Animace je jedním z trvalých snů lidstva (máme-li věřit některým historikům). Tato teorie vznikla při zkoumání jeskynních maleb: na některých z nich běžně vidíme tvory nakreslené s příliš mnoha končetinami.
Vysvětluje se to dvěma různými teoriemi. Někteří se domnívají, že pravěcí umělci prostě neměli nic, čímž by mohli vymazávat končetiny, které se jim nepovedly, a pro příští pokolení tedy zvěčnili na stěnách své chyby. Jiní věří, že to byly nejranější pokusy vyjádřit ve statickém obrázku zdání pohybu. Já se přikláním k druhé teorii.

Je snad něco přirozenějšího než touha zachytit pohyb? Všechno v přírodě se hýbe. Lidé chodí, voda teče, rostliny rostou, jediné, co v přírodě probíhá opravdu neustále, je změna, ve formě pohybu. Některé změny se stanou vmžiku, jiné jsou tak pomalé, že ani nevnímáte, že se něco hýbe. Přesto se pořád dějí.
Animace už není pro webové designéry žádnou novinkou … stává se základnou účinného interaktivního designu.
Animace je změna, a pohyb. Když chceme ve svých dílech zachytit život, nejblíže se k tomuto cíli asi dostaneme s animací. Patrně proto lidé vždycky říkají něco jako “animace oživuje naše weby (nebo prezentace, nebo něco jiného)”. Tato fráze se patrně nadužívá, elegantně však vyjadřuje účel animace ve webovém designu.
Právě iluze pohybu, pokud je aplikována správně, říká uživatelům, že skutečně něco udělali. Úspěšně interagovali s rozhraním a způsobili, že se něco změnilo.
Spouští v nich stejné pocity (nebo přinejmenším velmi podobné pocity), jako když jsou v interakci s fyzickými objekty. Animace je svým způsobem skeumorfická [1]. Máte pravdu, vyřkl jsem znesvěcující slovo.
Když se ale animace používá řádně, má napodobovat interakce skutečného světa. Svým způsobem jsme opsali kruh a vrátili se tam, kde už jsme kdysi byli. Asi už nebudeme zdaleka tolik používat koženkové textury, přesto se budeme snažit imitovat skutečný svět.
Animace na Webu: stručné dějiny
Než přikročíme k praktičtějším věcem, podívejme se, jakými cestami se animace na Internetu dostala do svého současného (a velmi skvělého) stavu. Všechno to vlastně začalo s gify…
Soubory .gif jsou asi o dva roky starší než já, tak už to chodí. Byly zavedeny v roce 1987, v době, kdy Internet teprve začínal vypadat podobně, jak ho (více či méně) známe dnes. Tehdy začala éra skotačících dítek a dalších hororů, na které raději zapomeňme.
Přesto popularita gifů něco vyjevila. Lidé chtěli dostat na své webové stránky animace. Víte, mnozí z nich tehdy vůbec neuvažovali o způsobech, jakými by bylo možné zlepšit použitelnost. Všechno se točilo jen okolo toho, jak dostat do statické sféry webové stránky něco stylovosti a trochu života.
Zaměřte se na animaci z hlediska jejího vztahu k webově založeným rozhraním a aplikacím, protože nikdy k tomu nebyla vhodnější doba než dnes
Když byl potenciál souborů .gif vyčerpán, přáli si lidé mít na svých webech nové, lepší animace. A zvuky! Ach, rozkošné zvuky. Jak úžasné by bylo, kdyby lidé otevřeli vaši webovou stránku a hned se jim začala přehrávat vaše nejoblíbenější písnička? A patrně skutečná píseň, originál, … žádná z ubohých MIDI náhražek, jasné?
Tvrdou školou života byl pro nás v tomto ohledu Flash. Nezapomínejme však, že Flash byl tehdy hodně úžasný. Skutečně, byla to inovace. Byl to pokrok. Byl skvělý.
Bez ohledu na to, jak byl později zneužit, musíme uznat, že Flash umožnil dělat s Internetem takové věci, jaké jsme doposud neznali. Rozvinul kreativní horizonty, vytvořil pracovní příležitosti pro lidi ve zbrusu novém odvětví, dal nám “webové karikatury (web cartoons)” a to nejlepší, co se vynořilo v devadesátých letech (kromě Nirvany): flashové hry. Ještě dnes považuji tohle všechno za velmi návykové.
Jak šel čas, mnozí designéři přešli u menších věcí k animacím založených na JavaScriptu, což je případ rozvíracích menu a jiných navigačních prvků. Bylo to přívětivější pro SEO (optimalizace pro vyhledávače), pokud jste to dělali řádně. Jiní používali JavaScript jen proto, že tak FrontPage a DreamWeaver přepínaly obrázky tlačítek, ale i malý pokrok je pokrok.
Asi uprostřed poslední dekády však už W3C pracovala na zařazení animace do specifikace CSS. V roce 2009 byl vydán první veřejný koncept specifikace CSS animace.
