Fireworks MX – nástroj Slice Tool a efekt Rollover image
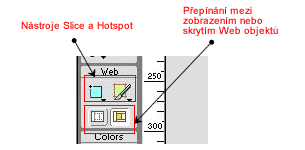
V minulém díle seriálu o Fireworks MX jsme se naučili pracovat s textem a dnes zvládneme práci s nástrojem „Slice Tool“. Nejprve si popíšeme část panelu nástrojů, která se nazývá „Web“. Tato sekce sdružuje nástroje „Hotspot Tool“ (vytváření takzvaných imagemap) a „Slice Tool“ (jeho základní funkcí je rozřezání obrázku na části).

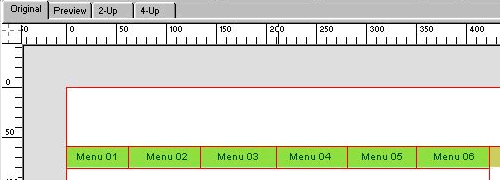
Klikneme na ikonu Show Slice and Hotspots (Shift+ě). Tato funkce spolu s Hide Slice and Hotspots (opakované Shift+ě) nám zobrazí nebo schová Web objekty na plátně. Vybereme nástroj Slice Tool (K). Klepnutím a tažením přes text Menu 01 vytvoříme zelený obdélník a zároveň se celé plátno rozdělí na části. Opakujte postup pro Menu 02 až 06 vždy v těsné blízkosti poslední Slice. Všimněte si, že nový obdélník se automaticky přichytí k sousednímu. Kliknutím na tlačítko Hide Slice and Hotspots Web objekty schováme a vrhneme se na tvorbu Simple Rollover efektu.

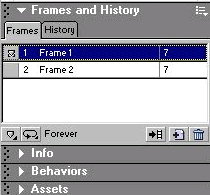
Jeho funkce je jednoduchá. Přejedeme myší nad obrázkem a ten se změní. Celou lištu včetně textů si označíme a zkopírujeme do schránky (Ctrl+C). V paletce Frames and History (pravá část pracovní plochy) přidáme nový rámeček kliknutím na ikonku New/Duplicate Frame. Ten nám bude sloužit k vytvoření obrázků, které se budou zobrazovat po přejetí myši. Vybereme si rám Frame 2 a vložíme do něj obsah schránky (Ctrl+V). Nacházíme se stále v druhém rámu a tentokrát si označíme pouze text na liště. V Properties změníme barvu textu u všech položek na červenou.

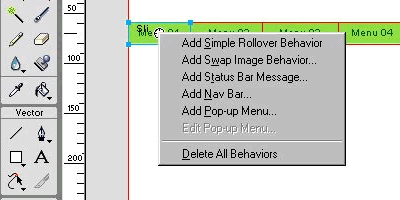
Aktivujeme zobrazení Slice pomocí Show Slice and Hotspots a vybereme první obdélník. V jeho středu se nachází malé kolečko, klikneme na něj a zobrazí se nabídka. Z té si přidáme první možnost Add Simple Rollover Behavior. Efekt jsme tak aplikovali na Slice. Totéž provedeme u všech ostatních. Na pravé straně v paletce Behavior (Chování) si můžeme překontrolovat, zda byl efekt přidán.

Výsledek našeho snažení si následně můžeme prohlédnout v okně Preview kliknutím na záložku v levé horní části okna dokumentu.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.