Jak vytvořit malou prezentaci ve FLASH?
V dnešním dílu si ukážeme jak vytvořit takovou menší prezentaci na Internet o třech „stranách“ s ovládáním pomocí interaktivních tlačítek.
Základním stavebním kamenem dnešního příkladu je Movie Clip, ve kterém nachází všechny tři vytvořené strany, přičemž zobrazení každé z nich předchází ještě malá animace. Součástí prezentace jsou také tři tlačítka, pomocí kterých se přeskakuje mezi jednotlivými stranami.
Nejdříve vytvořte novou scénu (CTRL+M) o rozměrech 300 x 150 px, frame rate zvolte 20 a barvu pozadí světle modrou.
Movie Clip "podklad"
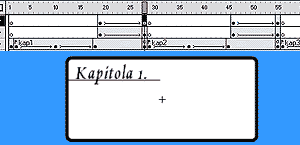
Tento Movie Clip bude základním prvkem animace. Vytvořte si tedy nový objekt (CTRL+F8) a pojmenujte jej "podklad". Zvolte nástroj obdélník, barvu okraje černou, barvu výplně bílou, tloušťku čáry 4 a nastavte poloměr zakulacení rohů na 6. Poté tažením myší vytvořte obdélník, který šipkou označte a uložte jej jako symbol (F8, Graphics) a nazvěte jej "obdelnik". Do snímku 10 a 20 vložte klíčové snímky (F6). Šipkou značte "obdelnik" na snímku 10 a tlačítkem Scale jej zmenšete, ale pouze ve svislém směru. Poté vložte mezi tyto tři klíčové snímky animaci (tweening) – klepněte pravým tlačítkem na snímek 1 a vyberte "Create Motion Tween", to stejné proveďte na snímku 10.