A dnes? Nyní máme k dispozici způsoby, jak vynutit hardwarovou realizaci, můžeme kombinovat CSS animace se soubory SVG, knihovnami JavaScriptu rozšiřovat funkcionalitu základní animace, a další věci.
Nyní už hledáme víc, nestačí nám jen dodat webům trochu stylovosti. Nyní se snažíme zlepšit použitelnost, informovat a vzdělávat uživatele, a usnadnit jim zjistit, co právě dělají.
Animace už pro webové designéry není žádnou novinkou. Ve filmu se stala základnou pro zcela nový druh vyprávění příběhů. Pro nás se stala základnou účinného interaktivního designu.
Zaměřte se na animaci z hlediska jejího vztahu k webově založeným rozhraním a aplikacím, protože nikdy k tomu nebyla vhodnější doba než dnes. Technologie ještě není plně zformována (bude někdy?), ani plně podporovaná (bude někdy?), nacházíme však nové cesty, jak ji doručovat lidem, aniž bychom museli používat zásuvné moduly (pluginy) či patentovaný kód.
Pokud animaci založíme převážně na otevřených standardech, především ji skutečně bude schopno vidět víc lidí. A s tím, na co se máme nejnověji soustředit, že má být hnacím motorem interakcí, to bude pěkné, moc pěkné.
Je na čase stát se early adopterem.
Typy webové animace
Pusťme se do práce. O jakých druzích animace hovoříme? Myslím, že už jsem řekl dost o tom, že animacemi rozšiřujeme uživatelská rozhraní; ale co přesně to znamená?
Je evidentní, že nestačí prostě jen přihodit k elementům webové stránky animaci a doufat, že tím zlepšíme konverzní poměr (conversion rate). To by bylo hloupé. Podobně jako u každého jiného aspektu designu, i u animací musíte pečlivě uvážit, jaké jejich druhy použít a kdy.
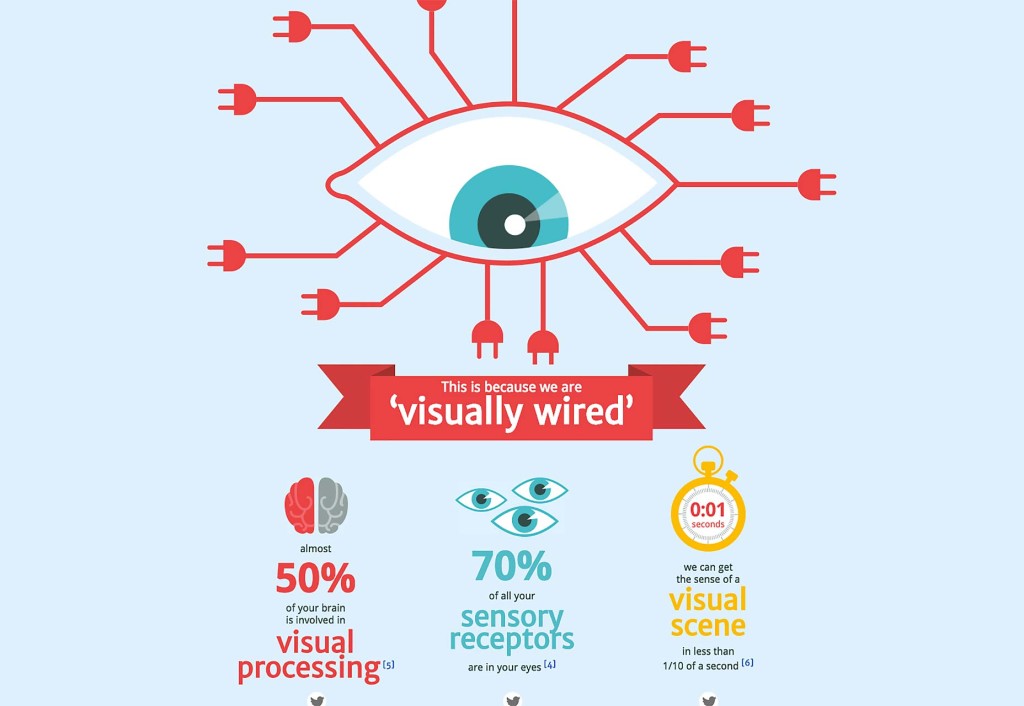
Překlad textů v obrázku:
Je to proto, že jsme „vizuálně zapojeni“
| téměř 50% mozku je zapojeno do vizuálního zpracování |
70% všech senzorických receptorů máte v očích |
Smysl nějaké vizuální scény dokážeme zjistit za méně než desetinu sekundy |
Takže musíte také brát v úvahu skutečné detaily implementace. Pokud jsou animace natolik náročné na zdroje, že budou zatěžovat mobilní zařízení uživatelů, nebo, což by bylo ještě horší, jejich desktopové počítače, budete mít problém. Nebo pět problémů.
