Macromedia Dreamweaver 8 – šablony (parametrizace a dědičnost)
V tomto článku o Dreamweaveru pro pokročilé se podíváme, jak u šablon definujeme podmíněné oblasti a jak nastavíme možnost editace pouze vybraného atributu. Na závěr si ukážeme mechanismus dědění a možnosti jeho aplikace.
Pokud vám neunikl článek o šablonách v Dreamweaveru 8, už víte, jak vytvořit šablonu s editovatelnými oblastmi, a problémy vám nebudou činit ani řádky tabulky, u nichž dopředu neznáme přesný počet, přičemž uživateli chceme ponechat možnost vkládání dat do tabulky. Tentokrát však půjdeme ještě dál. Ukážeme si, jak vytvořit parametrizovatelnou šablonu s možností editace konkrétního vybraného atributu a možnosti dědění u šablon.
Optional regions
Možná jste se už ve své praxi dostali do situace, kdy jste při tvorbě šablon potřebovali danou editovatelnou oblast zobrazit pouze za určitých podmínek. Dosud bylo nutno vytvořit šablony pro obě situace, což vedlo ke komplikovanější správě – při jakékoli změně jsme museli promítnout příslušný požadavek do všech variant příslušené šablony. Díky oblastem typu Optional regions tomu však tak už být nemusí. Nastavením parametru lze ovlivnit zobrazení dané oblasti, díky čemuž lze vytvořit několik variant jedné šablony, aniž bychom museli fyzicky vytvářet více souborů.
Podívejme se tedy prakticky na to, jak vytvořit šablonu s Optional regions. Představme si situaci, kdy máme na starosti tvorbu website založeného na šablonách, kde pouze některé stránky jsou přeloženy do angličtiny. Pokud bychom na každou stránku umístili anglickou vlajku, i když příslušná jazyková verze neexistuje, uživatele bychom mátli. Využijeme proto parametrizovatelné šablony a s nimi spojené Optional regions.
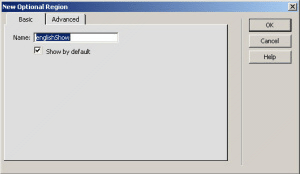
Práce s Optional regions je velice jednoduchá. Po vytvoření šablony se přesuneme na místo, kde chceme umísit žádaný „podmíněný“ objekt a v nabídce | Insert | Template Objects | vybereme položku | Optional region |. V dialogu poté specifikujeme název oblasti (respektive podmínky):

New optional region (plná velikost, cca 25 kB)
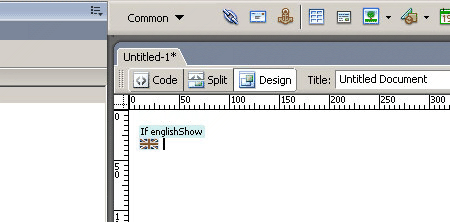
Dojde k vložení speciální oblasti, do které následně umístíme požadovaný objekt, v našem případě obrázek vlajky:

Optional region
Pro úplnost ještě musím dodat, že v případě obrázku bychom měli nastavit adresu odkazu, který z obrázku vede, jako editovatelnou. Umístíme proto k obrázku prázdný odkaz, poté pomocí Tag Selectoru na stavovém řádku vybereme element A (anchor) a v nabídce | Modify | Templates | vybereme položku | Make attribut editable |.
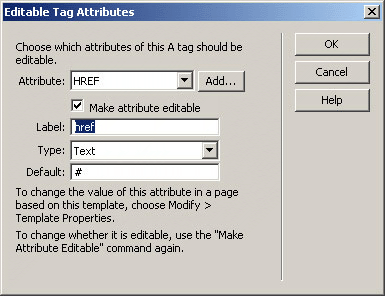
V dialogu poté specifikujeme atribut, který uživatel bude moci měnit – v našem případě tedy HREF:

Editable attribute
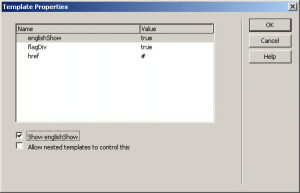
Nyní můžeme šablonu uložit. Když následně vytvoříme dokument založený na právě vytvořené šabloně. Dreamweaver implicitně zobrazí všechny objekty, tedy i ty umístěné v Optional regions. Pokud se vrátíme k našemu ilustračnímu příkladu, můžeme se dostat do situace, kdy pro danou stránku nebudeme mít její anglický ekvivalent – zobrazování vlajky proto zakážeme. V nabídce | Modify | vyberme položku | Templates |. V dialogu, který se zobrazí, můžeme ovlivnit zaškrtnutím políček zobrazení jednotlivých Editable regions:

Template properties (plná velikost, cca 30 kB)
Dědění aneb Nested templates
Další možností, jak přizpůsobit šablony pro specifické oblasti užití, je vytvoření takzvaných Nested templates, což by se dalo volně přeložit jako „šablony v šablonách“. Díky nim je možné vytvořit stránky, které mají řadu společných prvků, avšak v určitých částech se odlišují. Pokud bychom pro každou „verzi“ stránky vytvářeli speciální šablonu, ztratili bychom vazbu na společné prvky. Právě pro tyto případy byly navrženy Nested templates.
Princip práce s tímto typem šablon je opět velice intuitivní. Nejdříve vytvoříme mateřskou šablonu, které bude obsahovat společné prvky a editovatelné oblasti. Nezapomene ale i na ty, které budou obsahovat již zmiňovaný různorodý obsah a v budoucnu editovatelné nebudou – pro ně definujeme klasické prázdné editovatelné oblasti.
Poté, co vytvoříme stránku, která bude tuto šablonu využívat, se přesuneme do nabídky | Insert | Templates |, kde vybereme položku | Make nested templates |. Z dokumentu se rázem stane šablona, ve které můžeme opět specifikovat editovatelné oblasti, ale pouze tam, kde nám to „mateřská“ šablona dovolí a kde jsme definovali již zmiňované prázdné editovatelné oblasti.
Nakonec – nyní už šablonu – uložíme a nic nám už nebrání v tom, abychom se pustili do tvorby stránky, která bude na ní založena. Pokud v budoucnu provedeme úpravu v některé ze šablon (je jedno, zda v „rodiči“ nebo „potomku“), dojde k aplikaci změn i v dokumentech, které jsou na příslušných šablonách založeny.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.