Nyní vytvořte novou vrstvu, tato vrstva bude obsahovat nadpis. Do snímku 20 vložte klíčový snímek (F6) a napište zde černý text "Kapitola 1". Tento text šipkou označte a uložte jej do knihovny jako symbol "kap1" (F8, Graphics). Klíčový snímek vložte v této vrstvě také na pozici 30. Poté klikněte na snímku 20 na nadpis (CTRL+I, záložka Color Effect) a nastavte průhlednost (alpha) na 0% tj. maximální průhlednost. Mezi klíčové snímky 20 a 30 v této vrstvě opět vložte tweening – způsobí to efekt postupného zobrazování nadpisu.
Dalším použitým efektem je vyjíždějící linka pod nadpisem. Pro její použití nejdříve vytvořte další vrstvu a do ní vložte na pozici 30 klíčový snímek (F6). Do tohoto snímku nakreslete nástrojem čára černou linku o tloušťce 1 px pod celý nadpis. Tuto linku označte šipkou a zkopírujte do clipboardu (CTRL+C). Na pozici 20 vložte další klíčový snímek a do něj zkopírujte linku na přesnou pozici (CTRL+SHIFT+V). Z pravé strany pak označte skoro celou linku a tlačítkem DELETE smažte označenou část, ponechejte tedy jen malý kousek vlevo. Označte snímek 20 stiskněte klávesy CTRL+F a v záložce Tweening zvolte Shape a potvrďte. Linka pak bude vypadat, jako by se vysouvala z levého okraje.
V tuto chvíli máme hotovou "první stránku" a je třeba vytvořit ještě dvě další, které se budou lišit pouze v nadpisu. Je tedy zbytečné celý postup ještě dvakrát opakovat, ale mnohem jednodušší bude animaci mezi snímky 1 až 30 zkopírovat. Tažením myší tedy označte všechny snímky na pozici mezi 1-30 zkopírujte je do clipboardu funkcí "kopírovat snímky" (CTRL+ALT+C). Přesuňte se na snímek 31, šipkou označte snímky na této pozici ve všech třech vrstvách a vložte obsah schránky (CTRL+ALT+V). To stejné proveďte ještě na snímku 61. Tím máme hotovou animaci a nyní ještě musíme změnit nadpisy.
Změnu nadpisu provedeme tím způsobem, že smažeme původní nadpis a na jeho místo vložíme nový symbol s požadovaným nápisem. Nejdříve změníme nadpis na pozici 50-60. Klikněte na nadpis na snímku 60, tlačítkem DELETE jej smažte a nástrojem Text napište na jeho místo nový nápis "Kapitola 2". Text šipkou označte a vložte jej do knihovny pod názvem "kap2" (CTRL+L, Graphics). Objekt zkopírujte (CTRL+C) a přesuňte se na snímek 50. Původní průhledný nadpis na tomto snímku smažte a vložte místo něj nový nadpis se schránky (CTRL+SHIFT+V), stiskněte CTRL+I a nastavte tomuto objektu maximální průhlednost (Alpha 0%). Tím by měl být druhý nadpis hotov a stejný postup ještě opakujte u třetího nadpisu "Kapitola 3" na pozici 80-90.
Do Movie Clipu "podklad" je třeba ještě vložit záložky (Label) na které se budeme odkazovat a akce Stop, aby animace neproběhla bez zastavení od začátku do konce. V první vrstvě (ve které se nachází objekt "obdelnik") klikněte na snímek 1 (CTRL+F) a vložte Label s názvem "kap1". Do snímku 31 vložte Label "kap2" a do snímku 61 vložte Label "kap3". Akci Stop vložte do snímků 30, 60 a 90 – CTRL+F, záložka Actions, klikněte na symbol + a vložte "Stop".
Tím je Movie Clip "podklad" hotový a můžeme se přepnout do hlavní scény. Otevřete si knihovnu objektů (CTRL+L) a vložte z ní do scény objekt "podklad". Poklepáním na tento objekt vyvoláte menu (CTRL+I), kam do záložky Definition (Definice) vložte jako Instance Name "podklad". Stanovili jsme si tak název tohoto objektu na který se později budeme pomocí tlačítek odkazovat.
Tlačítka
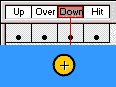
V podstatě nám bude stačit vytvořit pouze jedno tlačítko, kterému vždy změníme jen nápis. Vytvořte si tedy nový objekt (CTRL+F8, Button) a pojmenujte ho "tlacitko". V poloze Up nakreslete dle obrázku kolečko s 2 px tlustou hranou a bílou výplní. Poté vložte do všech dalších poloh klíčové snímky (F6). Barvu výplně změňte u polohy Over pomocí kyblíku na světle šedou a v poloze Down na žlutou. Tím je tlačítko hotové a můžeme se opět přepnout do hlavní scény.

Akce na tlačítkách
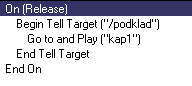
V hlavní scéně si vytvořte novou vrstvu do které z knihovny přetáhněte třikrát tlačíko a uspořádejte je nad sebe dle obrázku. Klikněte na horní tlačítko (CTRL+I) a v záložce Actions přidejte tyto akce:

On (Release)
Begin Tell Target ("/podklad")
Go to and Play ("kap1")
End Tell Target
End On
Tato akce říká, že po stisknutí (uvolnění) tlačítka se přesune (a poběží) animace na záložku "kap1" v objektu "podklad".

Podobnou akci nadefinujte také pro prostřední resp. pro spodní tlačítko jen s tím rozdílem, že se budete odkazovat na záložku "kap2" resp. "kap3".
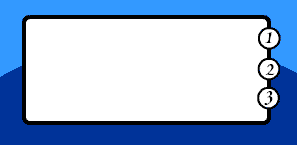
Tlačítkům teď ještě pomocí textového nástroje nadepište názvy – čísla 1, 2 a 3. Tím je celá animace prakticky hotová a pokud chcete aby Váš výtvor vypadal jako ten na obrázku, tak si ještě vytvořte novou vrstvu (umístěte ji jako nejspodnější) a nakreslete do ní tmavě modrou barvou ovál.
Celý dnešní příklad si jako vždy můžete stáhnout jako zdrojový soubor FLA a vyzkoušet si ji tak přímo v programu Macromedia FLASH 4.
Mohlo by vás také zajímat
-

-

-

Jak vybrat doménu: Co je dobré vědět?
2. září 2024 -

Vlastní web pomocí AI už může vytvořit opravdu každý
8. srpna 2024
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