Různé typy animace, které se obvykle používají na webu
Animace prvku rozhraní
Nejsem si jist, zda je to nejběžnější typ animace, ale domnívám se, že patrně ano. A tak by to i mělo být. Je to, podle mého mínění, nejužitečnější druh animace, jaký máme k dispozici.
Podobně jako jsem řekl v úvodu, právě animace umožňuje uživateli dozvědět se, že jeho akce (například kliknutí) byla zaregistrována. Kliknutí bylo katalyzátorem potřebným k tomu, aby se něco stalo, ať už je to navigace na jinou stránku, nebo že se otevře nějaký postranní panel či modální okno, nebo se odešle email z kontaktního formuláře.
Je pěkné, že máme tuto zpětnou vazbu, znamená ale i něco navíc. V současném světě plochého designu je podstatná. Lidem musí být jasný rozdíl mezi rozhraním a dekorací. Zpětnou vazbu, kterou uživatelé potřebují, jim dodáme, když patřičné prvky při interakci jednoduše a decentně animujeme.
Stačí něco jednoduchého, jako že se změní barva pozadí tlačítka nebo tlačítko poskočí. Do této kategorie patří také animace, které způsobují, že postranní panely „kloužou“ po stránce, a také ty, které jakoby nafouknou přinášené modální okno.
Animace indikující, že se na něco čeká
Opět je vše o tom, poskytnout uživateli zpětnou vazbu. Jedná se o animace, které uživateli ukážete, když se něco děje jen v pozadí, aby neznervózněl.
Užitečnost těchto animací byla prokázána už dávno, jakmile se objevila první grafická rozhraní. Začínalo se tím, že se kurzor myši změnil na přesýpací hodiny, a také se objevil ukazatel průběhu. Společnost Apple zavedla v jisté době ikonu „duhového větráku“. Říkalo se jí všelijak: rainbow wheel, spinning beach ball of death, spinning pizza of death neboli SPOD, apod., a v oknech se elegantně ukazovalo, jak soubory plují z jedné složky do jiné.
Tyto konvence byly přijaty na Webu hned, jak to bylo možné, a mělo to dobrý důvod. Když totiž lidé někde klikli nebo ťukli a nic se nestalo, klikali či ťukali pořád dál. Možná tím vyjadřovali svou frustraci. Možná opravdu věřili, že tím věci urychlí.
Každopádně, když uživateli řeknete, co se děje, třeba jen prostinkým ukazatelem průběhu, značně se jim uleví … dokonce i těm, kdo už pracují s počítačem dlouhá léta.
Beegit, aplikace určená pro psaní všeho možného, ve které jsem napsal i editoval tento článek, poskytuje šikovný “kruhový ukazatel průběhu“, který mi říká, kdy už jsou všechny mé obrázky nahrané, jak to vidíte v levém horním rohu modálního okna:

Animace vyprávějící příběhy
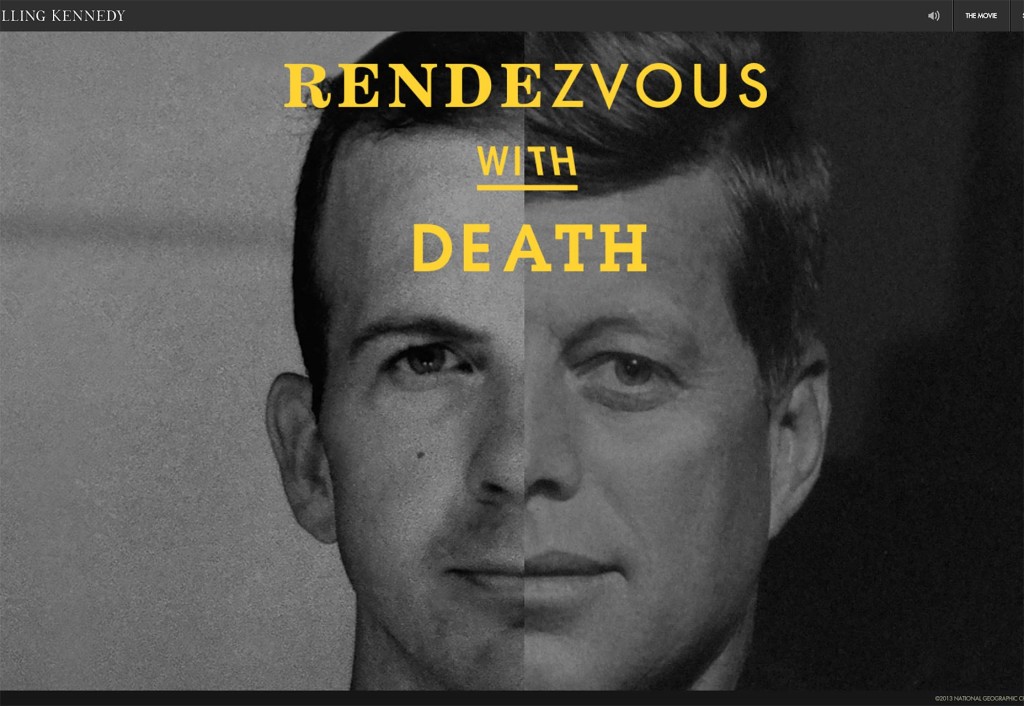
Vyprávět příběhy pomocí animací se už dnes neomezuje jen na karikatury v podobě krátkého komiksu, tzv. cartoons. O nich vlastně nebudu vůbec mluvit. Jde mi o něco jiného. Někteří lidé totiž navrhují weby tak, že pokud uživatel nějak interaguje s webem (například: posouvá se dolů po stránce), spouštějí se animace vyprávějící nějaký příběh.
