Jednoduché rolování textu ve Flashi
Pokud chcete velmi rychle vytvořit posuvník k textu ve Flashi, můžete využít následující postup. Nejde o nic složitého, proto se článek hodí i pro začátečníky.
Pro dnešní ukázku jsem zvolil velikost hrací plochy 300 x 200 px, kterou jsem, stejně jako barvu pozadí, nastavil v panelu Movie (Ctrl+M).
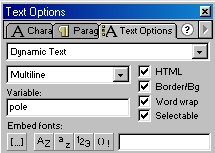
Na ploše pomocí nástroje Text vytvoříte textové pole, které nastavíte v panelu Text options podle obrázku.

Ve stručnosti se zastavím u jednotlivých parametrů. Použijete buď volbu Dynamic nebo Input. Pro náš případ, kdy budete text jenom načítat do proměnné a ne vkládat, tak použijete volbu Dynamic. Zpravidla se jedná o víceřádkové texty, proto zvolíte Multiline a do jména proměnné vložíte název pole.
Pokud budete používat při vkládání syntaxi řídících kódů z HTML (viz článek Jak vkládat HTML do Flashe), pak označte tuto volbu. Nechcete-li pod písmo zvolit jiné pozadí, pak tuto volbu neoznačujte. Při dlouhých textech bych doporučoval povolit zalamování řádků (Word wrap). A pokud chcete, aby návštěvníci nekopírovali vaše texty, neoznačujte poslední volbu (Selectable).
Na hlavní ploše zvětšete textové pole na požadovanou velikost tažením za roh, označený čtverečkem.
Nyní se pozastavím ještě u volby Character, protože úzce souvisí s dotazem na zobrazování češtiny. Pokud při návrhu stránky použijete český font, který návštěvník webu nemá nainstalovaný u sebe v počítači, tak se zobrazí neznámé znaky. Tento nedostatek můžete odstranit možností dodatečné instalace fontu nebo používat osvědčenou českou sadu (Arial, Times, Courier atd.).
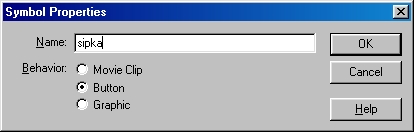
Pomocí dostupných nástrojů nebo použitím tlačítek z knihovny vytvoříte ovládací prvky. Pro jednoduchost zvolím čtvereček, který nakreslíte nástrojem čtverec (R). Nástrojem šipka (V) a poklepáním na něj ho celý vyberete a klávesou F8 z něj vytvoříte symbol. Chování nastavte podle obrázku (jako tlačítko – button) a přiřaďte název sipka.

Pomocí Ctrl+Alt+A otevřete panel Actions a tlačítku přiřaďte následující akce:
|
Pro pohyb textu bude stačit v tomto případě, když nad tlačítka najedete myší. Pro ty šikovnější z vás pár dalších tipů: tlačítka mohou měnit barvu, tvar atd. Pokud byste chtěli vytvořit „klikací“ posuv textu, stačí zaměnit jednotlivé parametry (on (press) <- -> on (release) atd.).
Nyní můžete použít buď již vytvořené tlačítko, z kterého vytvoříte duplikát pomocí Ctrl+D. V panelu Transform otočíte o 180 stupňů a v panelu Actions změníte proměnnou hodnotu.
|
Toto druhé tlačítko si přetažením umístíte zpravidla na spodní část textového pole a obě tlačítka pomocí Align (Ctrl+K) vzájemně zarovnáte na střed. Využijete toho, že máte vybraná obě tlačítka a opět pomocí klávesy F8 z nich vytvoříte nový symbol, jehož chování zvolíte jako Movie clip a pojmenujete ho tlacitka.
Tomuto nově vytvořenému symbolu přiřadíte následující akce:
|
Výše uvedený script vám zajistí vertikální posun textu v proměnné pole díky nastavitelné vlastnosti SCROLL. Její nastavení se mění podle toho, nad jakou šipkou se nachází ukazatel myši.
Do prvního frame vložíte následující akci, která nám zajistí načtení textové proměnné pole. Tuto proměnnou jsem uložil do HTML souboru, ve kterém jsem použil pro ukázku jednotlivé řídící HTML kódy. Tento soubor se musí nacházet ve stejném adresáři jako SWF soubor, pokud cestu nenastavíte jinak.
|
Pro zopakování zde jenom naznačím, jak vypadá HTML soubor. Zájemce o bližší prostudování odkáži na předchozí článek, kde jsme se tomuto tématu věnovali podrobně:
|
Výsledek svojí práce můžete otestovat pomocí kláves Ctrl+Enter. Zdrojové soubory si můžete stáhnout.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025 -

-

-

Thunderbolt 4 vs. OCuLink: Přišel čas na upgrade?
27. května 2024
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025




Squirrel
Srp 22, 2009 v 9:52Dobrý den..vše jsem udělal podle návodu ale když spustím animaci (swf), tak mi HTML soubor nenajede v okne pro dynamicky text ale v panelu mozilly firefox. Prosím poradíte mi někdo?
Předem děkuji za odpověď