Flash MX a formuláře 1.
Ve Flashi MX můžete využít takzvaných UI komponentů k vytváření formulářů. Informace z formulářů pak využijete při zpracování v rámci Flashe. Jednotlivé prvky lze dále nastavovat pomocí funkcí v Action scriptu, ke kterým se vrátíme v některém z dalších článků.
V této jednoduché ukázce, kde dochází ke zpracování informací z jednotlivých položek v rámci programu, byly použity první dva komponenty – Check box a Radio button. V rámci postupu se dostaneme k jejich základnímu nastavení.
Nyní si připravíme hrací plochu, kterou upravíme v základním nastavení dokumentu na 300 x 150 px a barvu pozadí na světle zelenou (#a0ffd0). Rychlost přehrávání v této ukázce byla ponechána beze změny.
Panel komponentů otevřeme kombinací kláves (Ctrl+F7), je-li zavřený. Poklepáním na CheckBox nebo uchopením myši přemístíme prvek do plochy a zarovnáme podle potřeby pomocí panelu Align (Ctrl+K) stejně jako další prvky.
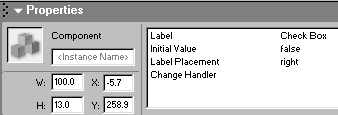
V panelu Properties (Ctrl+F3) si nastavíme parametry následujícím způsobem, tak, že klepneme myší nad jednotlivými texty:
- jméno instance zvolíme „check“
- Label – do názvu vložíme naši otázku – „Chceš pokračovat?“
- Inicial value – hodnota true (pole bude označeno) nebo false (neoznačeno – naše volba)
- Label placement – umístění pole vlevo (left) nebo vpravo (right)
- Change handler – změnu ovladání nepoužijeme

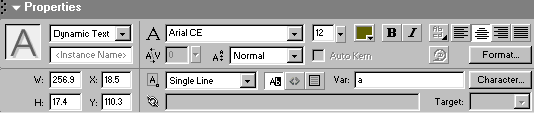
Myší si označíme druhý frame a pomocí klávesy F5 zde vložíme prázdný frame. Do další vrstvy, kterou si vytvoříme pomocí Insert Layer, umístíme dynamickou proměnnou, ve které necháme zobrazovat komentář k jednotlivým krokům. Pomocí nástroje TextTool (T) si vytvoříme textové pole, jehož vlastnosti si můžete nastavit podle obrázku:

V panelu vlastností si nastavíme Dynamic Text, zvolíme si font, barvu, velikost, zarovnání (center) a proměnnou (Var) nazveme „a“.
Na frame 4 umístíme kurzor myši a pomocí klávesy F5 vložíme další frame. Než se pustíme do vlastního skriptování, připravíme si poslední grafický prvek, RadioButton, který zase umístíme do vlastní vrstvy.
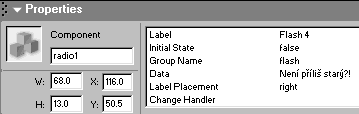
Myší označíme frame 3 a za pomocí klávesy F6 zde vytvoříme klíčový rámec, do kterého buď dvojklikem nebo přetažením z panelu Components přemístíme RadioButton do plochy. Podle následujícího obrázku provedeme nastavení:

Stejným způsobem, jenž byl popsán výše, si nastavíme následující hodnoty:
- Instance name – přiřadíme název Radio1
- Label – název tlačítka, který se nám zobrazí „Flash 4“
- Initial State – zvolíme si, v jakém stavu se má RadioButton nacházet (false – neoznačeno)
- Group Name – jméno skupiny, pod kterou sdružíme jednotlivé RadioButtony – „flash“
- Data – zde můžeme přiřadit řetězce, čísla, Booleanovské hodnoty atd.
- Label Placement – umístění označení nalevo nebo napravo
- Change Handler – nepoužijeme ani v tomto případě
Podobným postupem si připravíme další dva prvky, u kterých dojde ke změně v názvu Instance – radio2 (radio3), Label – Flash 5 (Flash MX), Data – „Ujde to, ale… („Blahopřeji“).
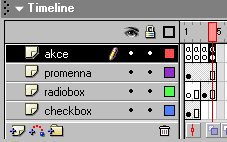
Pro úplnost ještě vytvoříme pro tuto vrstvu prázdný frame pomocí klávesy F5 na čtvrté pozici 4. Tím jsme si připravili poslední část grafiky. Nyní si vytvoříme samostatnou vrstvu, do které umístíme na první frame následující příkazy Action scriptu:
|
První řádek testuje, jestli byl CheckBox označen. V základním nastavení jsme si zvolili, aby označení nebylo provedeno (Initial value = false). Při splnění podmínky (true) nám přeskočí hrací hlava o 2 framy dále. Pokud nebude podmínka splněna, přiřadí se do proměnné výzva k označení Check boxu.
Na frame 2, který si vytvoříme klávesou F6, umístíme následující akci, která nám zajistí návrat o frame zpět na vyhodnocování podmínky.
|
Na frame 3, který si opět vytvoříme pomocí klíčového rámečku F6, umístíme příkaz:
|
Proměnné ze skupiny RadioButtons „flash“ přiřazujeme hodnotu (Data), která odpovídá označenému řádku.
Na poslední frame, který si opět vytvoříme klávesou F6, umístíme následující akci, která nám vrací hrací hlavu o políčko zpět.

|
Zdrojový příklad k vlastnímu prostudování si můžete také stáhnout přímo z Interval.cz.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Zabezpečení e-mailů: Jak můžete chránit vaši firemní komunikaci
13. prosince 2023 -

LAMP VPS: Rychlé a efektivní nasazení webových aplikací
6. února 2025 -

Nejnovější
-

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025 -

-