Běžně se takto postupuje u stránek, které předvádějí nový výrobek tím, že ho “sestaví” přímo před vašima očima. Jiné přehrávají něco, co se více podobá komiksu, nějaké postavy vás provázejí po stránce i všude jinde.
Účinnost těchto animací je … diskutabilní. Typicky není jejich záměrem zlepšit použitelnost, ale udělat dojem na uživatele, a dodat mu trochu kontextu pro předmět stránky. Může to být snaha pochlubit se, co daný výrobek dovede, nebo podělit se o zkušenosti, které firmu přivedly k této kreaci.
Zda docílí toho, co si předsevzaly, bude patrně záviset na kvalitě samotných animací, zda přespříliš neovlivní výkon webu a samotný obsah stránky. Pokud uživatel na webu nenajde, co hledá, ani všechny animace světa to nenapraví.
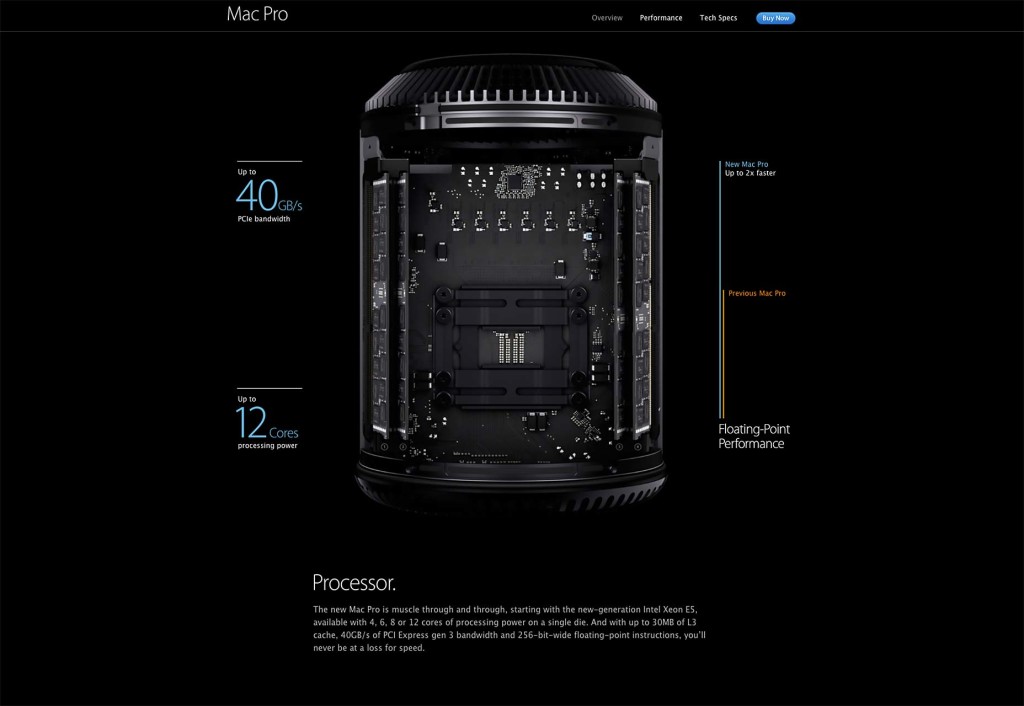
Dvě ukázky, které se mi opravdu líbí, a to hodně, pocházejí od značek, které mají spoustu zkušeností s věcmi tohoto druhu: Apple a Sony.
Stránka věnovaná Mac Pro ukazuje, když se posouváte dolů. co přesně je pod kapotou:
 Mimochodem, u Sony, předvádějí několik různých zařízení ne, řekněme, „smontovaných“, ale nová entita vznikne z částí, které jsou v průběhu procesu ničeny, což doprovázejí ohnivé efekty.
Mimochodem, u Sony, předvádějí několik různých zařízení ne, řekněme, „smontovaných“, ale nová entita vznikne z částí, které jsou v průběhu procesu ničeny, což doprovázejí ohnivé efekty.
Čistě dekorativní animace
Někteří lidé dávají na web animace, které neslouží k ničemu jinému, než být vidět, což může dopadnout všelijak. Vyplatí se to?
Ano i ne…
Já obvykle radím se jich vyvarovat, protože ruší. Přece chcete oči lidí upoutat na důvody, proč by si měli koupit, co prodáváte, a na vaše výzvy k akci. Chcete, aby zde dostali, pro co si sem přišli. Pokud web neobslouží některé záměry uživatele, nebo pokud bude uživatel příliš vyrušován, když se pokouší určit účel webu, možná se sem už nevrátí.
