Dreamweaver ve společnosti PHP a MySQL 1.
Dreamweaver ve verzi MX poprvé přináší podporu jazyka PHP a databázového serveru MySQL. Macromedia tak konečně vyslyšela stesky vývojářů, kteří se odvolávali na rozšířenost a oblibu této dvojice programů a její masivní nasazování na straně serverů. Nechme ale planých slov a podívejme se na konkrétní příklad vytvoření adresáře s kontakty.
V českých podmínkách je tento úspěch navíc mnohem markantnější – na rozdíl od anglofonní oblasti se u nás v podstatě neprosadila serverová technologie ColdFusion (nyní mj. také ve verzi MX), jíž je Macromedia jakožto její autor halasným propagátorem. Nutno dodat, že vedle výše uvedených technologií lze v prostředí Dreamweaveru MX vyvíjet aplikace ASP (Active Server Pages) , ASP.NET a JSP (Java Server Pages).
Krok za krokem si ukážeme, jak probíhá vývoj aplikace ve vizuálním prostředí Dreamweaveru. Naším cílem bude vytvoření jednoduchého adresáře s kontakty. Tento příklad jsem zvolil záměrně – jeho modifikaci najdete v podstatě v každé učebnici jazyka PHP a tak budete moci srovnat klasický přístup spojený s ruční tvorbou kódu a jeho vizuální protějšek.
Pro další výklad budu předpokládat „klasické“ vývojářské prerekvizity. Na pracovní stanici, na níž bude vývoj probíhat, tedy očekávám instalaci webového serveru (vřele doporučuji Apache, bližší infomace k instalaci a konfiguraci najdete zde), dále databázového serveru MySQL a skriptovacího jazyka PHP (o instalaci zde), instalovaného nejlépe jako modul webového serveru. Pro pohodlnou práci s databází doporučuji instalaci souboru skriptů phpMyAdmin.
Teoretický úvod
Tvorba webové aplikace byla dlouhou dobu spojena s ruční editací kódu. Podobně jako u klasických programovacích jazyků, i zde však postupně nastává přesun k vizuálním nástrojům, jichž je Dreamweaveru MX klasickým reprezentantem. S jejich pomocí lze aplikaci vytvořit v podstatě bez napsání jediné řádky kódu. Vývoj probíhá v prostředí editoru, kde vývojář vybírá z předpřipravených komponent žádaný prvek pro použití ve vytvářené aplikaci. Výrobce editoru mu tak už předem připravil úseky kódu, které jsou skryty za těmito komponentami a na vývojáři je ponechána pouze jejich co možná nejvhodnější integrace do aplikace. Nemusíte patřit mezi zkušené programátory, abyste nepostřehli hlavní omezení vizuálních nástrojů. Jejich použitím je vývojář odkázán pouze na paletu komponent, kterou mu předem připravil výrobce editoru. Může se samozřejmě pustit do tvorby komponent vlastních či se vrátit k ruční tvorbě kódu, avšak v tomto případě už potřebuje dodatečné znalosti příslušného programovacího jazyka, což od něj původní řešení nepožadovalo.
Přípravné práce
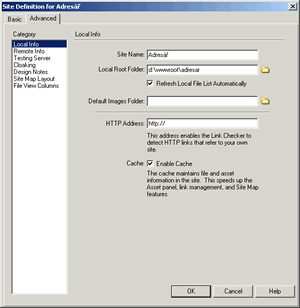
Před započetím práce na nové aplikaci musíme nejdříve v prostředí editoru vytvořit nový projekt. V nabídce Site vyberete položku New site…. Abychom si co nejvíce ušetřili čas (implicitně se nám totiž nabízí průvodce), přepneme se v dialogu na záložku Advanced:

Položka Site Name obsahuje název projektu, Local root folder pak lokaci souborů tvořících budoucí aplikaci (typicky u Apache c:\wwwroot\adresar\). Vzhledem k tomu, že budeme vytvářet dynamický web, přepneme se, po vyplnění položek, v levé části do sekce Testing server. V seznamu Server Model vybereme položku PHP MySQL, u Access pak Local /Network – vývoj budeme provádět na lokální stanici. Po tomto výběru se v dolní části objeví textové pole URL prefix, které se automaticky doplní, pokud jsme v sekci Local Info vyplnili všechny potřebné položky.
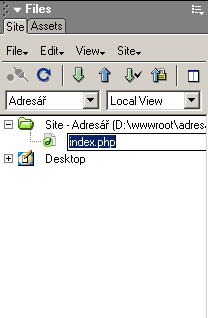
Tím jsme úspešně završili vytvoření projektu a tak už jen zbývá definovat připojení k databázovému serveru. Pro tento účel musíme vytvořit první dokument naší aplikace. Přemístíme se na paletku Site (nabídka Window, položka Site), kde poté z nabídky File vybereme položku New File:

Implicitní název souboru změníme na index.php, poté jej dvojklikem na název souboru otevřeme pro editaci. Předmětem našeho zájmu bude nyní paletka Application (nabídka Window, položka Databases), resp. její záložka Database. Klikneme na ikonku + a z kontextové nabídky vybereme její jedinou položku MySQL Connection.
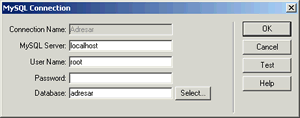
Následně dojde k zobrazení dialogu pro definici nového připojení. Jméno připojení (Connection Name) můžeme zvolit libolovolně, doporučuji se pouze vyvarovat znakům s diakritikou. Obsahem položky MySQL server bude adresa databázového serveru. V našem případě tedy budou localhost, User name a Password obsahovat údaje s uživatelským jménem a heslem, Database pak jméno databáze, ve které se budou nacházet naše tabulky – tu je samozřejmě nutné předem vytvořit za pomoci phpMyAdmin či klasicé konzole. Výsledek pak může vypadat takto:

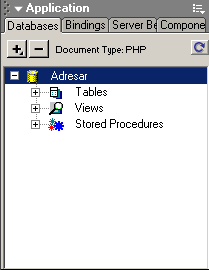
Úspěšnost připojení k databázovému serveru lze ověřit stiskem tlačítka Test. Pokud test proběhl úspěšně, tak stiskem tlačítka OK potvrdíme parametry nového připojení. Poté se podíváme, jak se provedené změny projevily na záložce Database paletky Application:

Tímto krokem jsme úspěšně završili nezbytné přípravné práce. Příště se už můžeme pustit do samotné tvorby aplikace. Uvítám, když v diskusním fóru pod článek vyjádříte svá přání, co byste se rádi o nové podpoře PHP a MySQL dozvěděli.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak chránit webové stránky před Web/AI Scrapingem
27. listopadu 2024 -

-

Monitory OLED: klíčové pojmy a funkce
13. května 2024 -

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025
Nejnovější
-

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025 -

-




