však budeme muset následně vyznačit oblasti, které bude možné upravovat. V tabulce se přemístíme do buňky, jejiž obsah bude závislý na typu vozu, a v nabídce Modify, sekci Templates vybereme položku New Editable Region. Jako oblast pro úpravy můžeme vedle buňky označit také celu tabulku, avšak nikoliv skupinu buněk. V dialogu pak jen doplníme název oblasti a tím je celý postup završen. Do takto vytvořené oblasti bude pak možné vkládat stejný obsah, jako do jakékoliv jiné buňky – tj. text, obrázek či Flash soubor.
Já jsem se v našem příkladě dal cestou tvorby šablony z již vytvořené souboru. Výsledné dílo potom vypadá následovně:
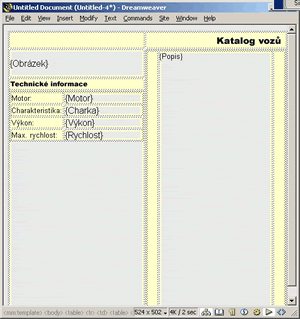
Tvorbu šablony máme úspěšně za sebou a můžeme tak přistoupit k vlastní tvorbě stránek, jež na ní budou založeny. V nabídce File zvolíme položku New from Template a v dialogu vybereme název šablony, kterou jsme před chvíli dokončili. V mém případě došlo k zobrazení následujícího dokumentu:
Nyní již jen zbývá doplnit objekty v oblastech, jež jsme označili pomocí položky New Editable Region jako editovatelné, na jiných místech to ostatně ani nebude možné provést.
Úprava šablony
V bodoucnu se však můžeme dostat do situace, kdy bychom chtěli do katalogu něco přidat. Pokud bychom na začátku nevyužili šablon, tak by nás čekalo únavné upravování všech stránek katalogu, navíc s potenciální možností vzniku chyb.
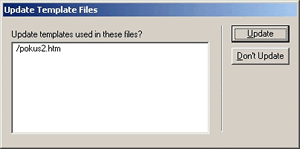
My jsme však šablony využili a tak si nyní pomocí nabídky Window a položky Templates zobrazíme příslušnou paletku, a s její pomocí otevřeme šablonu pro úpravy. Po jejich provedení šablonu uložíme (nabídka File, položka Save). Následně dojde k zobrazení dialogu, podobnému tomu na následujícím obrázku:
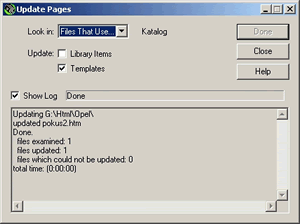
Dreamweaver se nás jeho prostřednictvím ptá, zda chceme provést update všech dokumentů, které jsou na naší šabloně založeny. Zvolíme Update a program tak začne upravovat příslušné dokumenty. Na závěr nás informuje o výsledcích své práce:
O šablonách by se toho dalo napsat samozřejmě mnohem víc, proto uvítám, když se v diskusním fóru podělíte s ostatními čtenáři o své zkušenosti, či mne informujete o tom, zda se mám této problematice i v budoucnu nadále věnovat.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak si vyzkoušet Apple Intelligence v EU
2. srpna 2024 -

Apple jde naproti práci s HDR monitory!
17. ledna 2025 -

-

VMC rapidně zvýšil open rate e-mailových kampaní ZONERu
9. května 2025
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025