Dekorativní animace by měla být naprosto skrytá. Ukažte ji až poté, co lidé dokončí vaši výzvu k akci. Můžete také zařadit drobné animace, které se spouštějí jen tehdy, když uživatel učiní něco velmi specifického, například když podrží kurzor na něčem malém v záhlaví nebo zápatí.
Když na webu WDD podržíte kurzor na logu, animuje se, přestože se dá argumentovat tím, že logo je odkaz, takže se nejedná o čistě dekorativní animaci. Nicméně je to dobrý příklad. Jednoduché hledání na Googlu odhalí, že existuje několik webů, na nichž kód konami způsobí, že se něco stane (jako že vyskočí Godzilla a zařve … nežertuju).
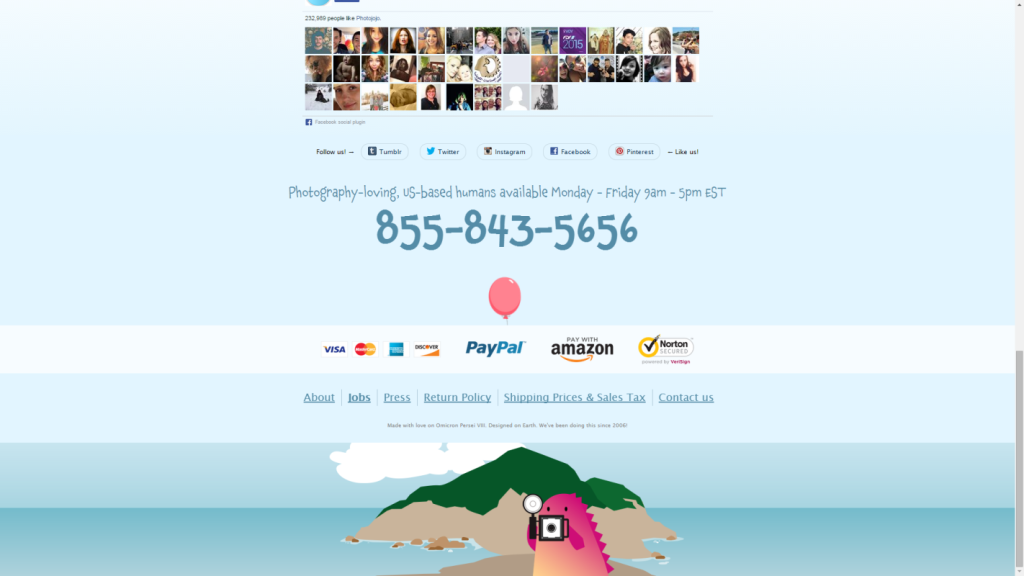
Další příklady zahrnují mnoho známých velikonočních vajec (easter eggs) Googlu a tento vzatý z photojojo.com:
 Když se na libovolné stránce posunete úplně dolů, objeví se sympatický dinosaurus, který „si vás vyfotí“. Navíc, na stránkách, které ho mají, na snímku ze strany na stranu pomalu pluje balón.
Když se na libovolné stránce posunete úplně dolů, objeví se sympatický dinosaurus, který „si vás vyfotí“. Navíc, na stránkách, které ho mají, na snímku ze strany na stranu pomalu pluje balón.
Animace v reklamě, neboli: svědomí říká ne, šrajtofle ano
Reklamy. Pro někoho příjem (škyt škyt), pro jiné pohroma. Přidejte k nějaké reklamě animaci a bum ho! Přitáhne pozornost i proti jejich vůli. Je to nepodmíněný reflex, bezděčná reakce.
Přidáte zvuky, a hned budou intenzívně nenáviděné … také bezděčná reakce.
Je to ale téměř nevyhnutelné. Chcete-li lidi přimět, aby se dívali na vaše reklamy, skvělý způsob je reklamy animovat. Tím se možná stanete nevítaným na některých moderních reklamních sítích, které samy sebe vychvalují, že mají „nerušivé reklamy“, ale pokud by animované reklamy nepůsobily, neexistovaly by.
Taková animace však vnáší stejnou potíž, jakou jsme už zmínili u dekorativní animace: ruší uživatele, odvádí pozornost od toho, co chcete, aby udělal. Ve světě online prodejů může být odvracení pozornosti pro prodejce smrtící.
Nakonec to ale zůstane na vás, vy budete muset zvážit všechna pro a proti. Žádné reklamy, nerušivé reklamy, nebo animované reklamy, všechno je otázka vhodného kompromisu.
Možná jste si všimli, že jsem v tomto seznamu nezmínil animace úvodních obrazovek (splash screens). Je tomu tak proto, že očekávám, že ty umí každý líp.
Implementace animace
Na technických aspektech implementace sice záleží, ale ať už používáte .gify, video, CSS, SVG, nebo dokonce Flash (hrůza), existují principy, na nichž záleží víc. Zapomeňte na okamžik na technologii a postupy, které plánujete použít, a připravte se ještě na trochu teorie. Vaši uživatelé vám poděkují.
Výkon, výkon, a ještě jednou výkon
Možná si říkáte, “dobrá, je evidentní, že animace musejí běžet rychle, ne pomalu”. Máte pravdu, je to evidentní, teoreticky. Potíž je v tom, že stále nacházím weby, vybudované se vší nejnovější technologií, a s trhavými animacemi.
Mám video kartu Nvidia GTX 750 TI, která mě stála okolo 200 dolarů. Vaše animace by neměly zadrhávat. Byl jsem nedávno na několika webech, které mě přiměly pomyslet si, že “Skyrim běží rychleji než tohle”. A to ani nevtipkuji, ani nepřeháním.
Nu a teď si představte, že byste se měli navigovat po těchto webech na nějakém málo kvalitním tabletu nebo na chytrém telefonu. Na jednu stranu by to byl skvělý způsob, jak plně otestovat něčí charakter, na druhé straně by to ale těmto pomalým webům nepřineslo žádné další obchody.
Pokud můžete volit jen mezi pomalými animacemi a vůbec žádnými animacemi, bude lepší, když se spokojíte s rozhraním, které jen tiše sedí a čeká.
A to už vůbec nemluvím o webech, které jsou vybudované s tolika animacemi a speciálními efekty, že potřebují načítací obrazovku s ukazatelem průběhu. Nikdo by neměl být nucen čekat, než se načtou animace, že se teprve pak dostane k informacím, které si přeje nebo potřebuje získat. Nikdy. Když nutíte lidi čekat, přicházíte o kšefty.
Rozdělme doposud vyřčené do dvou klíčových bodů:
- Pokud na mém stolním počítači poběží Skyrim hladčeji než váš web, je to špatné.
- Pokud váš web potřebuje načítací ukazatel průběhu, než uživatelé uvidí domovskou stránku, je to opravdu zlé.
Proto vám teď hodlám dát jednu malou odbornou radu: pokud jde o hardwarové urychlení a výkon, je CSS téměř vždy lepší než JavaScript. Kdykoli máte na výběr, volte animace založené na CSS a JS používejte jako nouzové řešení.
Začněte s drobnostmi
Když animaci chápeme jako návrhářský nástroj, ne jako stylistickou volbu, je nejlepší začít s drobnostmi. Zaprvé proto, že malá a nerušivá animace funguje lépe (viz sekce výše). Zadruhé, obrovitá a okázalá animace musí mít jistý účel, aby byla užitečná, nestačí, že ”vypadá pěkně”.
Většina webů nepotřebuje vůbec žádné animace kromě těch, které se týkají prvků uživatelského rozhraní a činí je „skutečnějšími“ a přirozenějšími.
Než se na to začnete dívat pod zorným úhlem rozhazování rýže o svatbě, zeptejte se sami sebe, zda něco takového skutečně zlepší prožitky uživatelů. Budou obrovité a okázalé věci pohybující se po obrazovce informovat a navádět uživatele lépe než obvyklé texty a hezké obrázky?
Ve většině případů bude patrně odpověď znít “ne”. Samozřejmě se vyskytnou výjimky. Téměř vždy nějaké jsou. Většinou však asi bude lepší prostě jen animovat tlačítka, ať se hladce objevuje skrytý navigační panel, a animujte také tu zatraceně důležitou zprávu o úspěchu, která se objeví poté, co někdo použil váš kontaktní formulář.
Klíčem k dobrému designu je delikátnost, která se stále ještě často podceňuje. Tady začněte. A pak, pokud se z hlediska uživatelských prožitků jasně vyjeví, že bude účelné něco konkrétního zvětšit a učinit okázalejším, udělejte to, jak nejlépe umíte!
1. Animace mají být rychlé
Neboli, I feel the need… the need for speed, jak říká Pete Mitchel zvaný Maverick (Tom Cruise) ve filmu Top Gun. Animace musejí být rychlé, nebo spíše, měly by proběhnout rychle. Nehovořím zde o výkonu, ale o skutečné době, po kterou se nějaký objekt pohybuje.
Zamyslete se nad tím, jak komunikujeme se skutečnými objekty. Někdy se pohybujeme rychleji, jindy pomaleji. Rychlost, se kterou interagujeme s nějakým objektem, může záviset na jeho velikosti, na úloze, kterou právě provádíme, nebo jestli je plný nějaké tekutiny, kterou nechceme rozlít; obvykle však saháme po věcech a přesouváme je dost rychle. Jednotlivé pohyby se mohou dít v řádu milisekund.
“Milisekundy” je obvykle množství času, ve kterém chceme měřit animaci uživatelského rozhraní. Bude-li delší, lidí začnou ztrácet trpělivost se svým strojem, nebo s vaším produktem, nebo s obojím.
Animace musí být krátká, protože jinak se bude všechno jevit pomalé.
Zejména to platí pro produkty, u nichž se požaduje, aby je lidé používali opakovaně. I když bude animace super legrační a zábavná, pokud ji někdo bude nucen vidět podesáté, ztratí pro něj veškerou přitažlivost. Má to být tlačítko, které poskočí, nebo menu, které se rozvine, nemá to být úvod k vašemu oblíbenému televiznímu seriálu. Nikdo si s vámi společně nezazpívá.
2. Ať věci poskočí, ale jen jednou, a pak zase až za chvíli
Fyzické objekty skáčou. Některé nepříliš dobře, ale v zásadě všechny objekty trochu poskočí, když je upustíte z dostatečné výšky na tvrdý podklad, když není přílišný odpor vzduchu a … už víte, o co mi jde.
Interakce s prvky uživatelského rozhraní je něco jako interakce s malými tvrdými objekty. Hodíte je na stěnu, trochu odskočí. Hodíte je na zem, trochu poskočí.
Proto může někdy být žádoucí, aby animace “poskočily”, zejména pokud se pohybovaly vertikálně. Všechno je to o udržení iluze skutečnosti.
3. Věci se normálně nezastavují naráz
Věcem, které se pohybují, chvíli trvá, než se zastaví. Když se stacionární objekty mají začít pohybovat, chvilku jim trvá, než získají patřičnou rychlost. Jó fyzika!
Takže když nějaký objekt rozjíždíte nebo zastavujete, nezapomínejte mu dát trochu času (v milisekundách) na rozjezd a dojezd (aby mohl zpomalit nebo zrychlit). Říká se tomu “easing” a funkcionalita pro to je zabudovaná přímo uvnitř CSS.
Odkazy
Žádný článek typu „Kompletní příručka“ (Ultimate Guide) by nebyl kompletní, kdyby neobsahoval alespoň jednu stránku zaplněnou odkazy. Takže tady ji máte. Dali jsme sem odkazy na články, které se zabývají základní teorií animace ve webovém designu, na návody, jak začít, a na načítání příkladů. Užijte si je.
Teorie webové animace
Chcete získat více informací, než se pustíte do animací? Žádný problém. Tady máte hromadu rad od velmi chytrých lidí a jisté všeobecné úvahy o budoucnosti animace na Internetu.
Principy animace pro Web
Tento článek na cssanimation.rocks nastiňuje všeobecně nejzákladnější principy, na nichž se zakládá animování objektů. Určitě si prohlédněte zbytek jejich webu, hlavně příklady, návody, a také emailový kurz. (Emailový kurz vás ovšem bude stát nějaké peníze.)
Neviditelná animace
Steven Fabre říká, že animace, stejně jako samotný design, mají být v zásadě neviditelné. Přestane to znít paradoxně, až si článek přečtete. Udělejte to.
Bude v roce 2015 obrovitým trendem uživatelského rozhraní animace?
Spekulativní úvaha s dobrým stručným vysvětlením hlavních principů animace.
Role animace ve webovém designu
Další článek s prostými základními radami. Je stručný, jednoduchý, ale patrně stojí za to přečíst si ho znovu pokaždé, když stojíte před nějakým zásadním rozhodnutím, které se týká animace. Berte ho jako tahák, abyste si stále udrželi nadhled.
Stav animace v roce 2014
Vynikající přehled o tom, jak se ve více či méně současné době dělá webová animace. Napsala ho Rachel Nabors. Její jméno zde uvidíte několikrát, protože je něco jako expertka na toto téma.
Pět způsobů, jak animovat zodpovědně
Další fantastický článek od Rachel Nabors (už jsem se zmínil, že zde najdete více jejích materiálů…). V tomto probírá pět způsobů, jak přidávat animace, aniž byste si tím znepřátelili své uživatele.
Návody
Sem dotáhněte svá keyframes! Seznamte se s dalšími CSS vlastnostmi, o nichž jste dříve netušili, že jsou možné, nebo že je někdy budete potřebovat. Dozvíte se také, jaký je rozdíl mezi easeIn a easeOut — já vím, měl jsem si to vyhledat.
Čtyři jednoduché návody na CSS3 animaci
Přeskočte úvod a rovnou se vrhněte do ukázek čtyř animačních metod, pokud jste zvyklí pracovat tímto stylem. Níže jsem zařadil několik přípravných návodů. Pokud raději začínáte přímo se základním kódem, začněte zde.
Úvod do CSS animace pro začátečníky
Přesně to, co se říká v nadpisu. Pokud máte základní vědomosti z HTML a CSS, budete schopni tento návod sledovat a osvojíte si praktické znalosti o animaci založené na CSS.
Průvodce CSS animací: principy a příklady
Smashing Magazine provází své čtenáře celou řadou základních animací. Prosté, leč cenné znalosti.
Flasheprostá animace
Další skvělý úvod do CSS animace, který napsala vždy báječná Rachel Nabors. Ano, je sice z roku 2012, ale jediný rozdíl mezi tehdy a teď je, že tato technika má nyní lepší podporu v prohlížečích.
Návody na Codrops
Nejsem schopen, a míním to vážně, prostě nejsem schopen dostatečně doporučit hochy od Codrops. Vyrobili hromady příkladů, prototypů, kolekcí nápadů a ano, také návodů. Milují animaci a dělají vše proto, aby mohli svou lásku sdílet.
Zde uvádíme jen několik z mnoha návodů, které vytvořili, vztahujících se k animaci:
- Předváděčka nakloněného obsahu
- Efekt zpříjemňující dobu, než se načte stránka
- Layout s klouzavým záhlavím
- Žertovný trampolínový efekt
- Jak vytvářet (animované) textové výplně
CSS3 přechody, transformace, animace, filtry a další věci!
Interaktivní, důkladný návod se spoustou živých příkladů. Podívejte se sem, až budete hotovi s nejzákladnějšími návody. Poskytne vám řadu nápadů, s nimiž si budete moci pohrát.
Přechody a animace
Průvodce jednoduchou CSS animací, který se hlavně soustřeďuje na přechody a přechodové vlastnosti.
Roztřesení webu s CSS3 (jak zařídit, aby se odkazy třásly
Návod kladoucí důraz na to, jak s věcmi zatřást. Myslím, že tam půjdete.
Vysoce výkonné animace
Tento návod, který napsali spolu velmi oblíbení Paul Lewis a Paul Irish, se soustřeďuje na to, jak animovat věci tak, aby nezpomalovaly prohlížeč. Protože na mobilních zařízeních to může být značně důležité, vyplatí se, velmi, článek přečíst.
Návod: jak používat v CSS animacích vlastnost animation-fill-mode
Poté, co jste se dozvěděli tolik informací o tom, jak s věcmi pohybovat, je asi dobrý nápad dozvědět se také něco o chování objektů, které se buď ještě nezačaly pohybovat, nebo právě dokončily svou animaci. Stylování může někdy být dost ošidné, a zde přichází na scénu vlastnost animation-fill-mode.
Animační syntax keyframes
Fragment, který poskytuje vždy ochotný pomocník css-tricks.com. Nemůžete si vzpomenout, jak zařídit, aby věci okolo tohoto pravidla dělaly to, co chcete? Když si ho přidáte do záložek, už si s tím nebudete muset dělat starosti.
Díváme se věcem na kloub: kubická Bézierova křivka v CSS3 přechodu
Tady je všechno o správném časování. Míním tím doslovně časování animace. Konkrétněji, je o tom, jak získat správné časování animace pomocí kubické Bézierovy křivky.
Materiály k překlápění!
Našel jsem dva odlišné, fantastické návody, jak vytvářet překlápěcí animace. Každý z nich používá jiný přístup, a každý z nich obsahuje také něco navíc, co ten druhý nemá. Aby se mi z rozhodování nerozskočila hlava, zařadil jsem oba.
Vytvoření CSS překlápěcí animace
CSS přechody, transformace a animace – překlápěná karta
Animace CSS3 gradientů
Ve většině animačních návodů se předpokládá, že chcete animovat geometrii objektu nebo jeho pozici na stránce. Tento návod vás naučí animovat, co je uvnitř objektů … v tomto případě gradient.
Napsal Ezequiel Bruni
Ezequiel Bruni je designér webů a uživatelských prožitků (UX), bloger a ctižádostivý fotograf žijící v Mexiku. Když zrovna není ponořený až po své jemně cizelované uši do webových skic a front-endového kódu, ani někde nepokřikuje o tomtéž, oddává se pivu, pizze, románům z žánru fantasy a scénkám „na stojáka“. Další články, které napsal Ezequiel Bruni, najdete zde.
[1] Pozn. př. Skeumorfismus vyjadřuje, že se digitální objekty navrhují tak, aby se podobaly skutečným objektům, po nichž jsou pojmenované. Zdá se, že je tato filozofie designu v současné době na ústupu, přednost se dává plochému designu (jednoduchosti a funkčnosti před vizuálními triky), ale vyhráno nemá. Obě koncepce (realistický design versus minimalistický design) spolu pořád bojují a kdoví, jak to dopadne. Třeba se vynoří něco úplně nového.
O překladu:
Článek byl převzat a přeložen pro interval.cz se svolením serveru WebdesignerDepot.com
Přeložil: RNDr. Jan Pokorný
Znění původního článku najdete na The ultimate guide to Web animation
Mohlo by vás také zajímat
-

-

Nepodceňte UX na vašem webu: Proč na něm záleží?
10. dubna 2024 -

Webdesign: Jak optimalizovat tlačítka na webu
7. března 2024 -

Nejnovější
-

Užitečné nástroje pro bezpečnost na internetu
17. října 2024 -

Jak se chránit před podvody na internetu – část 2
14. října 2024 -

Doména .io v ohrožení: Co přinese předání Čagoských ostrovů?
10. října 2024 -

Jak se chránit před podvody na internetu – část 1
8. října 2024